模板
文章目录
前言
WPF中我们使用的模板类型总体分为两大类:控件模板类型(ControlTemplate)和数据模板(DataTemplate),其中控件模板又包含ControlTemplate和ItemsPanelTemplate。由命名名称可看出它们都由基类FrameworkTemplate派生而出。
- 控件模板:是对控件属性样式重新定义(类似Style,但更高级),可以运用模板属性来实现控件内部结构的完全改变;
- 数据模板:与数据有关,即便这些数据多数都是固定值,但我们可以使用数据模板来改变它的表现方式,使不变值具有多变的样式。
一、控件模板
ControlTemplate(控件模板)不仅是用于来定义控件的外观、样式, 还可通过控件模板的触发器(ControlTemplate.Triggers)修改控件的行为、响应动画等。
1. ControlTemplate
1. 通过剖析控件了解ControlTemplate的组成:
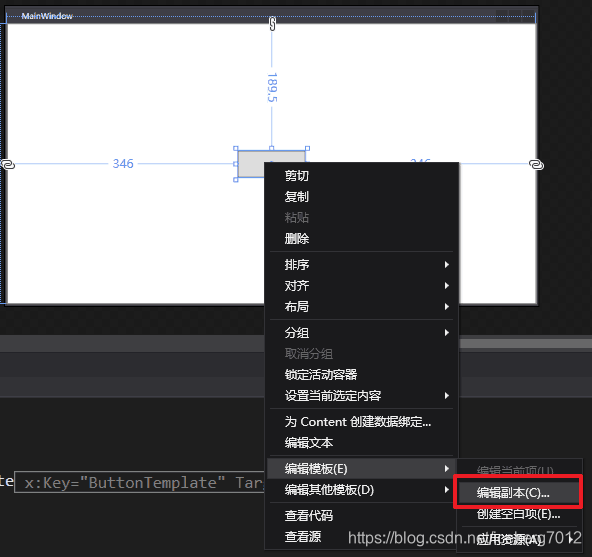
- 首先,创建一个WPF项目, 创建一个Button按钮, 然后选中该按钮, 右键选择编辑模板>编辑副本:

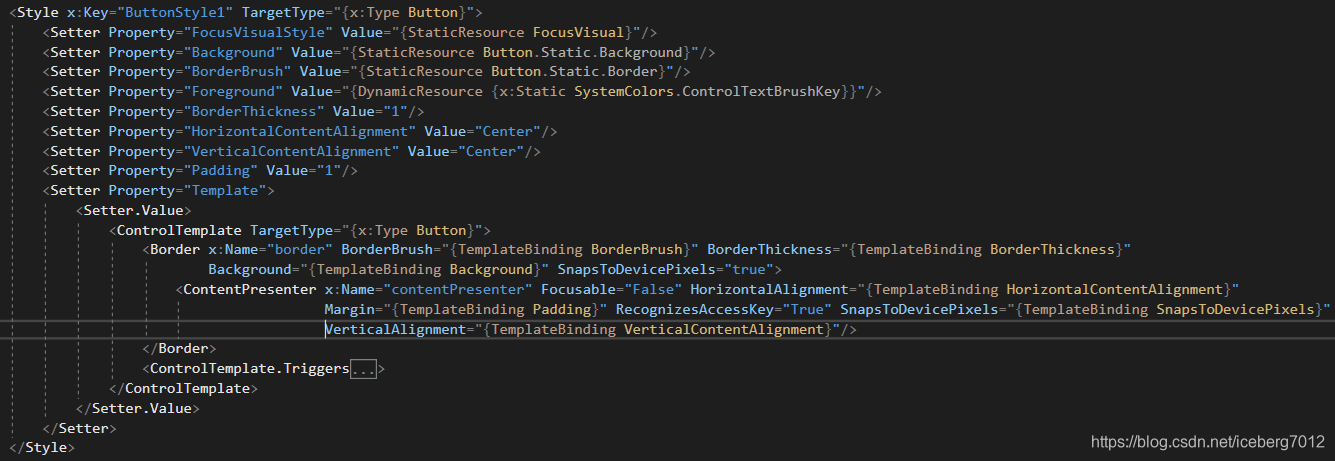
- 创建完成后, 会在当前页面<Windows.Resources> 键下面生成一些样式片段 , 一个key为ButtonStyle1的样式:

