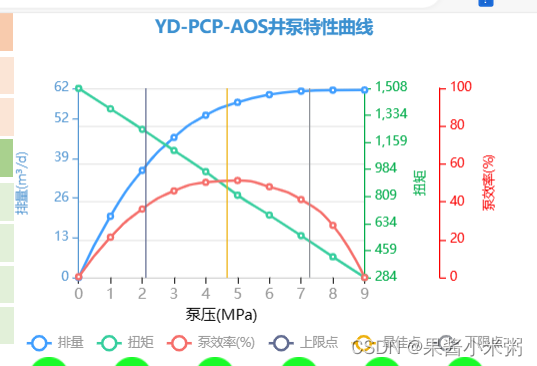
使用echarts实现以下效果

直接上代码:
option: {
title: {
text: 'YD-PCP-AOS井泵特性曲线',
left: 'center', // 将标题文本水平居中
textStyle: {
fontSize: 14,
color: '#3b90d0' // 将标题文本颜色设置为红色
}
},
grid: {
bottom: '16%', // 增大图标的下边距
right: '15%',
left: '8%'
},
legend: {
show: true, // 显示图例
bottom: 'bottom',
itemWidth: 20, // 图例标记的图形宽度
itemGap: 10,
textStyle: {
fontSize: 10, // 图例文字的字体大小
},
},
xAxis: [
{
name: '泵压(MPa)',
nameLocation: 'middle',
nameTextStyle: {
color: '#000000' // 设置x轴名称的颜色
},
nameGap: 25, // 设置x轴名称和轴线之间的距离为30
type: 'category',
data: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
axisLine: {
onZero: true
},
axisTick: {
show: true,
alignWidthLabel: true
},
boundaryGap: false, // 关闭边界间隙,确保数据点按照实际数值的位置进行绘制
},
{
type: 'value',
show: false,
min: Math.min.apply(null, [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]),
max: Math.max.apply(null, [0, 1, 2, 3, 4, 5, 6, 7, 8, 9])
}
],
yAxis: [
{
type: 'value', // 左侧 Y 轴
name: '排量(m³/d)', // Y 轴名称
nameLocation: 'middle', // Y 轴名称显示位置
nameRotate: 90, // Y轴名称旋转角度
nameGap: 40, // Y 轴名称与轴线的距离
nameTextStyle: {
fontSize: 10,
// padding: [0, 0, 0, 10]
},
min: null,
max: null,
interval: null,
axisLabel: {
color: '#5799d3', // 刻度标签颜色
fontSize: 10 // 刻度标签字体大小
},
axisLine: {
show: true, // 显示轴线
lineStyle: {
color: '#5799d3' // 设置轴线颜色
},
onZero: true
},
axisTick: {
show: true, // 显示刻度线
lineStyle: {
color: '#5799d3' // 设置刻度线颜色
}
},
splitLine: {
show: false
}
},
{
type: 'value', // 右侧第一个 Y 轴
name: '扭矩', // Y 轴名称
nameLocation: 'middle', // Y 轴名称显示位置
nameRotate: 90, // Y轴名称旋转角度
nameGap: 20,
nameTextStyle: {
fontSize: 10,
color: '#01ac4a', // 设置x轴名称的颜色
padding: [20, 0, 0, 0]
},
min: null,
max: null,
interval: null,
axisLabel: {
color: '#01ac4a', // 刻度标签颜色
fontSize: 10 // 刻度标签字体大小
},
axisLine: {
show: true, // 显示轴线
lineStyle: {
color: '#01ac4a' // 设置轴线颜色
},
onZero: true
},
axisTick: {
show: true, // 显示刻度线
lineStyle: {
color: '#01ac4a' // 设置刻度线颜色
}
},
splitLine: {
show: false
}
},
{
type: 'value', // 右侧第二个 Y 轴
name: '泵效率(%)', // Y 轴名称
