1,vue版本的安装
尽量局部安装,便于版本的切换。特别对于多个项目的开发
2,npm和npx区别
npm是node.js的默认的包的管理工具
npx是5.2以后默认安装,npx可以运行在package.json中没有依赖的包,即运行的时候安装上,运行结束了,就删除掉。
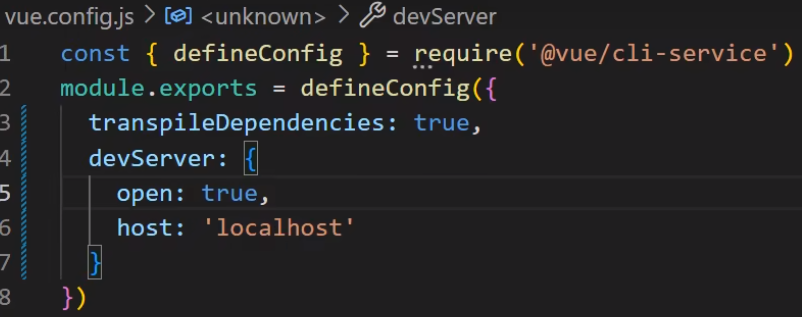
3,npm run serve 执行后,自动打开浏览器
vue.config.js中加入

4,vue2和vue3的区别
1,
2.x v-for 》 v-if
3.x v-if >v-for
2, v-for 中的ref数组
2.x中会自动填充内容
3.x 中需要说动添加,写函数,push添加
3,$children
2.x 可以访问直接子组件
3.x $children已经被删除,如果访问子组件使用$refs
<helloworld msg= 'welcome' ref= 'hw/>
访问 this.$refs.hw
5,箭头函数没有自己的上下文。在methods中不能写箭头函数
6,setup
6.1 3.x 是什么 --》组合式API 将data,computed,watch,methods写到setup方法当中去。
2.x 原来是 --》选项是API,由于data,computed,watch,methos是分开写的,小项目可以到了大项目就不方便了






















 875
875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