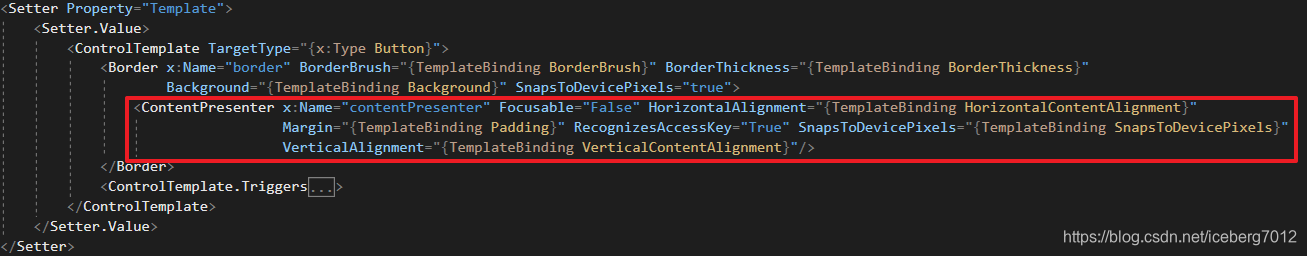
- 在看到该样式定义了一些基础的样式, 背景颜色、字体颜色、边框大小、垂直水平位置等, 除此之外, 下方则有一个Template的对象, 其中则就是ControlTemplate, 可以看到, ControlTemplate定义了一个Border ,然后其中定义了一个内弄呈现的控件, ContentPresenter则主要用于呈现按钮的显示内容主体, 如下标记:

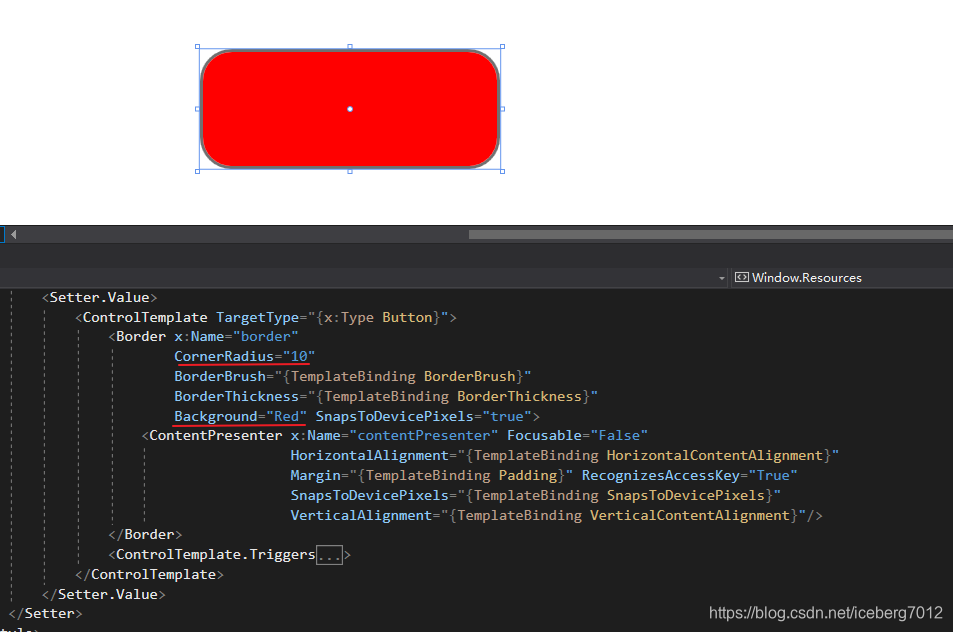
- 我们可以进行一些尝试, 试图修改border的属性, 观察Button会发生怎样的变化, 通过为Border 添加一个 圆角矩形参数, 将背景颜色设置成固定的值, 如下:

