虽然现在大部分网站都开始支持使用 CDN 的网站校验了。
但还有些网站在你需要他们提供服务的时候要求使用 header 的 meta 数据校验。
Discourse 是可以轻松的实现上面的功能的。
添加方法
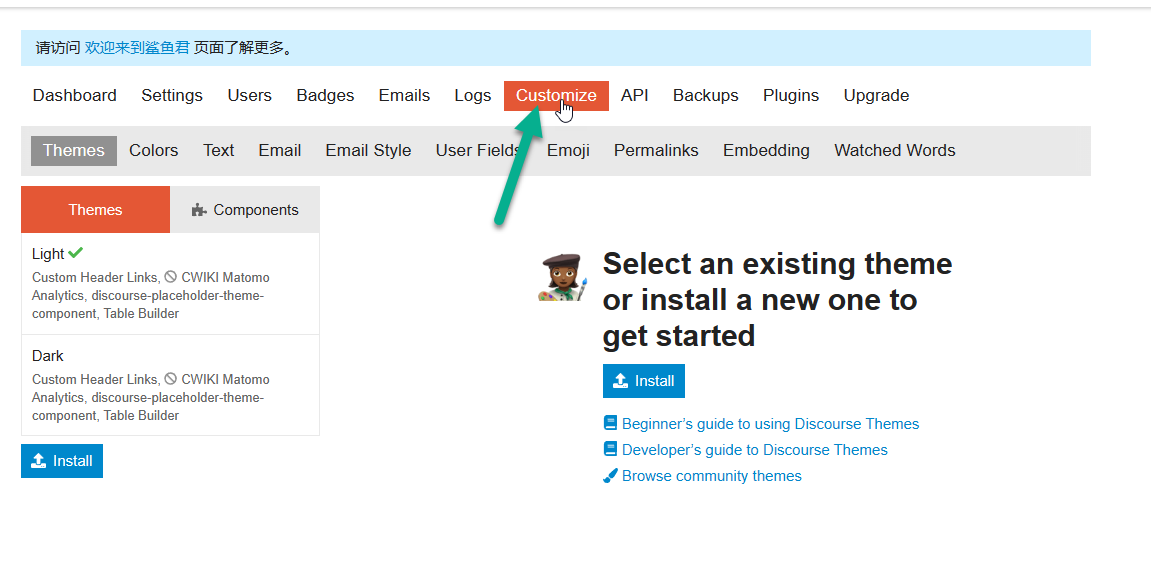
选择你的 Discourse 网站下的自定义。

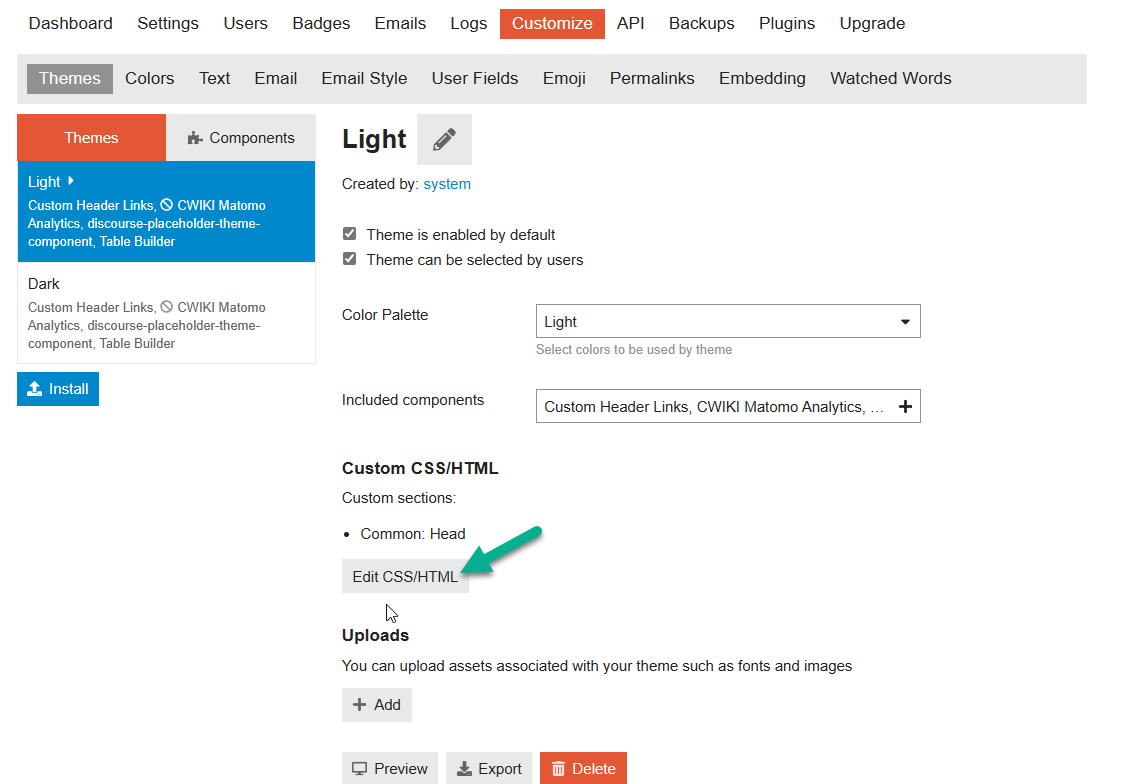
然后在左侧选择你需要添加的主题。
为了方便,最好所有的主题都添加一下。
然后选择编辑 CSS/HTML 这个选择项。

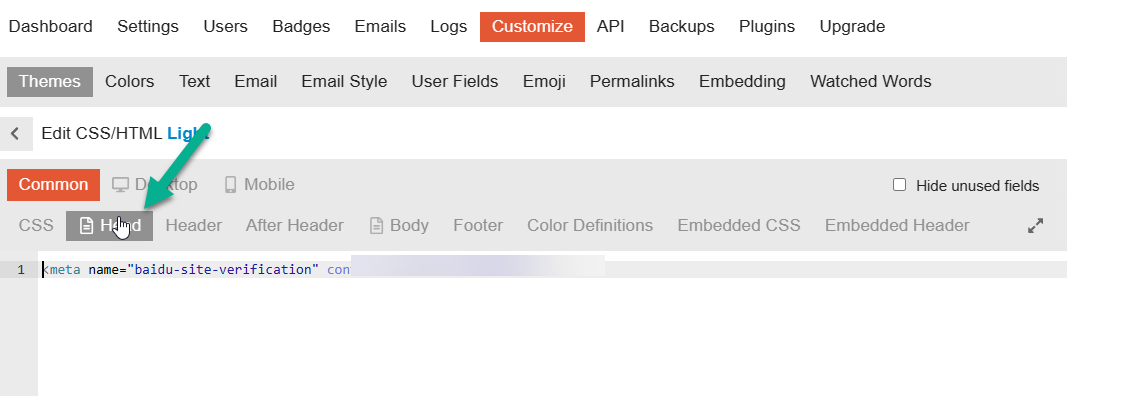
在随后的界面中,选择 Head。
然后在 Head 的对话框中,输入你需要添加或者运行的 HTML 代码。

这样,你的网站就完成了对所有页面中的 Header 添加需要的信息的操作。
如果你希望 Desktop 或者 Mobile 有不同的操作选项的话,还可以在后面针对每个展示的方式显示不同的代码。






















 2019
2019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










