配置文件段落如下:
<RadioGroup
android:id="@+id/radiogroup_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:gravity="center_vertical"
android:orientation="vertical" >
<RadioButton
android:id="@+id/radiobutton_left"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@drawable/line_up_selector" //设置圆角背景
android:button="@null" //将系统按钮样式设为null,注意:假使此处设为@drawable/btn_radio_blue_selector",但无法调整按钮的相对位置
android:drawableLeft="@drawable/btn_radio_blue_selector" //通过此种方式,仍能实现单选按钮的交互效果,且能设置按钮图片的相对位置了,此时的相对位置相当于调整文本的位置
android:checked="true"
android:gravity="center_vertical"
android:paddingLeft="10dp" //调整文本的位置,由于图片是通过android:drawableLeft形式设置,则图片和文本作为整体android:paddingLeft = 10dp
android:drawablePadding="10dp"//调整文本和图片间距
android:text="@string/search_by_address"
android:textColor="#FF444444" />
<RadioButton
android:id="@+id/radiobutton_right"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@drawable/line_down_selector"
android:button="@null"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:drawableLeft="@drawable/btn_radio_blue_selector"
android:drawablePadding="10dp"
android:text="@string/search_by_number"
android:textColor="#FF444444" >
</RadioButton>
</RadioGroup>
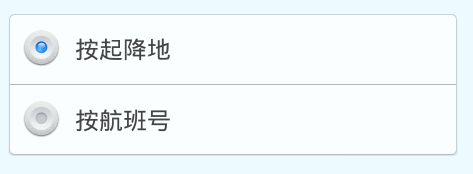
实现效果如下:

























 1045
1045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








