从APP页面的视觉设计上考虑,一个页面呈现的元素不能太多,最好一个页面只做一件事,干净整洁,这时,我们可以考虑将一些功能收入右上角更多中,今天我们通过一个自定义View快速实现右上角更多功能,让页面更简洁,产品更优雅。
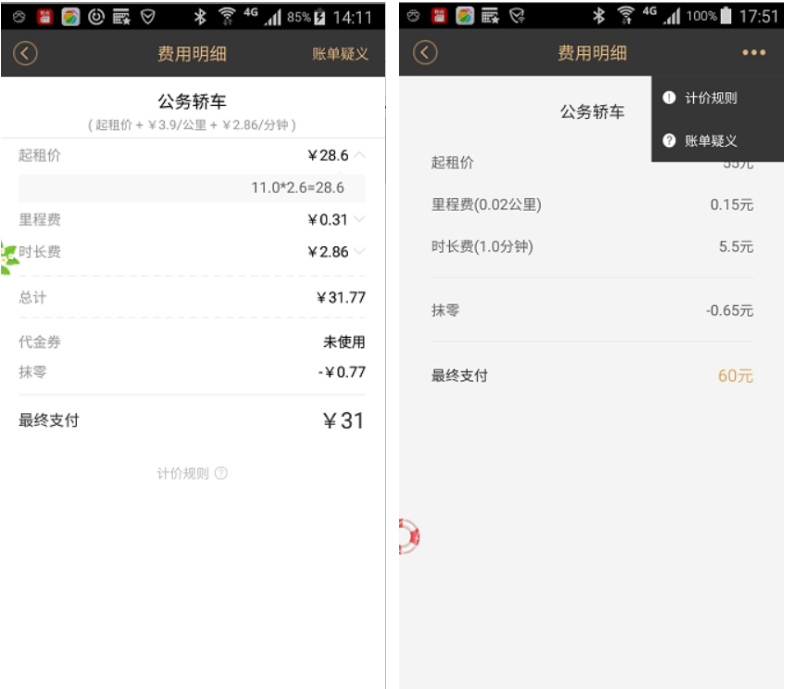
如图,以我们专车的费用明细为例,改版后页面更简洁了有木有,至于有些功能收的是否合理,我们另做讨论。
我们先把地基打扎实,写一下我们的核心,自定义View MoreWidget:
MoreWidget继承自RelativeLayout,里面有一个View和一个ListView:
View是一个覆盖全屏幕的透明蒙版,作用是你点击屏幕可以隐藏更多。
ListView的作用就是储存更多里的一个个item。
布局文件:
layout/more_widget_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/mark_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<ListView
android:id="@+id/item_list"
android:layout_width="@dimen/dd_dimen_250px"
android:layout_marginTop="@dimen/dd_dimen_88px"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:divider="@null"
android:scrollbars="none" />
</RelativeLayout>ps:android:layout_marginTop="@dimen/dd_dimen_88px"这里写死了,88px是我们标题栏的高度,后期优化,会实现动态调整。
MoreWidgetItem源代码如下,属性包括图片id/url,内容,点击后的回调。
ps:根据需要可以自行扩写哈。
class MoreWidgetItem {
public int iconId;
public String iconUrl;
public String content;
public ClickCallback clickCallback;
public MoreWidgetItem(String iconUrl, String content, ClickCallback clickCallback) {
this.iconId = -1;
this.iconUrl = iconUrl;
this.content = content;
this.clickCallback = clickCallback;
}
public MoreWidgetItem(int iconId, String content, ClickCallback clickCallback) {
this.iconId = iconId;
this.content = content;
this.clickCallback = clickCallback;
}
}MoreWidgetAdapter源代码如下,继承自ArrayAdapter,里面是一个个MoreWidgetItem。
class MoreWidgetAdapter extends ArrayAdapter<MoreWidgetItem> {
private Context context;
public MoreWidgetAdapter(Context context) {
super(context, 0);
this.context = context;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = View.inflate(context, R.layout.more_widget_item_layout, null);
ImageView image = (ImageView) convertView.findViewById(R.id.item_iv);
TextView text = (TextView) convertView.findViewById(R.id.text_tv);
View upline = convertView.findViewById(R.id.line_up);
View downline = convertView.findViewById(R.id.line_down);
upline.setVisibility(View.GONE);
downline.setVisibility(View.GONE);
if (position < getCount()) {
if (position == 0) {
upline.setVisibility(View.VISIBLE);
}
if (position == getCount() - 1) {
downline.setVisibility(View.VISIBLE);
}
MoreWidgetItem item = getItem(position);
if (item.iconId > 0) {
image.setBackgroundResource(item.iconId);
} else if(!TextUtils.isEmpty(item.iconUrl)){
// Sdk.image().displayImage(item.iconUrl, image);
//Quan TODO: 2017/5/27 url载因为涉及到Sdk.image(),本次不做,后期补上。
}
if (!TextUtils.isEmpty(item.content)) {
text.setText(item.content);
}
}
return convertView;
}
}ps: url载因为涉及到Sdk.image(),这个可以单写一篇博客,本次不做,后期补上。
MoreWidget其他部分源代码:
public class MoreWidget extends RelativeLayout implements AdapterView.OnItemClickListener {
private Context mContext;
private View mark_layout;
private ListView item_list;
private MoreWidgetAdapter adapter;
public MoreWidget(Context context) {
super(context);
this.mContext = context;
