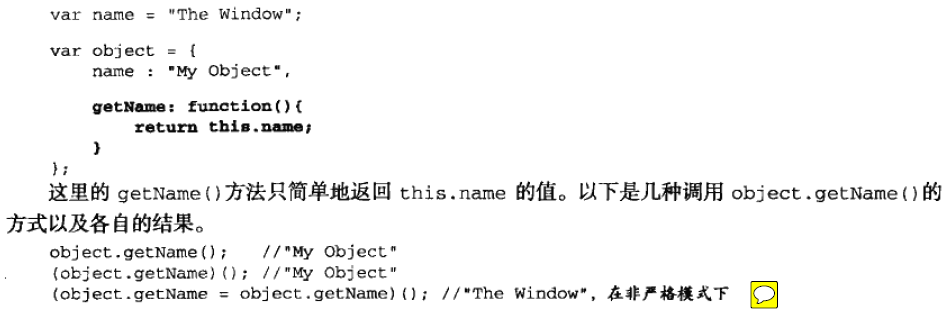
今天在重新看javascript高级程序设计中7.2.2中有一段代码让我费了点时间加上搜索才有点弄懂。

这个例子是用来说明对函数不同的调用会改变this。其中第三个调用(object.getName = object.getName)();使this指向了全局对象,为什么呢?
这里就需要了解javascript语言精粹中讲过的四种函数调用模式了。
- 函数调用模式:
var name = "Joe";
var o = function(){
var name = "Josh";
alert(this.name);//结果为Joe
}();当一个函数并非一个对象的属性时,它被当作一个函数来调用。也就是最平常的调用一个函数。注意,这是函数体内的this会指向全局对象(bingo!问题解决!现在知道为什么第三种调用会显示”The Window”了吧—–赋值过后的调用就成了调用函数而不是object的属性了,是函数调用模式,this指向全局对象)
2. 方法调用模式:
var name = "Joe";
var o = {
name:"Josh",
getName:function(){
alert(this.name);
}
}
o.getName();//"Josh"
alert(this.name);//"Joe"用点或者下标来调用函数,这是函数就不是“函数”而是“方法”了。方法调用时,this指向调用方法的对象,调用完毕后this指向全局对象。
3.构造器模式:
var name = "Joe";
var func = function(){
this.name = "Josh",
this.getName = function(){
alert(this.name);
}
}
var o = new func();
o.getName();//"Josh"
alert(this.name);//"Joe"构造器模式是使用new来调用函数。这种模式下对象使用的属性都必须用this.**来定义。同样,构造函数中的this也是当前对象。
4.apply/call模式:
var arr = [1,2];
var arr2 = [3,4,5];
var add = function(l,r){
return l+r;
}
var sum = add.apply(null,arr);//3---函数模式
Array.prototype.push.apply(arr2,arr);
alert(arr2.join(','));apply和call的区别就是apply的第二个参数是参数列表而call能写成参数,所以就用apply举例,call同理。在 apply/call 模式中 this 可以随意的指定,如果使用 null,就是函数模式,如果使用对象,就是方法模式。






















 548
548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








