Ajax要如何使用呢?
在這裡會有幾個議題
01.如何傳送要求
02.要求如何執行
03.如何取得要求
04.要求如何分析資訊並作後續處理
以上4個議題如果都懂的話應用起來應該就沒什麼樣的問題了.
傳送要求的方式會跟要求如何執行息息相關所要先決定到底要如何重第一步開始,實作的方式有很多種我們就先來看第一個範例.
目前第1個範例為簡化設計部分Server端的資料是先用固定的test.xml資料來做測試,前端輸出的部份及資料的讀取分析是用【Sarissa - 基於ECMAScript 的跨瀏覽器XML API 套件】,畢竟這範例不是教你重頭開始寫Ajax抓資料的,善用套件來實作也是很重要的.
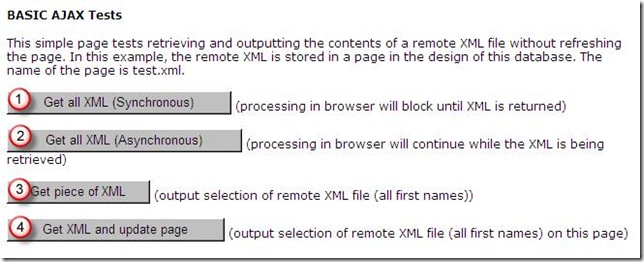
第01個按鈕【圖01】是做立即同步執行的第02個為反之,非立即同步執行所顯示【圖02】
第03個按鈕【圖03】顯示第一筆資料
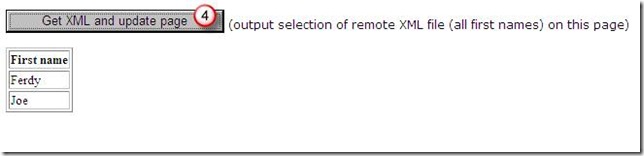
第04個按鈕【圖04】顯示資料在網頁上
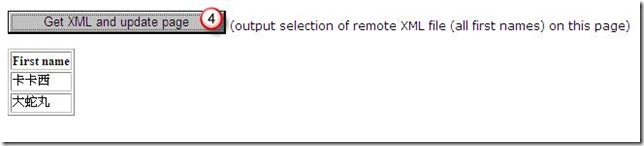
其他圖示【圖05、06、07】為測試繁體中文輸出問題功能對照如上面說明.
A. 執行畫面
圖01
圖02
圖03
圖04
圖05
圖06
圖07






























 134
134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








