CSS3基础语法
1.简介:CSS(cascading style sheet,层叠式样式表)是用来给HTML标签添加样式的语言



font-weight:bold 设置文字加粗
fost-style:italic 设置文字倾斜
font-size :20px 设置文字字号CSS的书写位置
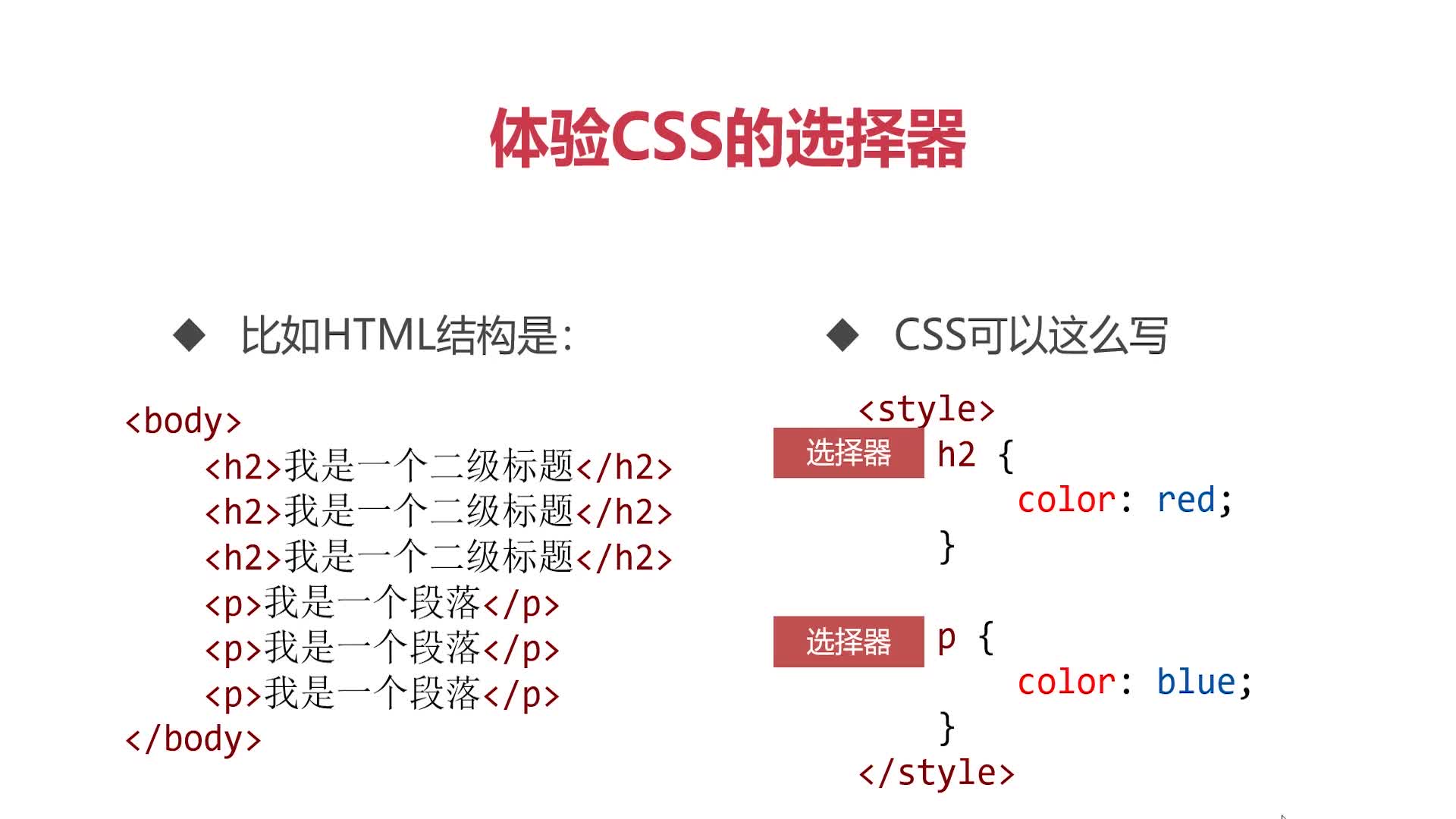
1.内嵌式:写在<head></head>标签中,写在<style></style>之间。
<style>
h1 {
color: red;
}
</style>2.外链式:可以将CSS单独存为.css文件,然后用<link>标签引入,外链式的优点:多个html网页,可以共用一个css样式表文件。CSS的外部样式要用link标签,link标签要放在head标签中,外部文件的路径地址要放在href属性中
<link rel(关系)="stylesheet(样式表)" href="css/css.css(路径名)">3.导入式(最不常见的样式表导入方法)
<style>
@import url(css/css.css);
</style>缺点:使用导入式引入样式表,不会等待css文件加载完毕,而是会立即渲染HTML结构,所以页面会有几秒钟的“素面朝天"的时间。
4.行内式:行内式可以通过style属性写在标签身上,没用批量设置样式的能力,不常用。(后台工程师常使用) <h2 style="color:red;">我是一个二级标题</h2>CSS3的基本语法

最后一条样式可以不书写分号;CSS3的注释是/**/ 按command+/可以快速输入
css四种书写位置的使用场合
1.如果页面所需的css代码较少,可以使用嵌入式;
2.如果css代码较多,建议使用外链式,结构样式分离;
3.如果只需要修改很简单的样式就能实现需求,但是与页面相关联的css文件较多,且css代码较多,不方便查找和修改,可以考虑行内样式或内嵌式实现修改css代码;
4.实际开发中,几乎不会用到导入式,但面试可能用到






















 1965
1965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








