通过前两天的学习,知道了vue项目是怎么创建出来的了,今天进入第三天的学习,创建好项目后,我们会看到很多文件夹和一些文件,但是不知道这些文件是干什么用的?

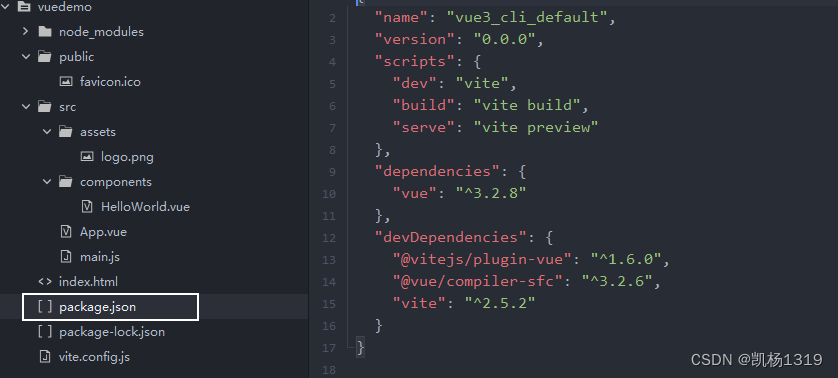
上图是我创建的vue项目,名中叫vuedemo,意思是vue的演示,我们从上到下来介绍这些目录吧!
第一个目录:node_modules是干什么的
node_modules是一个特殊的目录,通常用来存放项目所依赖的npm包及其相关依赖,以供应用程序在运行时动态加载所需的模块和库文件。说的直白点就是他是存放项目运行时所依赖的库。
当使用npm或者yarn等包管理工具安装npm包时,会将相关依赖包下载并保存在项目的node_modules目录下,以便于在应用程序中引用和使用这些包。
npm是一个开源的Node.js包管理工具,用于安装、发布和管理Node.js包。
第二个目录:public是干什么的?
public文件夹:用于存放项目使用到的一些静态资源(图片)等,在最后webpack打包时会直接放入dist(项目发布文件夹)文件夹内。
第三个目录:src文件夹是干什么的?
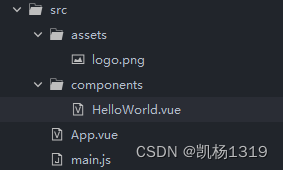
src文件夹是放程序源代码的文件夹。src文件夹下默认创建的还有其他一些文件夹和文件,如下图

1、src文件下的assets文件夹是存放程序组件静态资源的文件夹(关于程序组件是什么后面文章里会介绍),图中可以看出vue项目创建好以后里面有一张logo.png的图片,这是vue的图标。

2、src文件夹下的compnents文件夹是用于存放我们的公共组件的,如 header、footer等自定义的组件。

这里的HelloWorld.vue就是创建vue项目时自动生成的一个自定义的组件,组件名称就是HelloWorld。
3、src文件夹下App.vue是主vue模块,用来引入其他模块,app.vue是项目的主组件,所有页面都是在app.vue下切换的。
4、src文件夹下main.js是程序的入口文件,项目中第一个执行的文件,主要作用是初始化vue实例,App.vue就是在这里被初始化的。
第四个index.html文件是干什么用的?
到了第四个时已经不是文件夹了,是一个html文件,这个页面就是项目入口,启动之后看到的第一个页面,也是用来放main.js的,如下图。
 第五个package.json文件是干什么用的?
第五个package.json文件是干什么用的?
package.json作用是记录模块基本信息,项目开发所需要模块,版本,项目名称,插件等信息
第六个package-lock.json文件是干什么用的?
package-lock.json文件,简单理解就是锁定dependencies的版本号。
一般来说新建的项目是没有package-lock.json这个文件,执行npm install时候它会自动生成。
当我们需要去更新依赖包的版本时,可以通过执行npm install xxx@x.x.x实现,package-lock.json也会随之更新。
第七个vite.config.js文件是干什么用的?
vite.config.js 文件是用来指导 Vite 如何处理你的项目的地方。它是在使用 Vite 构建工具时的一个关键配置文件。Vite 是一个现代化的构建工具,旨在提供快速的开发体验和高效的构建性能。(这东西也是npm安装后的时候生成的,也可以通过npm单独安装Vite)。
总结
今天在学习和了解这些目录的时候也是似懂非懂的,反正自己通过学习基本上知道了vue项目里这些常用的文件夹和文件的意思和关系了,不过还是不够深入,后面继续深入学习吧,给自己加个油~!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










