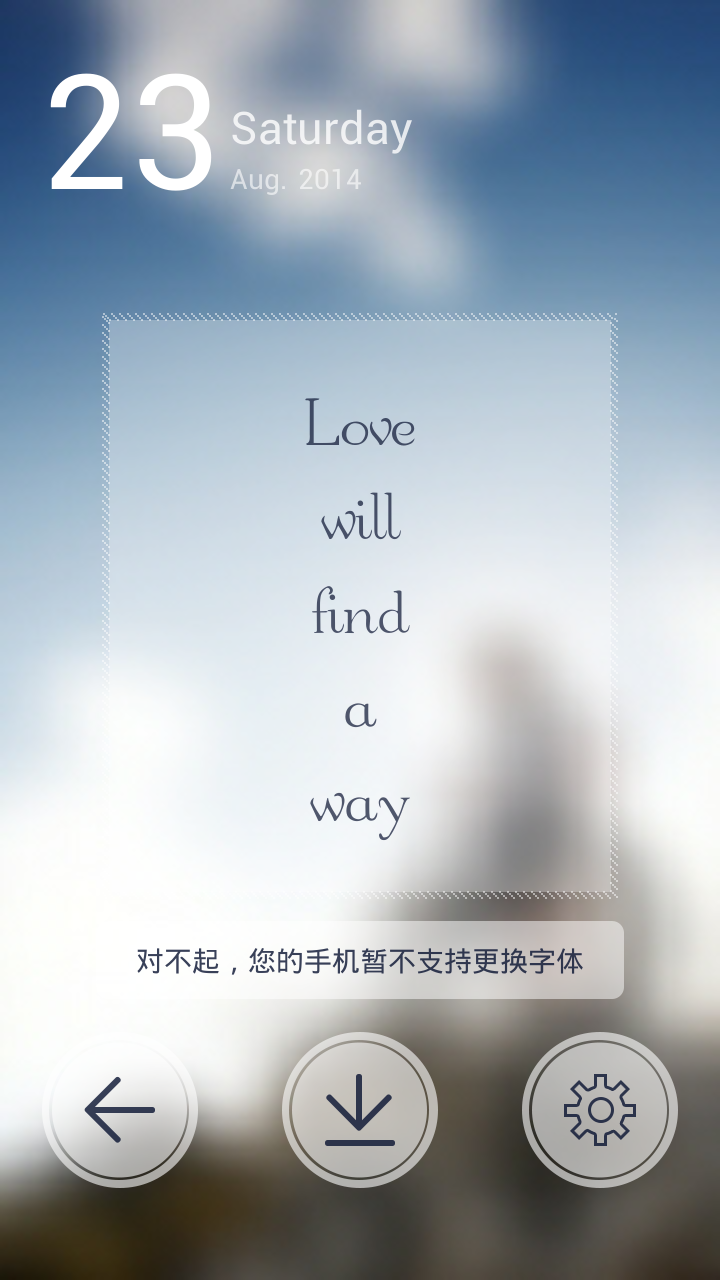
先看效果(注意中间的悬浮框):
因为中间部分是带有透明度的,所以不能用整张图片当背景,不仅如此,点9图片在这里也是失效的。
经过短暂的犹豫,我觉得用xml的shape试试,使用3次描边,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="4dp"
android:left="4dp"
android:right="4dp"
android:top="4dp">
<shape
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="@color/transparent_white_50"
android:dashGap="3dp"
android:dashWidth="1dp"/>
<!-- 填充 -->
<solid
android:color="@color/transparent_white_30"/>
</shape>
</item>
<!-- 描边 -->
<item
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp">
<shape
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="@color/transparent_white_50"
android:dashGap="3dp"
android:dashWidth="1dp"/>
<!-- 填充 -->
<solid
android:color="@color/transparent"/>
</shape>
</item>
<!-- 描边 -->
<item
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp">
<shape
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="@color/transparent_white_50"
android:dashGap="3dp"
android:dashWidth="1dp"/>
<!-- 填充 -->
<solid
android:color="@color/transparent"/>
</shape>
</item>
<!-- 描边 -->
<item
android:bottom="3dp"
android:left="3dp"
android:right="3dp"
android:top="3dp">
<shape
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="@color/transparent_white_50"
android:dashGap="3dp"
android:dashWidth="1dp"/>
<!-- 填充 -->
<solid
android:color="@color/transparent"/>
</shape>
</item>
</layer-list>






















 1882
1882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








