经过一天掉坑爬坑的vue摸索学习,终于搞明白如何安装环境,如何运行vue了,但是还是不知道怎么创建vue项目,接下来就是我创建vue项目的自学过程。
第一步:选择适合自己的vue开发工具
可以用来开发vue的工具很多,不过最常用的好像就那么几种;
例如:
1、webStorm,一款JavaScript 开发工具;
2、Visual Studio Code,一款轻量级代码编辑器;
3、hbulider,一款Web开发IDE;
4、Sublime Text;5、atom等等
我选择的是hbulider,这款工具用起来还行,目前感觉只有一点不太好,就是把代码块收缩后再全选,不能全部删除或复制,只能复制一行。不知道有没有设置的地方,有知道的可以留言。
第二步:使用Hbulider创建vue项目
打开Hbulider 点击文件>新建>项目

在弹出的页面中选择 普通项目>vue项目(我选择的是vue3)

填写好项目名称,选择好要保存位置后,点击创建即可,创建很快就完成。
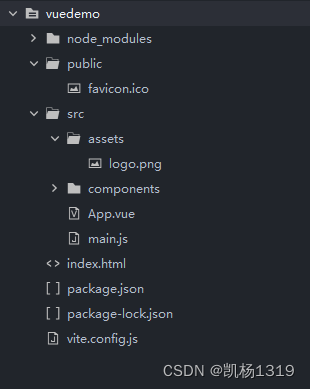
项目创建成功后就是下面的目录结构

至于每个文件什么意思,这里就先不介绍了,下次会重点说。
项目创建成功后我们就能直接运行。
第三步:运行创建好的项目
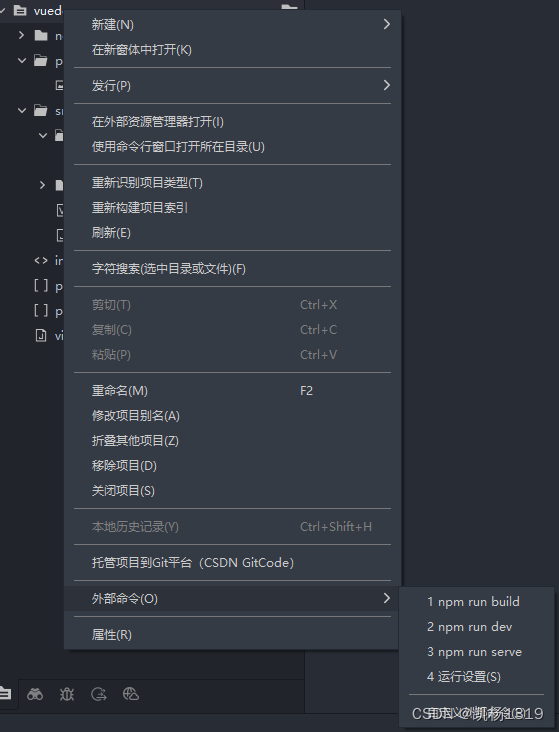
在hbulider工具中可以直接运行,运行方法很简单,鼠标右键点击项目,在菜单中找到外部命令

在外部命令中会看到三个命令,我们选择其中的npm run dev进行运行,至于为什么不选npm run serve命令运行,那就要说他们的区别了,后面再说吧,这里记得用npm run dev运行就行了。运行成功后你会看到生成的地址,把他复制到浏览器中就可以看到界面了。

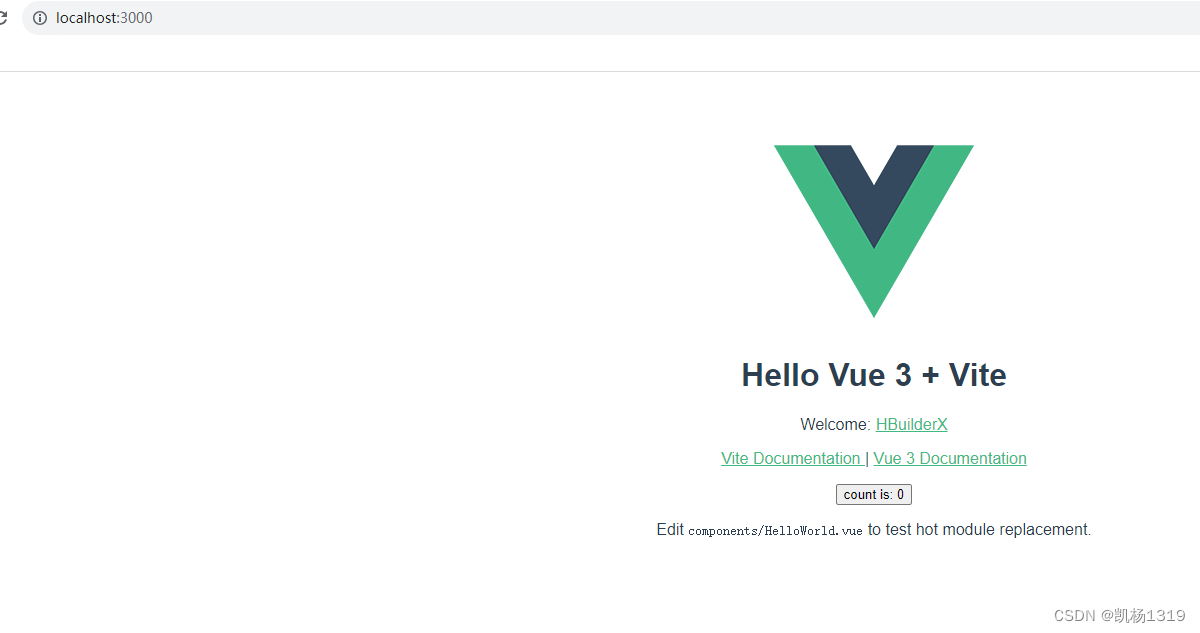
在浏览器中打开后的页面是这样的。

总结
我没有用其他方式创建vue项目,因为我比较懒就感觉用这种方式创建很简单,不用浪费时间就可以搞明白怎么创建,所以也就没有研究其他的创建方式,如果你知道其他的创建方式,可以把经验和步骤告诉我,我研究一下,总之用hbulider工具创建vue项目过程很简单也很方便。























 74
74











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










