还在使用传统的下拉刷新,觉得不够漂亮,怕被产品经理骂吗?

还在忧愁自己技术不够好,不会改造带动画的下拉刷新吗?

那么不要担心,使用SwipeRefreshLayout最简单的下拉刷新,既不失美观又简洁

SwipeRefreshLayout下拉刷新是Google自家的下拉刷新控件,使用过程跟开源库PullToRefresh差不多,废话不多说,开车啦
一、创建布局
SwipeRefreshLayout实质上是一个ViewGroup,所以我们将其作为我们的根布局进行演示
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/refresh"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout>
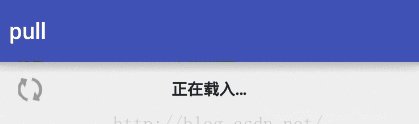
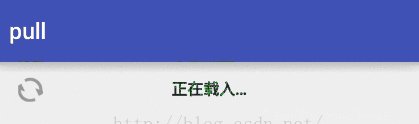
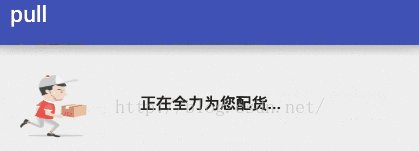
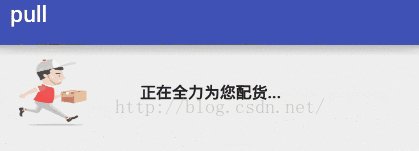
经过这个步骤之后,其实在页面上就已经能够下拉看到组件
二、代码编写
public class HomeActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
private static final int REFRESH_COMPLETE = 0x01;
private SwipeRefreshLayout refreshLayout;
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case REFRESH_COMPLETE:
refreshLayout.setRefreshing(false);
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
refreshLayout = (SwipeRefreshLayout) findViewById(R.id.refresh);
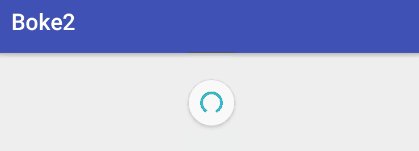
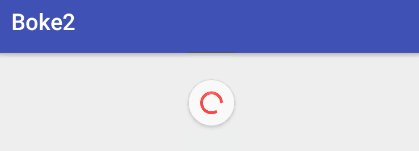
refreshLayout.setColorSchemeResources(android.R.color.holo_blue_light,
android.R.color.holo_red_light, android.R.color.holo_orange_light);
refreshLayout.setSize(SwipeRefreshLayout.LARGE);
refreshLayout.setOnRefreshListener(this);
}
/**
* 当刷新的时候进行回调
*/
@Override
public void onRefresh() {
...
mHandler.sendEmptyMessageDelayed(REFRESH_COMPLETE, 2000);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
SwipeRefreshLayout方法介绍
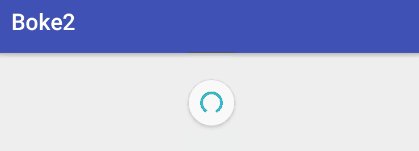
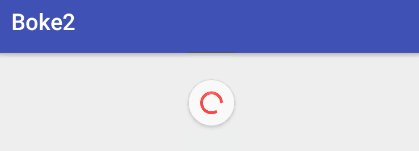
- setColorSchemeResources(int… args):设置刷新时圆圈的颜色变化,为int数组
- setSize(int size):设置刷新时圆圈的大小,有DEFAULT和LARGE两个值,默认是DEFAULT
- setOnRefreshListener(OnRefreshListener listener):设置刷新时回调监听事件,刷新时调用
- setRefreshing(boolean refreshing):设置是否继续正在刷新



























 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








