前言
myBuilder v2.6将迎来新版更新,增加了多款前台组件,主要用于开发前台网站。接下来,我们以知汇云创官网为实战案例,讲述前台页的设计过程。
官网的概要设计
内容是官网的灵魂要素,以下是知汇云创官网的思维导图,对官网内容大纲做整体规划。

官网页面的详细设计
官网开发是品牌展示与用户体验的结合体,需在视觉吸引力和功能性之间找到平衡。核心是以高效传达信息和引导用户操作为主。
官网开发的特点
- 视觉设计为核心
- 静态内容为主,动态效果点缀
- 以跳转链接为基础的交互
- 强营销导向
- 技术面的要求:加载优化,多语言支持,易于维护,数据采集分析集成
myBuilder前台页设计器的特点:
组件样式:支持全CSS样式属性编辑,能够最大程度的控制页面元素展现效果。
条件样式:能够根据元素状态,例如:悬停,选中等,控制元素的展现样式。
事件处理:编写元素事件处理js,完成复杂的交互效果。
常规的设计功能:undo/redo,复制粘贴,层级顺序控制。
丰富的前台组件
常规类组件:图片、文本、链接、视频、HTML代码等。
交互类组件:按钮、文本框、日期、下拉框、多选框等。
布局类组件:行布局、列布局等。
高级组件:走马灯、模板布局、导航栏等。
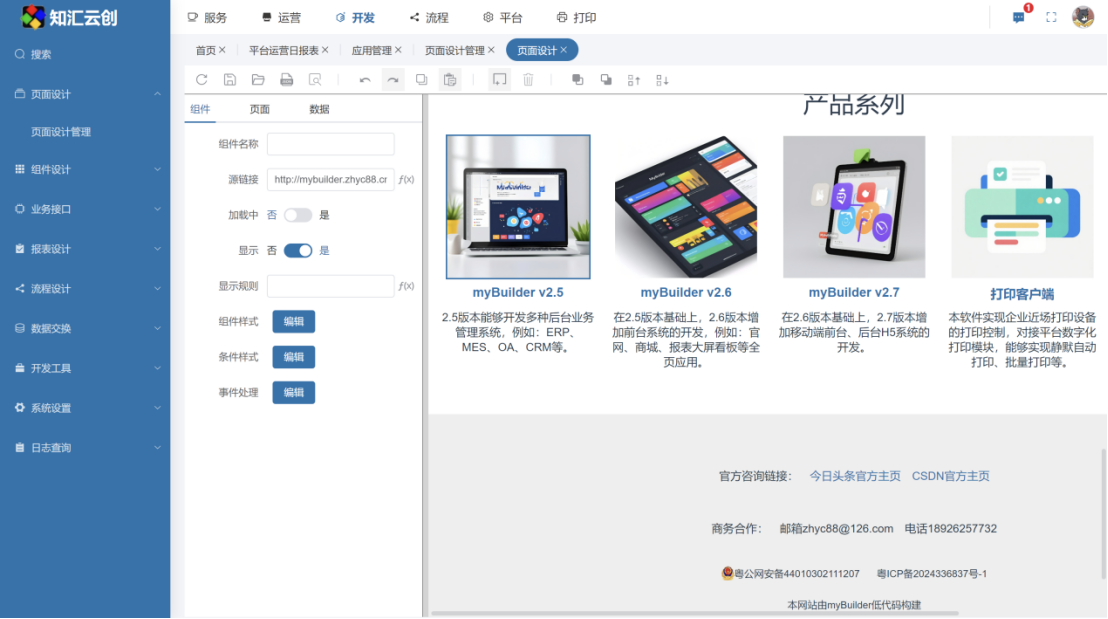
以下是前台页设计器的官网设计截图效果




以下是官网的预览效果



可PC端访问链接查看效果:http://mybuilder.zhyc88.cn
官网传统开发、低代码开发、AI开发的比较
目前AI、低代码都很热门,AI更甚,简单列举比较一下3者的优劣势
| 维度 | 传统开发 | 低代码开发 (myBuilder) | AI开发 (自建智能体) | AI开发 (3方平台) |
| 开发速度 | 慢 | 快 | 中等(考虑模型训练) | 极快(一键出结果,时间主要耗费在调整) |
| 灵活性 | 高 | 中等~高 | 中等(考虑模型训练) | 高(目前主流的AI是代码生成,然后修改) |
| 技术门槛 | 高精专,分工明确 | 技能深度要求低, 技能广度要求高 | 技能深度要求低, 技能广度要求高 智能体训练要求高 | 技能深度要求低, 技能广度要求高 |
| 适用场景 | 复杂、定制化系统 | 简单应用、快速原型 中等复杂、定制系统 | 智能化、自动化场景 | 简单应用、快速原型 复杂、定制系统 |
| 维护成本 | 高,需借助CMS降低维护成本 | 低,优势所在 | 中等(需持续优化模型) | 中等(目前AI能力而言,改版效果不好) |
| 数据依赖 | 低 | 低 | 高 | 低 |
| 人员要求 | 一般分专岗:产品设计、前端、后端 | 建议多技能合一:产品、前端、后端,1个人全部搞定交付 | 建议多技能合一:产品、前端、后端,1个人全部搞定交付 智能体需专业人员 | 建议多技能合一:产品、前端、后端,1个人全部搞定交付 |
最佳实践:低代码+AI混合
知汇云创的官网开发,我是利用了AI+低代码的混合方式,文案和视觉设计方面我利用AI能力生成参考,再利用myBuilder低代码实现出来。


























 285
285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








