(1)表格的基本结构
<tabel>
<tr>
<th>......<th>
<th>......<th>
</tr>
<tr>
<td>......</td>
<td>......</td>
</tr>
</tabel>
(2)表格的标签及属性简介
table:定义表格 tr:定义表格对的行 th:定义表格中的表头内容 td:定义表格的列
表格属性: border:表格边框 cellspacing:单元格间的间距
cellpadding:单元格的内容与其边框的内边距 align:表格的对齐方式,通常是left,center,right
bgcolor:表格的背景颜色 background:表格的背景图片
width:表格宽度 height:表格高度
border-collaspe:collaspe:边框合并,不叠加 cellspacing:0:边框合并,但合并之后的边框宽度等于前两个边框宽度之和
caption:表格标题
<tableborder="1"width="300px"height="180px" cellspacing="0" cellpadding="10"
align="center"bgcolor="aqua"background="../img/4.jpg"bordercolor="red">
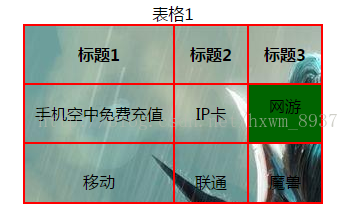
<caption>表格1</caption>
<tr>
<td></td>
<td></td>
<td></td>
<tr>
<tr>
<td></td>
<td></td>
<td></td>
<tr>
</table>

注意:background的优先级比bgcolor高,因此,背景图片会把背景颜色覆盖掉。
(3)单元格属性
width:单元格宽度height:单元格高度
align:
单元格内文本的对齐方式,通常是左,中,右 left,center,right
valign:
单元格内文本的对齐方式,通常是上,中,下 top,middle,bottom
nowrap:
在为设置单元格宽度时,当文本长度宽于单元格宽度,将要换行时,该标签会使其不换行
<tr align="center" valign="bottom"><td align="center" nowrap>手机空中免费充值</td><td width="100px">IP卡</td><td width="100px" bgcolor="#006400" valign="top">网游</td></tr>
(4)表格的跨行与跨列
rowspan:跨行标签,表示跨了多少行colspan: 跨列标签,表示跨了多少列跨行与跨列的组合使用举列 <table border="3" bordercolor="plum" width="300" height="100" align="center" cellspacing="0"><tr><td rowspan="6" background="../img/4.jpg"></td><td rowspan="3"></td><td rowspan="2"></td><td></td></tr><tr><td ></td></tr><tr><td rowspan="2"></td><td></td></tr><tr><td rowspan="3"></td><td></td></tr><tr><td rowspan="2"></td><td></td></tr><tr><td></td></tr></table>
<table border="3" bordercolor="plum" width="300" height="100" align="center" cellspacing="0"><tr><td rowspan="6" background="../img/4.jpg"></td><td rowspan="3"></td><td rowspan="2"></td><td></td></tr><tr><td ></td></tr><tr><td rowspan="2"></td><td></td></tr><tr><td rowspan="3"></td><td></td></tr><tr><td rowspan="2"></td><td></td></tr><tr><td></td></tr></table>
(5)表格标签拓展及其属性
thead:定义表格的表头。 tbody:定义表格主体(正文)。tfoot:定义表格的页脚(脚注或表注)。 colgroup:标签用于对表格中的列进行组合,以便对其进行格式化。注意:不管thead、tbody、tfoot的代码先后顺序如何,html显示时,始终是先显示thead,再显示tbody,最后显示tfoot。1、<thead> 内部必须拥有 <tr> 标签!2、<tfoot> 元素内部必须包含一个或者多个 <tr> 标签。3、<tbody> 元素内部必须包含一个或者多个 <tr> 标签。4、必须在 table 元素内部使用这些标签。5、当不同行间的单元格合并时各单元格所在的行不要加tbody标签。![]()






















 6452
6452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








