CSS:层叠样式表
CSS样式主要写法:选择器 { 属性:值; }
学习CSS,主要就是掌握选择器与属性
1.在html文件中使用css有三种引入方式:
①行内样式表:直接通过标签的全局属性style去定义样式
<div style="color:red;width:300px;"></div>②内部样式表:写在style标签中
<style type="text/css">
div {
color:red;
width:300px;
}
</style>③外部样式表:将样式写在css文件中,再通过link标签引入
<link rel="stylesheet" type="text/css" href="common.css" />备注:
- css文件以css为后缀名,且里面只能放样式 不能放标签等其他东西。
- rel="stylesheet" type="text/css"这两个是固定搭配 直接写即可
- 不推荐@import的方式引入css样式
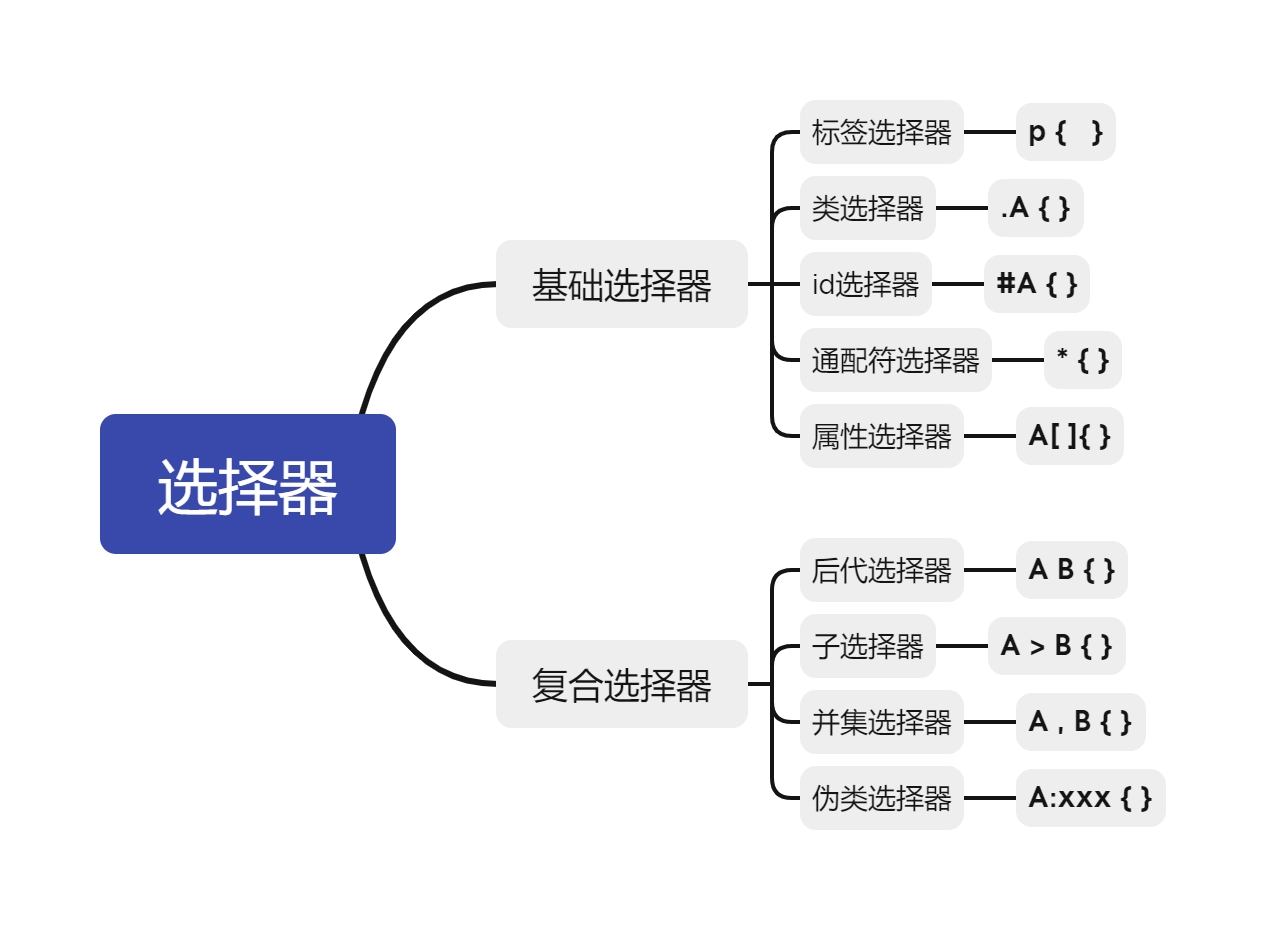
2.选择器


3.常用属性
| 属性 | 描述 | |
|---|---|---|
| 文字样式 | font | 简写属性 |
| font-family | 字体 | |
| font-size | 文字大小 | |
| font-weight | 文字粗细 | |
| font-style | 是否倾斜 | |
| 文本样式 | color | 文字颜色 |
| text-align | 文本对齐 | |
| text-decoration | 装饰文本(上下划线,删除线) | |
| text-indent | 首行缩进 | |
| text-transform | 字母大小写转换 | |
| white-space | 文本过长的处理方式 | |
| direction | 文本方向 | |
| unicode-bidi | 控制字符串反转(配合direction使用) | |
| line-height | 行间距 | |
| letter-spacing | 字符间距 | |
| word-spacing | 修改空格的长度 | |
| 背景样式 | background | 简写属性 |
| background-color | 背景颜色 | |
| background-image | 背景图片(可以设置多个,用逗号隔开) | |
| background-repeat | 是否重复图片 | |
| background-position | 背景图片位置 | |
| background-attachment | 背景图像固定 | |
| background-size | 背景缩放 | |
| background-origin | 背景图像的相对定位位置 | |