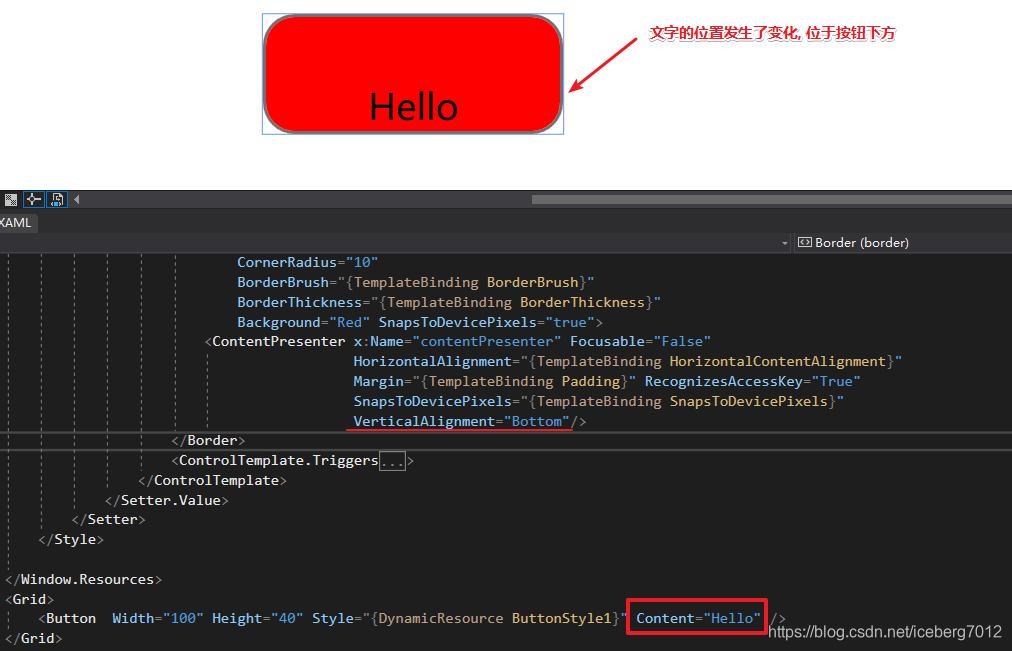
- 接下来, 我们可以通过修改ContentPresenter 中的一些参数, 看看该控件是怎样的一个存在。 修改其中的垂直位置为居下, 为Button设置一个固定Content的值 “Hello”, 观察Hello的位置:

通道实践, 可以了解到,该内容呈现控件(ContentPresenter) 负责了内容的展示、和一部分属性的控制。
2. ControlTemplate中的TemplateBinding 的作用?
- TemplateBinding 可以理解为, 通过模板绑定关联到指定的样式、属性, 而TemplateBinding 主要的作用, 是 与外部的属性关系起来, 使其达到改变样式属性。 如此一来 , 当按钮通过显示设置该属性, 则最终会影响着Template绑定的属性值。

