点击上方“独立开发者杂谈”
喜欢本文,请置顶或星标

安装 Sketch
简单的设计一款 App 的 Logo 或者 Icon 只需要使用一个 Sketch 工具就够了。

破解版网站地址:https://xclient.info/s/sketch.html
Sketch(App Store 精华) 是最强大的移动应用矢量绘图设计工具,对于网页设计和移动设计者来说,比PhotoShop好用N倍!尤其是在移动应用设计方面。
安装 iOS 官方的图标设计资源
iOS 官方提供了图标设计相关的 Sketch 资源。能够方便设计,生成各种分辨率的 Icon。

网站地址:https://developer.apple.com/design/resources/
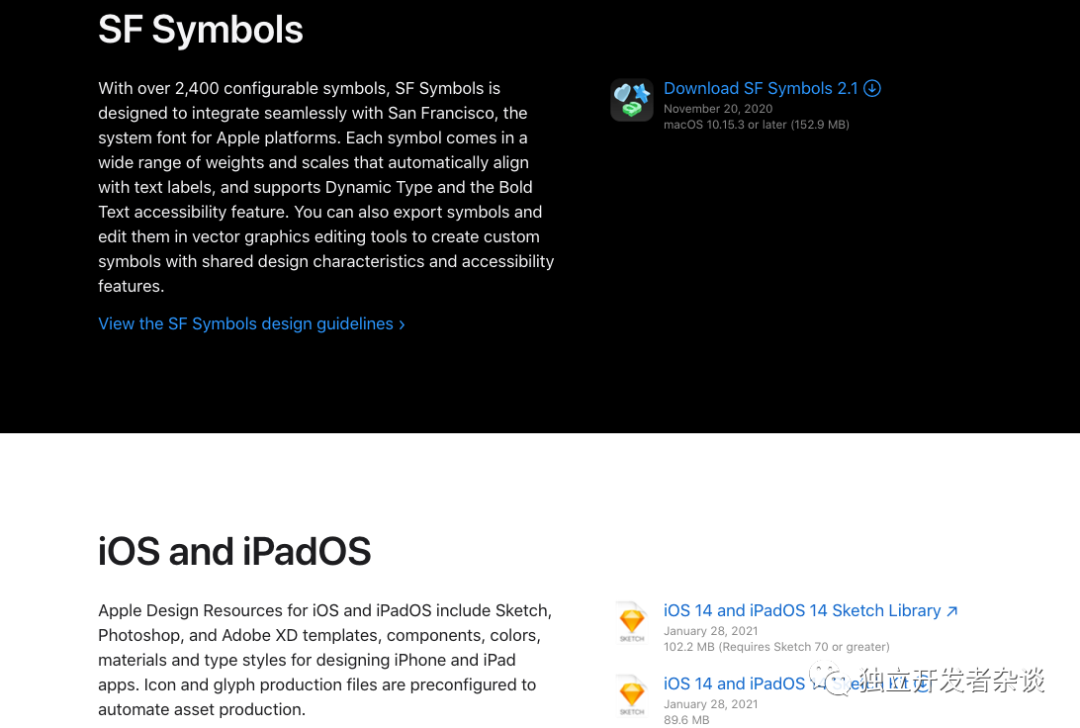
需要下载以上页面的三个资源文件:
SF Symbols
下载后安装 SF Symbols。SF Symbols 是一个规模庞大、与系统紧密整合的图标资源库。在设计时可以直接引入图标。

iOS 14 and iPadOS 14 Sketch Library
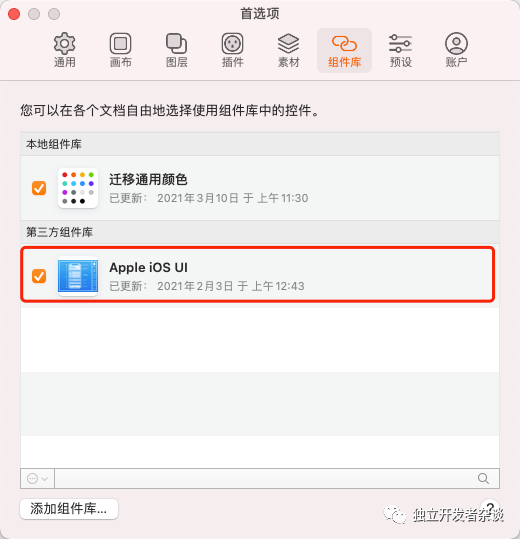
下载后安装。iOS 14 and iPadOS 14 Sketch Library 是一个 iOS 系统样式的Sketch 第三方组件库,可以在 Sketch 中引入 iOS 系统样式的组件。

iOS 14 and iPadOS 14 Sketch Kit
下载后打开。里面包含 iOS 设计 的 Sketch 模板,设计 Icon 使用 Template - Icon - App - iOS.sketch 文件。

