什么是Vue?
vue 是一套用于构建用户界面的渐进式框架。
特点?
结合了angular的指令与react的组件,虚拟dom;
渐进式javascript框架。
优点?
中文文档(生态丰富(插件多),上手简单);
指令,组件,虚拟dom
导入与实例化?
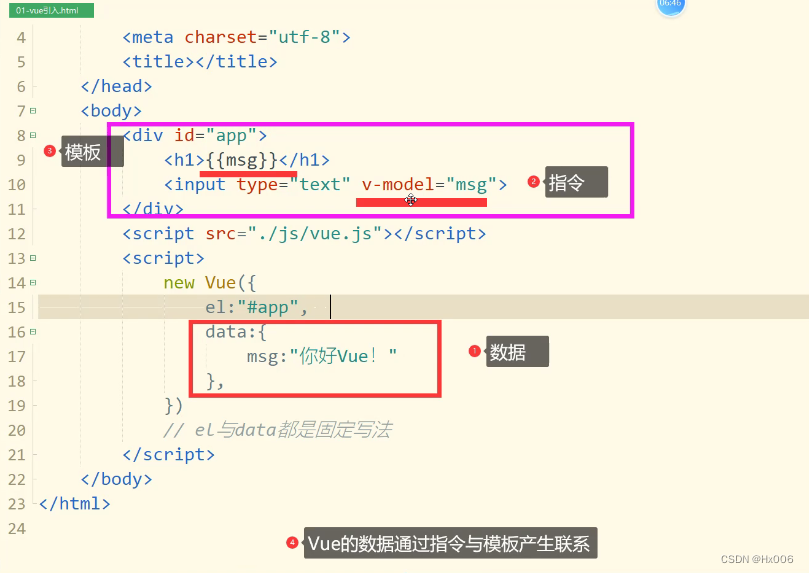
模板:<div id="app"> <h1>{{msg}}</h1> </div>
引入:<script src="./js/vue.js"></script>
实例化:new Vue({ el:"#app", data:{msg:"你好Vue ! "} )}
指令与模板(vue的数据和模板产生联系主要是通过指令)
指令与模板?

特点:
就是v开头的特殊属性它的值预期为javascript单行表达式
可以渲染实例的值v-text="msg"
数学运算v-text=“2+3"
使用js表达式v-text="msg.length"
如果是文本需要加单引号v-text="我在中国,'+msg”
指令是联系模板与vue实例的桥梁
Vue的实例?
var vm = new Vue({...})
vm 就是newVue创建的实例
文本渲染指令?
- {()}
- 渲染vue的数据
- 执行js的普通方法split分割,reverse翻转数组,join连接数组为字符串
- 数学运算
- 三元运算(不能使用if,for等多行命令)
- v-text
- 文本渲染指令
- v-html
- html文本渲染指令
- 条件渲染指令
- v-if
- v-else
- v-else-if
- v-show
- 隐藏元素以css的方式(频繁切换用v-show,少量v-if)
- 遍历指令
- v-for
- 字符串,数字,列表,对象进行遍历
- <p v-for="(item,index) in list" v-key="item">{{index+1}}--{{item}</p>
- item 遍历的元素(自定义的名称); index 遍历的下标(键名); list 被遍历的数据
- v-bind:key
- Vue在渲染列表的时候更加优化,v-key的值必须是唯一的
- 不建议用随机或者index
- Vue在渲染列表的时候更加优化,v-key的值必须是唯一的
- v-for





















 7125
7125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








