函数
一、 函数分类:
1、有参数 有返回 var x=string.split(',');
2、无参数 有返回 var x=string.trim();
3、有参数 无返回 forEach(function(){})
4、无参数 无返回 没有
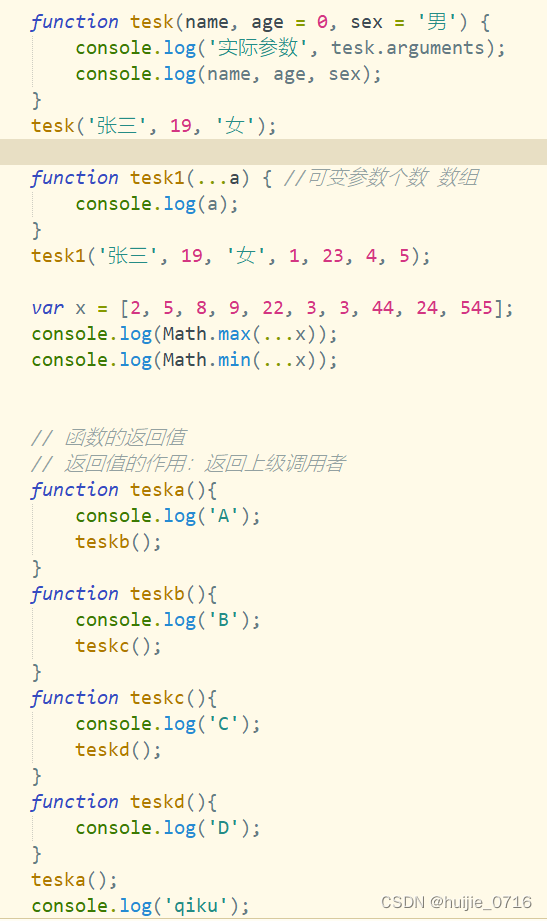
二、 函数的返回值
返回值的作用:返回上级调用者
三、最大值和最小值
var x = [2, 5, 8, 9, 22, 3, 3, 44, 24, 545];
console.log(Math.max(...x));
console.log(Math.min(...x));四、 
箭头函数
一、 匿名函数:
1、立即执行;2、方法参数,事件回调
(function() {
console.log('立即执行匿名函数');
})();
~function() {
console.log('立即执行匿名函数');
}();
!function() {
console.log('立即执行匿名函数');
}();二、点击
document.body.onclick=function(){
console.log('点击事件!!');
}
var x=[];
x.forEach(function(){
})三、 箭头函数 是匿名函数的 间写
(()=>console.log('箭头函数'))();
(a=>console.log('a:',a))(5);
((a,b)=>console.log('a:',a,'b',b))(5,7);
var x=(()=>{return 'qiku';})();
var x=(()=>'qiku')();
console.log(x)四、 数据
var obj={
name:'张三',
birth:'2002-9-8 15:33:22',
getAage:function(){
console.log('外部函数的:',this.name);
(()=>{
console.log('内部函数的:',this.name);
})();
}
}
obj.getAage();五、按钮事件
document.querySelector('button').onclick=()=>{
console.log('onclick:',this);
}
document.querySelector('button').onclick=function(){
console.log('onclick:',this);
}






















 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