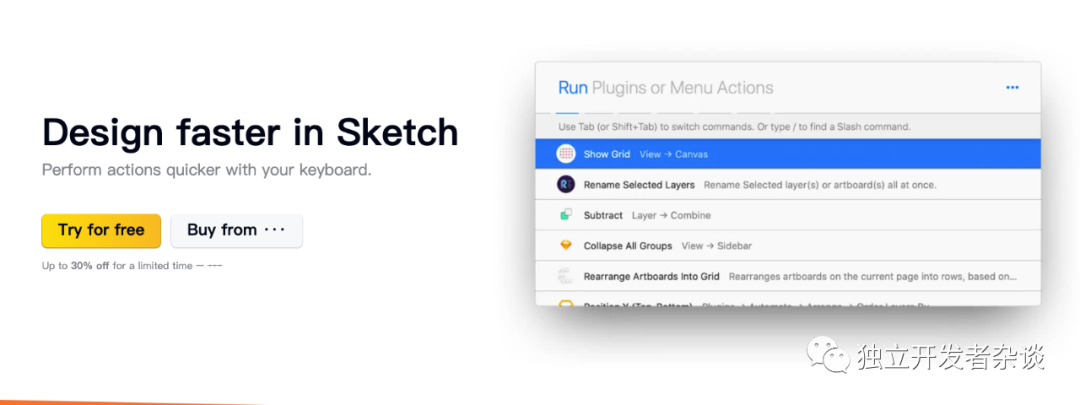
安装 Runner 插件提高工作效率。
使用 Runner 可极大提升工作效率,停止搜索菜单,直接从键盘开始运行命令执行 Sketch 相关操作。
使用 run 命令快速搜索所有可用的插件和图形菜单命令。
使用 goto 命令可以跳转到当前文档任何页面、画板上。
使用 create 命令可以创建样式和组件。
使用 apply 命令应用样式。

网站地址:https://sketchrunner.com/
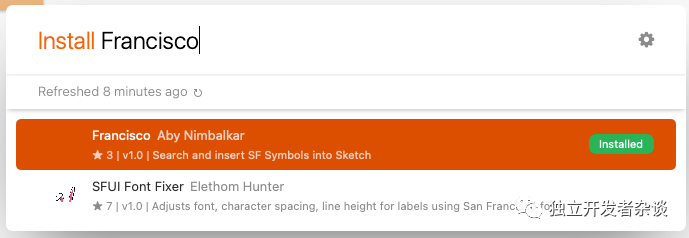
安装 Francisco 插件插入 SF Symbols
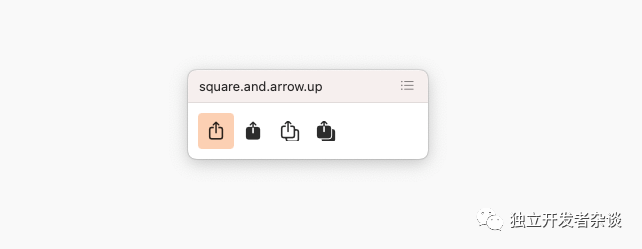
由于 Symbols 包含在 San Francisco 系统字体中,因此我们也可以在 Mac 应用程序中使用它们。在 Sketch 中使用快捷键 command ⌘ + '( enter 左侧)运行 Runner 安装 Francisco 插件。

在 Sketch 中使用快捷键 Control+Shift+F 插入 SF Symbols 图标。

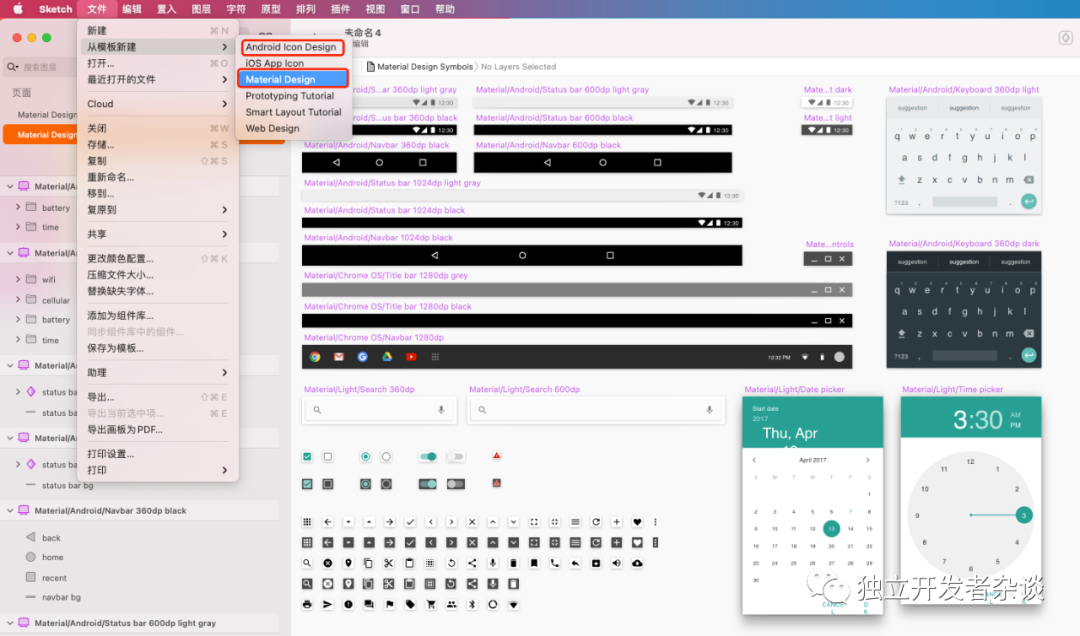
Android 的 Sketch 模板和 Material 风格组件
Android 的 Sketch 模板和 Material 风格组件设计可以直接通过 Sketch 的从 '模板新建中' 获取。

经过以上步骤后,为 App 设计 Logo 相关的 Sketch 工具就准备好了。
END
欢迎扫码关注
独立开发者杂谈

喜欢本文,右下方点击 在看  ↓
↓






















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










