最近在使用vscode开发前端,由于每两周为一个迭代周期,因此需要经常从git远程拉取新分支,但是在使用vscode的左下角点击分支准备拉取新分支时,根本无法看到代码托管平台的新分支,从而也无法切换,为了更清楚地展示这个现象,可以看如下截图:
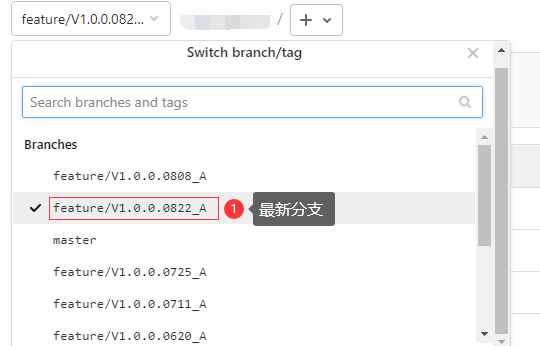
1)从代码托管平台上的分支截图可以看出有个feature/V1.0.0.0822_A的分支

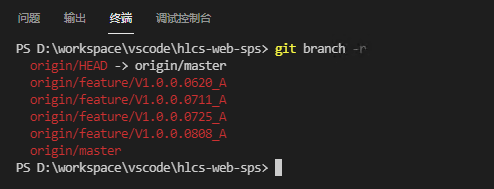
2)我在终端使用如下指令查看远程分支:
复制代码
- git branch -r

发现根本没有该分支,因此也无法切换。
解决办法:
1)在终端使用如下指令更新远程分支信息:
复制代码
- git remote update origin --prune
然后再次查看远程分支信息:

我们发现已经能查看到了feature/V1.0.0.0822_A的分支。
2)最后我们通过左下角切换或者使用如下指令切换都可以:
复制代码
- # 语法
- git checkout -b <本地分支名> <远程分支名>
- # 比如我这里如下
- git checkout -b feature/V1.0.0.0822_A origin/feature/V1.0.0.0822_A
到此,我们就成功解决vscode无法获取git上最新的远程分支的问题了。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








