在组件中动态添加子元素(该组件没有设置插槽)
目标元素:
 目标组件通过ref获取可操作节点
目标组件通过ref获取可操作节点
![]()
在setup阶段去初始化
在onmounted阶段(或之后)则可以通过xxx.value访问该节点
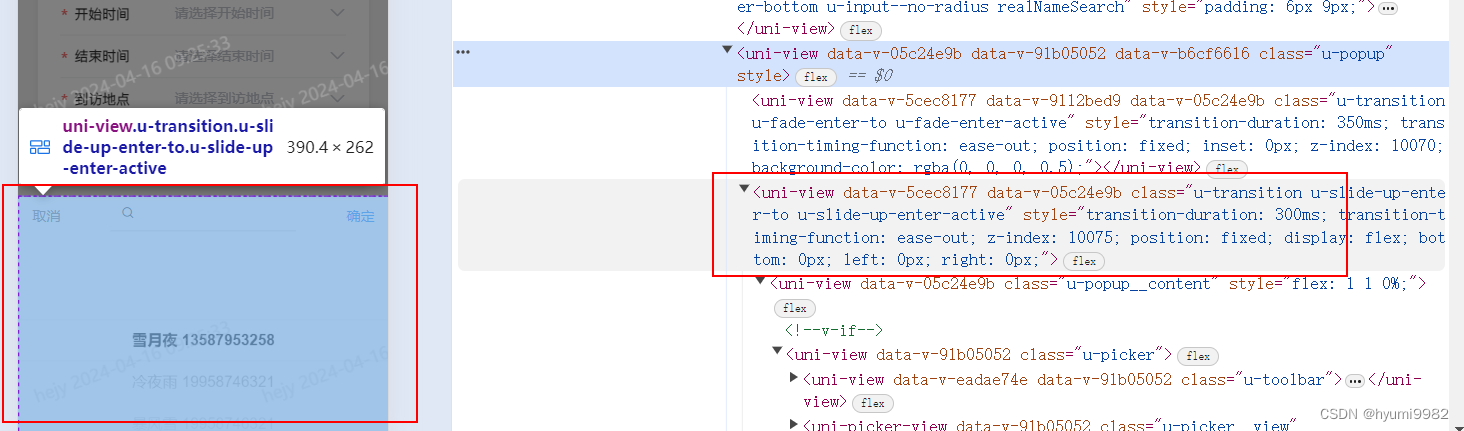
ps:由于封装好的组件其实是套了很多层的,如果最外层的添加没有用,可能就需要找他的子元素,
最外层(xxx.value)↓

实际有用的子元素↓

所以需要访问他的其中一个后代元素挂载
![]()
新创建的元素:有两种方法
1.第一种直接新创建一个元素:

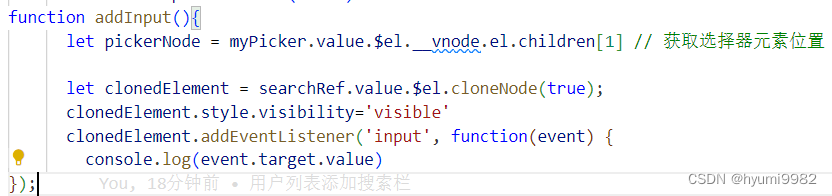
2.第二种克隆已有的元素去挂载:

![]()

最后效果如下:

------------------------------------------------------------------------
ps:为什么不直接用绝对定位贴在组件上方,因为正好要创建的是一个输入框 在移动端一点击输入框 目标组件和输入框都会有不同程度的上移 所以直接用绝对定位不够自然,想着还是把输入框塞进选择器里面比较好。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