| background-clip | 规定背景图片/背景颜色的绘制范围(兼容性问题,前面要加-webkit-,不然不生效)(菜鸟教程少了个text值) | |
| 列表样式 | list-style | 简写属性 |
| list-style-image | 将标志换成图像 | |
| list-style-position | 修改标志的位置 | |
| list-style-type | 修改默认的标志类型 | |
| 表格样式 | border | 边框 |
| border-collapse | 合并相邻边框 | |
| 盒子模型 | margin | 外边距 |
| border | 边框(盒子模型这三个都是简写属性,可以细分为x-left等) | |
| padding | 内边距 | |
| width | 宽 | |
| height | 高 | |
| 边框 | border | 简写属性 |
| border-width | 边框粗细 | |
| border-style | 边框样式 | |
| border-color | 边框颜色 | |
| border-radius | 圆角边框 | |
| 修饰盒子 | box-shadow | 盒子阴影 |
| text-shadow | 文字阴影 | |
| vertical-align | 控制行内元素/行内块元素的对齐方式 | |
| 元素显示模式转换 | dispaly | 转换为块元素:display:block |
| 转换为行内元素:display:inline | ||
| 转换为行内块元素:display:inline-block | ||
| 布局方式 | float | 浮动 |
| position | 定位 | |
| display | flex弹性盒子布局:display:flex | |
| 元素的显示与隐藏 | display | 完全消失(不占位置) |
| visibility | 可见性(占位置) | |
| overflow | 溢出时,是否隐藏溢出部分 | |
| css3盒子模型 | box-sizing | 切换成CSS3盒子模型:box-sizing:border-box |
备注:
1.样式冲突时:
①不同样式表的优先级:行内样式>内部样式=外部样式>浏览器默认样式(内部样式与外部样式的优先级相同,具体看谁在下面就表现谁的)
②不同选择器的优先级:!important(∞)>内联样式(1000)>id选择器(100)>类选择器(10)=属性选择器=伪类选择器>标签选择器(1)=伪元素选择器>通配符选择器>继承
③同一个样式表里写了两个相同属性 或 选择器权重相同时,谁在下面就表现谁的






















 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