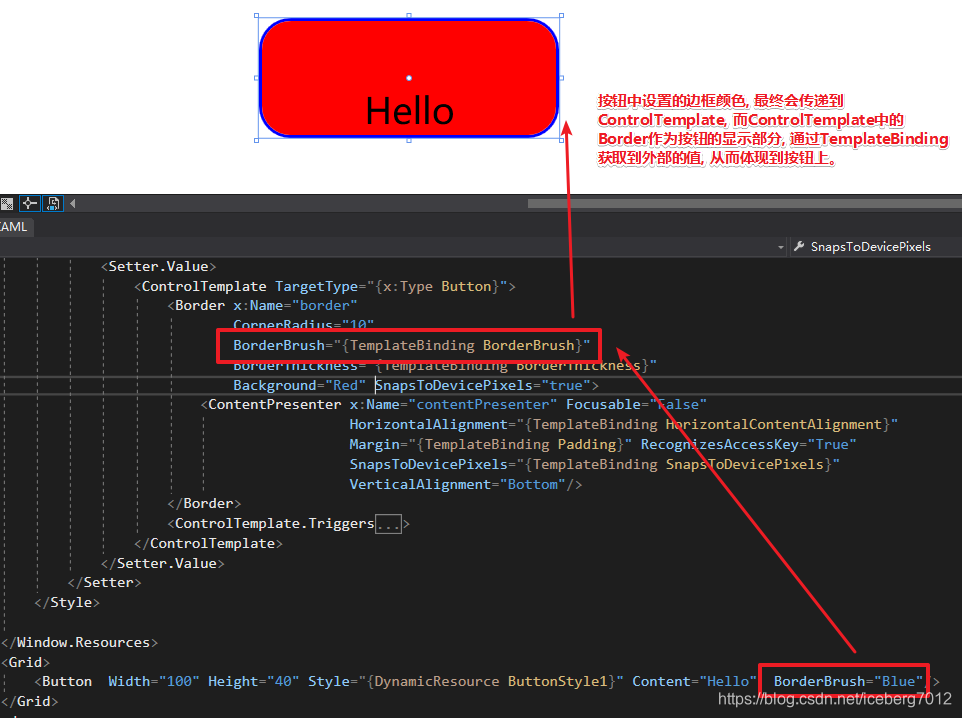
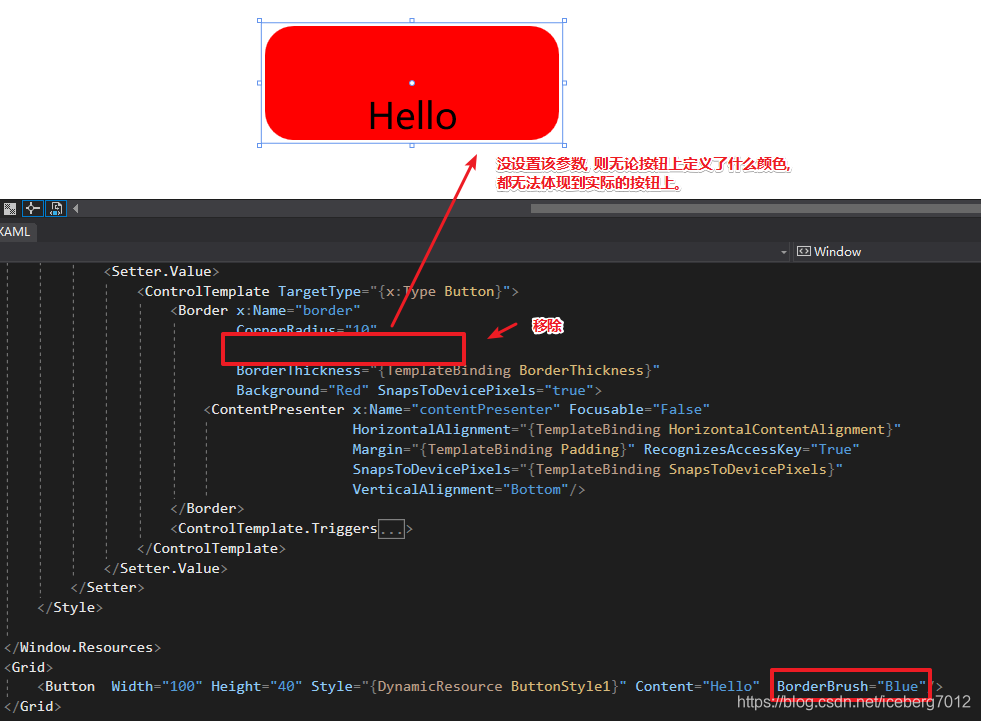
- 下面将通过代码演示, 有 TemplateBinding 和 无TemplateBinding 的区别, 在Button按钮中, 显示定义 按钮的边框颜色为 “Blue”, 分别看两者中的影响:
- 有TemplateBinding:

- 无TemplateBinding:

2. ControlTemplate.Triggers 触发器
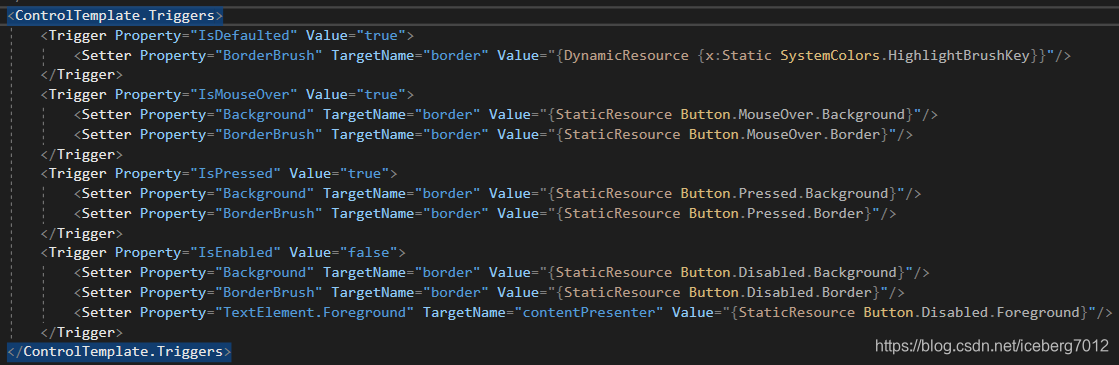
- 展开ControlTemplate.Triggers 节点, 可以看到其中定义了一些触发条件和改变的样式:

