背景介绍:是ES6新增的两种数据结构
问题1:什么样的数据称为set数据结构?
答:是一个特殊的类型集合即 “值的集合(没有键)” 它的每个值只出现一次
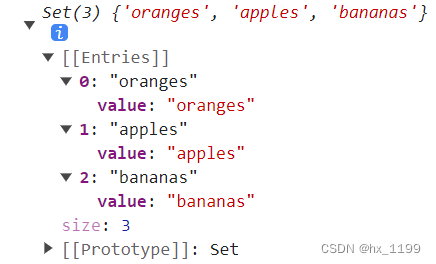
let set = new Set(["oranges", "apples", "bananas"]);

问题2:什么样的数据称为Map数据结构?
答:Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值,ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。

应用场景:对象去重
let arrNew=[{name:'车型1',value:'55'},{name:'车型1',value:'55'},{name:'车型3',value:'65'}]
let map = new Map();
for(let item of arrNew){
if(!map.has(item.value)){
map.set(item.name,item)
}
}
let arr=[...map.values()]
console.log(arr,'arr')





















 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








