定义模板:
<template name="msgItem">
<view>
<text> {{index}}: {{msg}} </text>
<text> {{time}} </text>
</view>
</template>引入并使用:
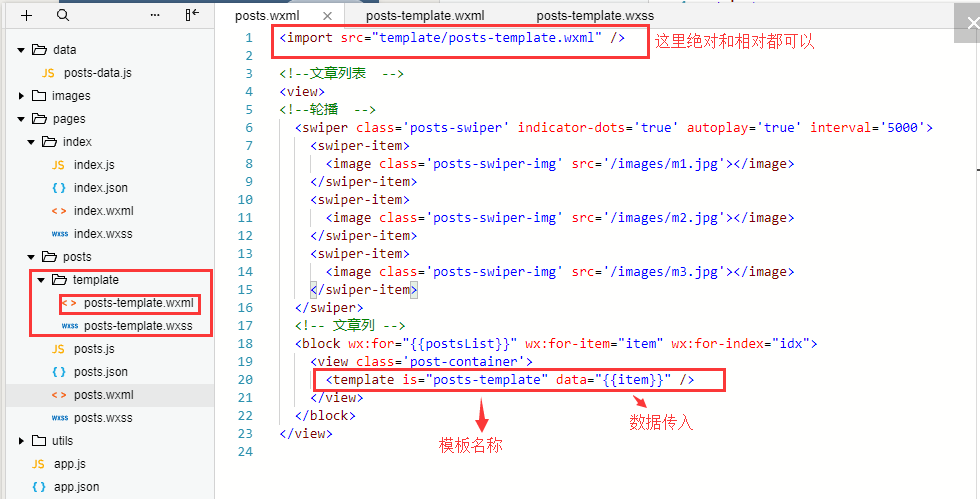
<import src=“url” /><template is="name" data="{{data}}" />is属性声明要使用的模板名称,data属性传入数据。
模板可以多个地方、多次、嵌套使用。
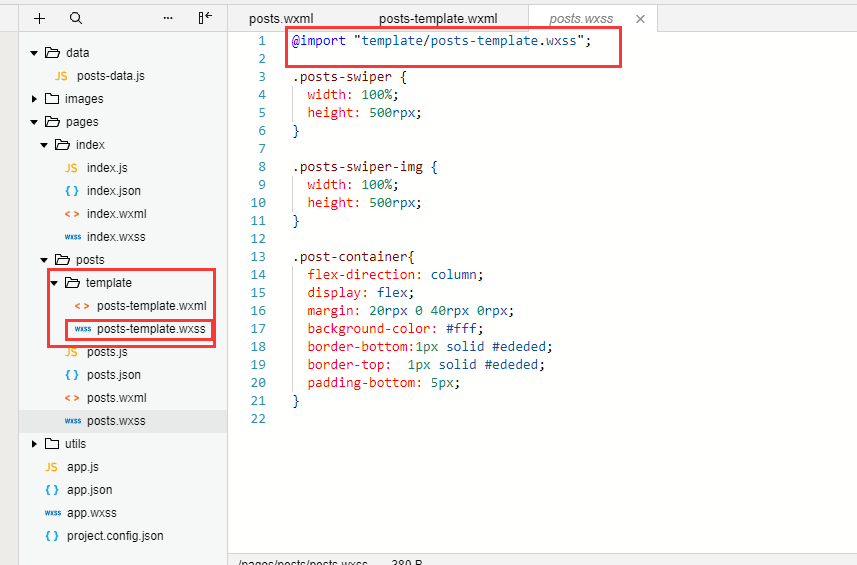
样式wxss文件引入写法和wxml不同:
@import "url";js脚本文件不支持使用模板。
实例:
























 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