nameLocation: 'middle', // Y 轴名称显示位置
nameRotate: 90, // Y轴名称旋转角度
nameTextStyle: {
fontSize: 10,
color: '#fa0000', // 设置x轴名称的颜色为红色
padding: [15, 0, 0, 0]
},
min: 0,
max: 100,
interval: 20,
nameGap: 20, // Y 轴名称与轴线的距离
offset: 60,
axisLabel: {
color: '#fa0000', // 刻度标签颜色
fontSize: 10 // 刻度标签字体大小
},
axisLine: {
show: true, // 显示轴线
lineStyle: {
color: '#fa0000' // 设置轴线颜色
},
onZero: true
},
axisTick: {
show: true, // 显示刻度线
lineStyle: {
color: '#fa0000' // 设置刻度线颜色
}
}
}
],
series: [
{
name: '排量',
type: 'line',
data: [0, 20.07, 35.09, 45.87, 53.16, 57.38, 59.9, 61.04, 61.38, 61.41],
smooth: true,
yAxisIndex: 0
},
{
name: '扭矩',
type: 'line',
data: [1507.01, 1375.11, 1242.22, 1105.32, 968.42, 816.39, 687.52, 554.64, 417.77, 284.81],
smooth: true,
yAxisIndex: 1
},
{
name: '泵效率(%)',
type: 'line',
data: [0.4, 21.26, 36.17, 45.74, 50.28, 51.26, 47.93, 41.18, 27.53, 0],
smooth: true,
yAxisIndex: 2
},
{
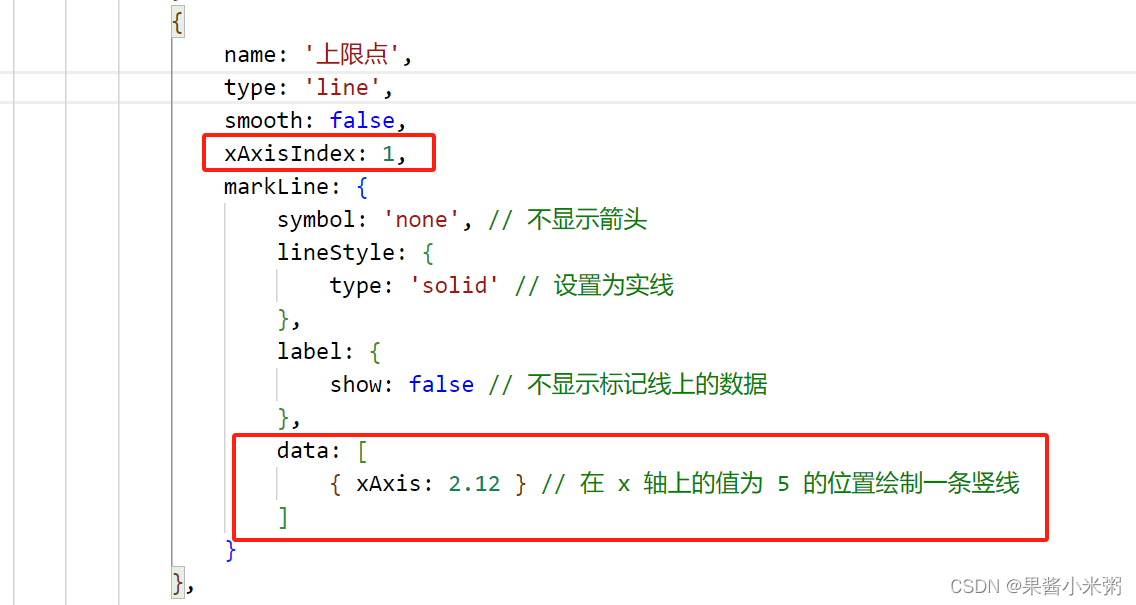
name: '上限点',
type: 'line',
// data: [2.12, 2.12, 2.12, 2.12, 2.12, 2.12, 2.12, 2.12, 2.12, 2,12],
smooth: false,
xAxisIndex: 1,
markLine: {
symbol: 'none', // 不显示箭头
lineStyle: {
type: 'solid' // 设置为实线
},
label: {
show: false // 不显示标记线上的数据
},
data: [
{ xAxis: 2.12 } // 在 x 轴上的值为 5 的位置绘制一条竖线
]
}
},
{
name: '最佳点',
type: 'line',
// data: [4.65, 4.65, 4.65, 4.65, 4.65, 4.65, 4.65, 4.65, 4.65, 4.65],
smooth: false,
xAxisIndex: 1,
markLine: {
symbol: 'none', // 不显示箭头
lineStyle: {
type: 'solid' // 设置为实线
},
label: {
show: false // 不显示标记线上的数据
},
data: [
{ xAxis: 4.65 }
]
}
},
{
name: '下限点',
type: 'line',
xAxisIndex: 1,
// data: [7.25, 7.25, 7.25, 7.25, 7.25, 7.25, 7.25, 7.25, 7.25, 7.25],
smooth: false,
markLine: {
symbol: 'none', // 不显示箭头
lineStyle: {
type: 'solid' // 设置为实线
},
label: {
show: false // 不显示标记线上的数据
},
data: [
{ xAxis: 7.25 }
]
}
}
]
}注意:想在x轴实现在实际数值的位置上绘制竖线,xAxis中type的值为category可不行哦,type的值改为value才可以!!!!这里是添加了两个xAxis,一个type为category,一个为value,结合markLine实现

不知道为什么,对我这个option写的灰常满意,哈哈哈哈哈,表扬下自己😊😊😊





















 4523
4523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








