1,app.vue
其中的moundted只是被执行一次。
系统中所有的组件都放到app。vue文件中。放到根组件中的只是被执行一次的代码可以放到main.js中码? 不可以,因为main文件只是一个js文件不是一个组件。组件中的一些属性不能被使用。比如&store
而且组件中的this指的式那个组件,在js中式未定义。
2,main.js
真个系统也是被执行一次。
3,vue中的mock数据
插件名称mockjs
使用步骤
1),在src目录下创建一个文件夹mock
2),准备json数据(创建相应的json文件,资源的路径为绝对路径,文件有空格将无法使用)
3),json中的图片文件放到public中
public¥images¥图片.jpg
4),开始mock虚拟数据,使用mock组件来模拟
在mock目录下创建mockserve.js来实现模拟数据
5)在main.js文件中import
6)copy
5,只有对外暴露的组件才可以import
webpack 默认对外暴露的有连个,图片 json文件这两个不需要export
6,ref 获取dom元素
7,组件是可以复用的,即可以多次使用
8,vue的开发步骤
1)做成html网页
2)做api,向服务器发请求
在api目录中的index.js中向服务器发请求

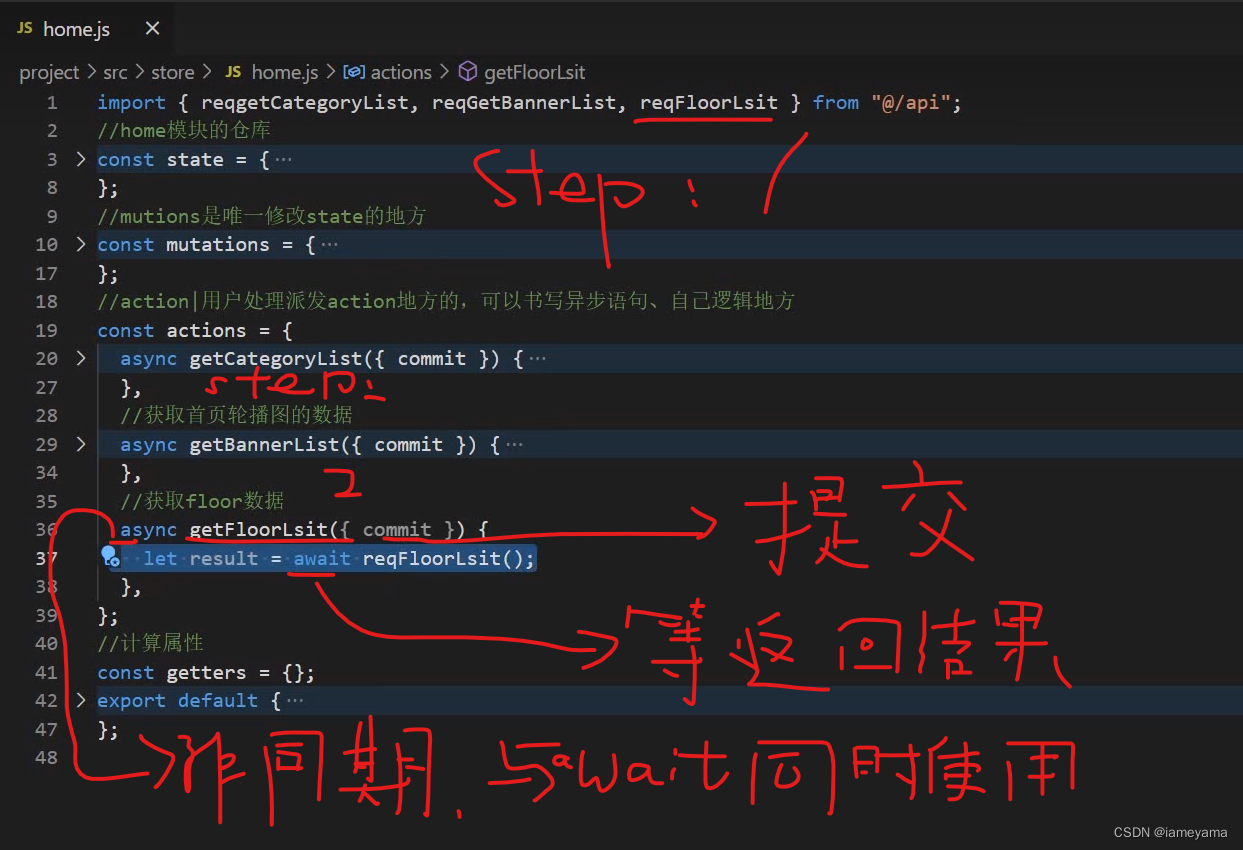
3)写vuex的三个步骤
3-1)仓库存储数据
¥home¥home.js
找相应组件的仓库中去写,存储数据

仓库中的数据格式取决与服务器返回的数据。
3-2)组件获取数据,
3-3)展示数据






















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










