本案例是基于potree框架开发,利用threejs技术,进行添加水印效果
演示地址: https://threelab.cn/potree/examples/viewer.html
场景:
我们经常在做公司三维可视化引擎或者项目的时候,领导想对公司地图或者相关的东西加上授权,
通常方式通常方式如下:
1.直接给初始化地图加上key,如 let map=new Map({key:"你申请的key"});
2.直接给生成的sdk文件加密 例如:map.js?key="你申请的key"
3.直接给底图加上水印,这个是地图厂商经常干的事情,你可以用我底图,但是 要带我的水印
4.直接在地图的上方创建dom,这种方式不太可取,因为容易去掉
我们本次主要介绍用给底图添加水印的方式:这种方式适合公司也适合个人开源自己的代码的创业者。
优点:
1.用的人不用直接申请key,不用太过麻烦,易于传播
2.水印效果,也保护了自己的版权
3.不容易被破解,因为本身是在画布里面写的代码,和整个地图是一体的,很难破解
4.采用非图片的方式加密,并且打包到文件中,很难替换图片去掉水印
/**
* 给底图添加水印
* @param {*} width 图片宽度
* @param {*} height 图片高度
* @param {*} scaleFactor 缩放大小
*/
setWatermark(width,height,scaleFactor) {
let hW = this.renderArea.clientWidth / 2, hH = this.renderArea.clientHeight / 2;
let sW = width / hW;
let sH = height / hH;
this.setWatermarkImg(sW, sH,scaleFactor);
}
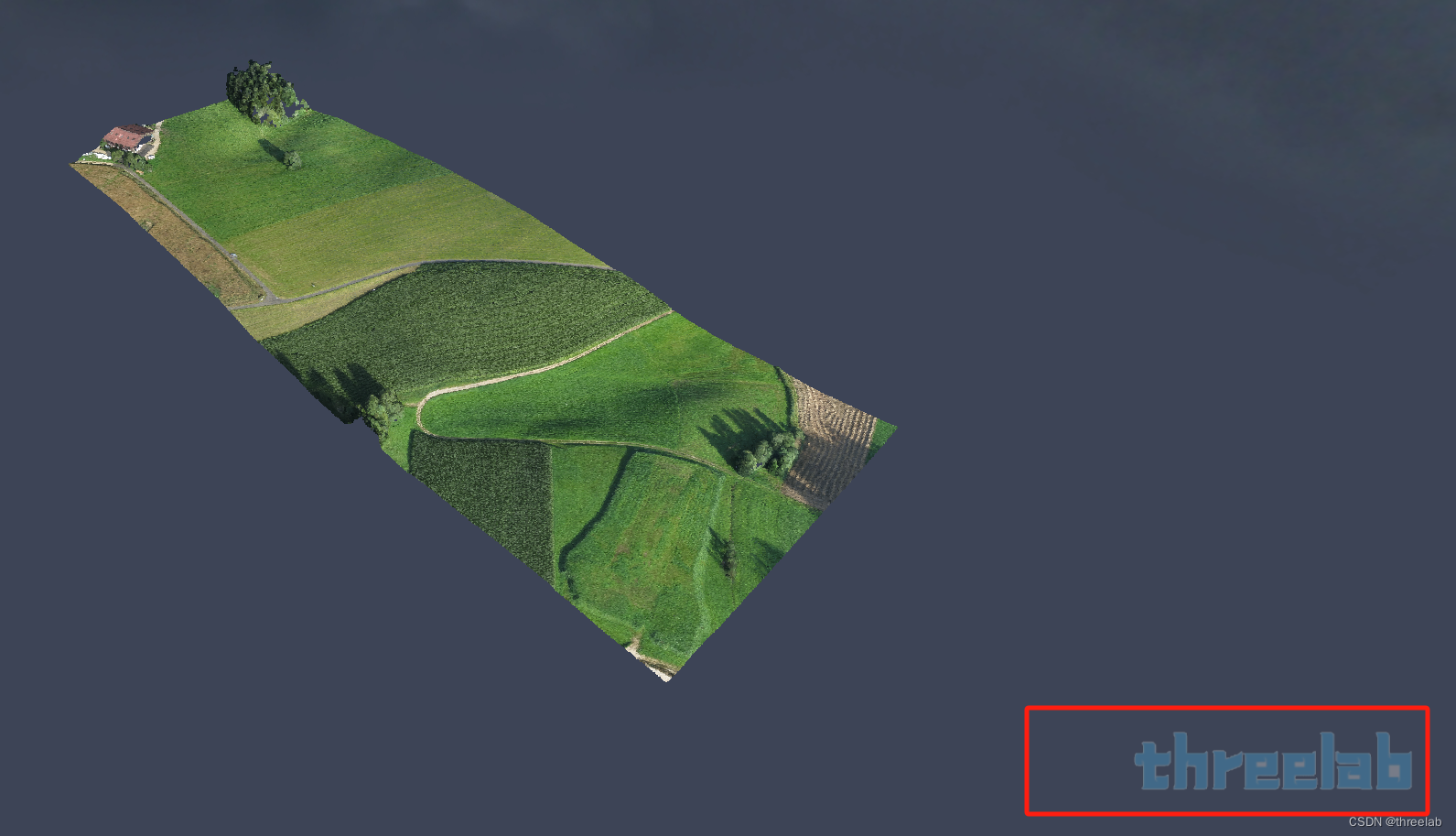
展示效果如下:

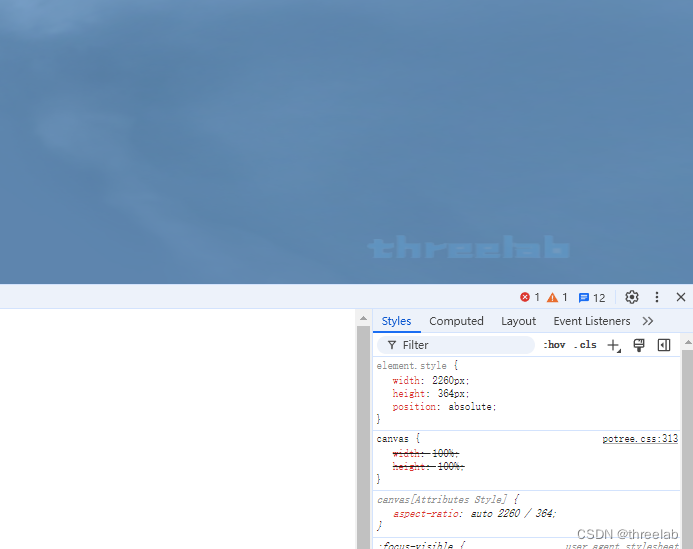
控制台检查代码:
拾取不到


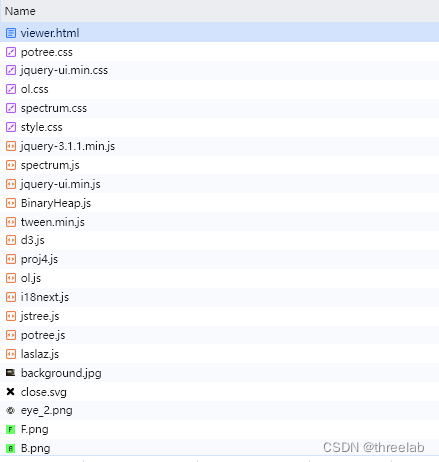
图片都找不到,也许大家还有更好的方式,欢迎来交流
技术交流 QQ 2945853209

























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