initView();
}
public MoreWidget(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
initView();
}
private void initView() {
LayoutInflater.from(mContext).inflate(R.layout.more_widget_layout, this, true);
mark_layout = findViewById(R.id.mark_layout);
mark_layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
hide();
}
});
item_list = (ListView) findViewById(R.id.item_list);
adapter = new MoreWidgetAdapter(mContext);
item_list.setAdapter(adapter);
item_list.setOnItemClickListener(this);
setVisibility(GONE);
}
public void removeAllItems(){
adapter.clear();
}
public void addItem(int iconId, String content, ClickCallback clickCallback) {
adapter.add(new MoreWidgetItem(iconId, content, clickCallback));
adapter.notifyDataSetChanged();
}
public void addItem(String iconUrl, String content, ClickCallback clickCallback){
adapter.add(new MoreWidgetItem(iconUrl, content, clickCallback));
adapter.notifyDataSetChanged();
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (Utils.isFastClick()) {
return;
}
MoreWidgetItem item = adapter.getItem(position);
if (item != null && item.clickCallback != null) {
hide();
item.clickCallback.callback();
}
}
private boolean isShow = false;
public void show() {
isShow = true;
setVisibility(VISIBLE);
}
public void hide() {
isShow = false;
setVisibility(GONE);
}
public boolean isShow() {
return isShow;
}
public interface ClickCallback {
void callback();
}
~~~
}底层实现后,我们在BaseActivity中开一个口,方便子类调用:
private MoreWidget more_widget;
public void initTitleMore() {
ImageView more = (ImageView) findViewById(R.id.more);
if (more != null) {
more.setVisibility(View.VISIBLE);
more_widget = (MoreWidget) findViewById(R.id.more_layout);
more.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (more_widget != null) {
more_widget.show();
}
}
});
}
}
public void removeAllMoreItem(){
if (more_widget != null) {
more_widget.removeAllItems();
}
}
public void addTitleMoreItem(String iconUrl, String content, MoreWidget.ClickCallback clickCallback) {
if (more_widget != null) {
more_widget.addItem(iconUrl, content, clickCallback);
}
}
public void addTitleMoreItem(int iconId, String content, MoreWidget.ClickCallback clickCallback) {
if (more_widget != null) {
more_widget.addItem(iconId, content, clickCallback);
}
}地基打扎实后,使用起来就非常方便了,三步把它用起来:
1.在页面的布局最下面 include : base_title_more_layout
2.调用BaseActivity initTitleMore()方法,初始化more
3.调用BaseActivity addTitleMoreItem()方法,添加 Item
addTitleMoreItem(R.drawable.trip_detail_doubt, getString(R.string.trip_doubt), new MoreWidget.ClickCallback() {
@Override
public void callback() {
gotoNextActivity(TripDoubtActivity.class);
}
});三个参数分别为:图片资源id,显示的文案,点击item后的操作。、
更多,走你。
原创不易,转载请注明出处哈。
权兴权意
产品可以更优雅~
项目源代码,欢迎提建议(star)。
https://github.com/HXQWill/QuanStudy/commit/f363f2fcf562a65f2e4cb47dc4f3f9df01e84a58


























 219
219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








