/* >>>是深度选择器,不加>>>,在elementUI的form里是选不到label的 */
.el-form >>> .el-form-item__label {
text-align: justify;
text-align-last: justify;
}
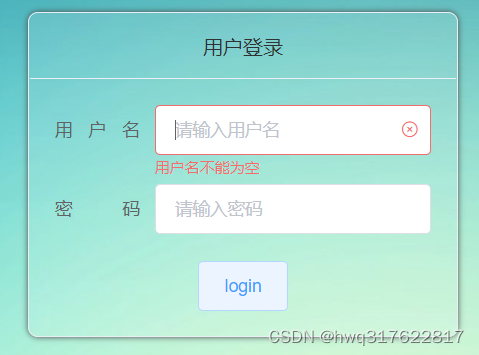
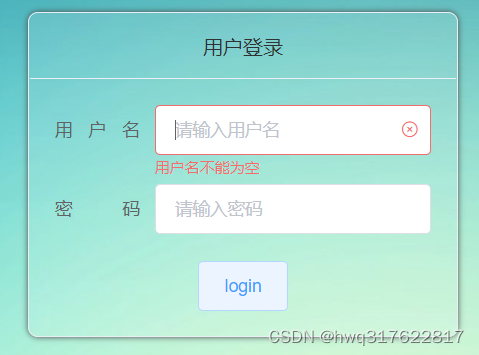
两端对齐效果:

/* >>>是深度选择器,不加>>>,在elementUI的form里是选不到label的 */
.el-form >>> .el-form-item__label {
text-align: justify;
text-align-last: justify;
}
两端对齐效果:

 1989
1989
 1681
1681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


