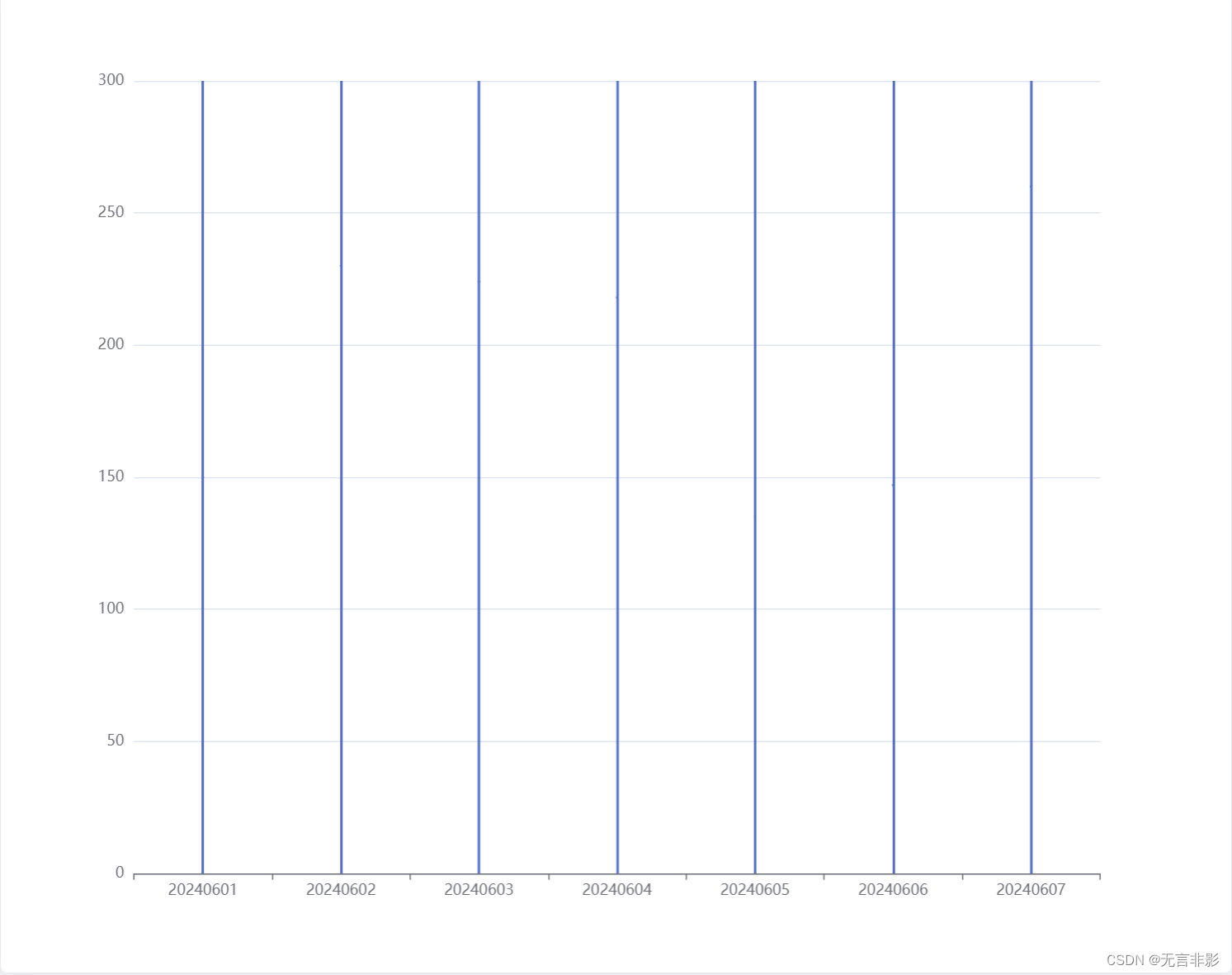
图的样式如下:
在线演示
每一个日期,对应一条竖线展示。

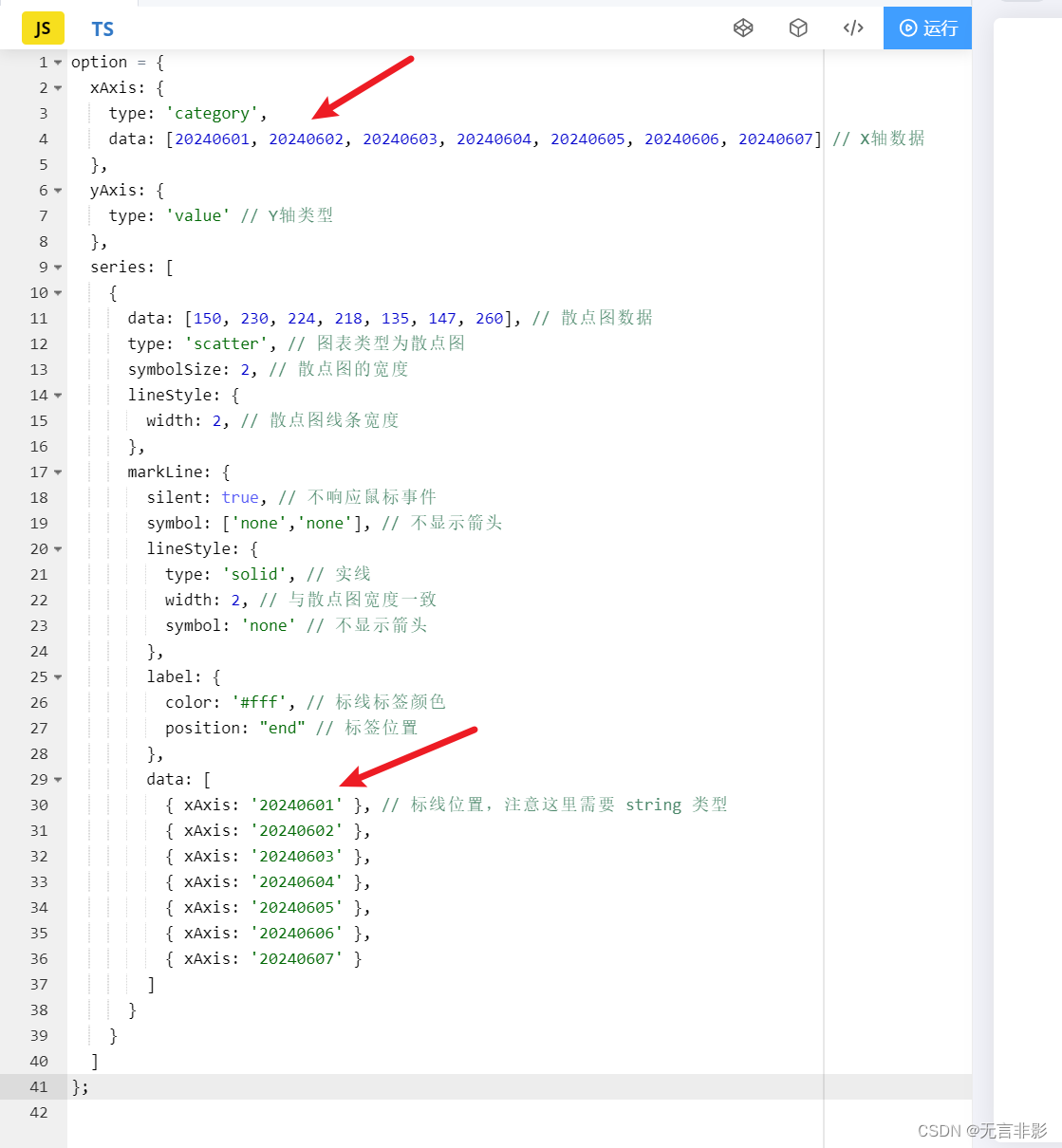
echarts配置内容:
option = {
xAxis: {
type: 'category',
data: [20240601, 20240602, 20240603, 20240604, 20240605, 20240606, 20240607] // X轴数据
},
yAxis: {
type: 'value' // Y轴类型
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260], // 散点图数据
type: 'scatter', // 图表类型为散点图
symbolSize: 2, // 散点图的宽度
lineStyle: {
width: 2, // 散点图线条宽度
},
markLine: {
silent: true, // 不响应鼠标事件
symbol: ['none','none'], // 不显示箭头
lineStyle: {
type: 'solid', // 实线
width: 2, // 与散点图宽度一致
symbol: 'none' // 不显示箭头
},
label: {
color: '#fff', // 标线标签颜色
position: "end" // 标签位置
},
data: [
{ xAxis: '20240601' }, // 标线位置,注意这里需要 string 类型
{ xAxis: '20240602' },
{ xAxis: '20240603' },
{ xAxis: '20240604' },
{ xAxis: '20240605' },
{ xAxis: '20240606' },
{ xAxis: '20240607' }
]
}
}
]
};
markline设置后不生效问题
markLine中的data, 对应的内容需要时 string类型。

























 5106
5106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