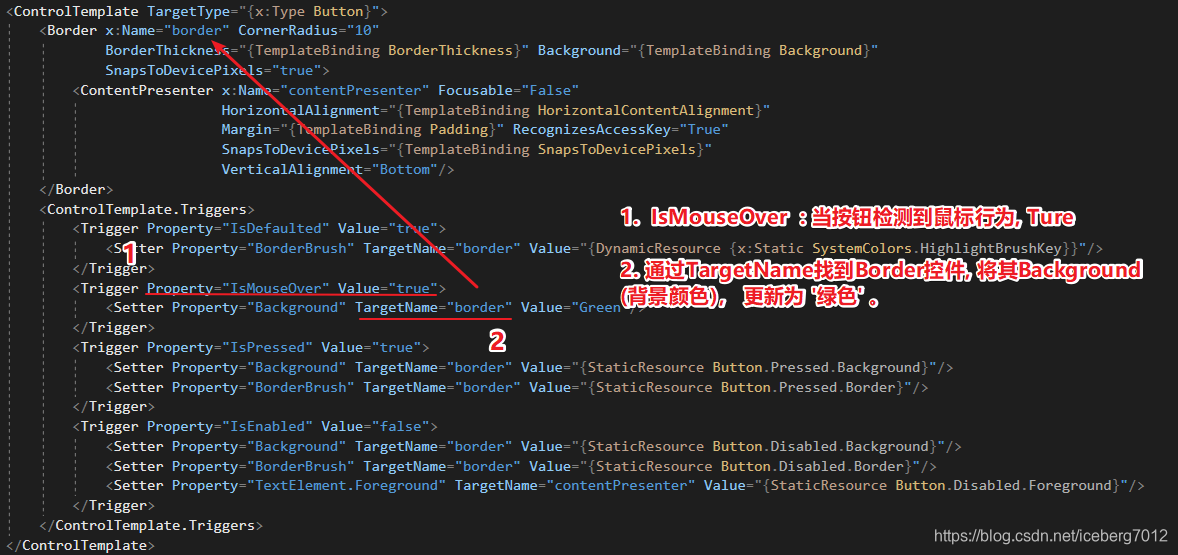
- 定义了4个触发器, 分别满足条件之后, 改变Border的一些样式, 接下来, 通过一张图,来解释其影响的过程:

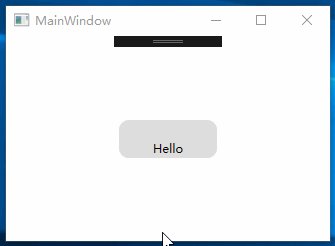
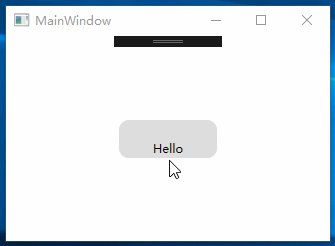
- 运行效果:

3. ControlTemplate.EventTrigger 事件触发器
- 下面定义了一个EventTrigger 事件触发器。当鼠标进入按钮区域时, 执行一个0.5秒的动画, 将按钮的背景颜色设置为 pink;当鼠标离开按钮区域时, 执行一个0.5秒的动画,将按钮的背景颜色设置为Green:


4. 自定义ControlTemplate
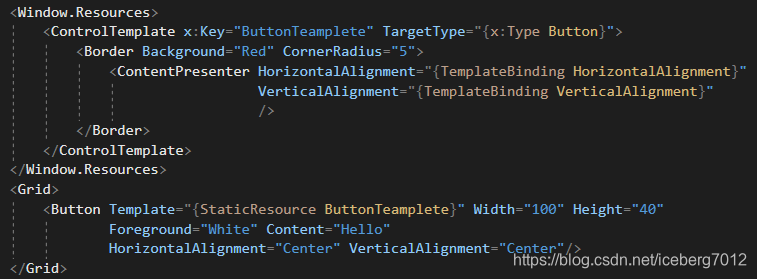
控件模板可以独立存在, 上面的例子中, 包含在样式文件中, 下面, 单独声明一个独立的控件模板:
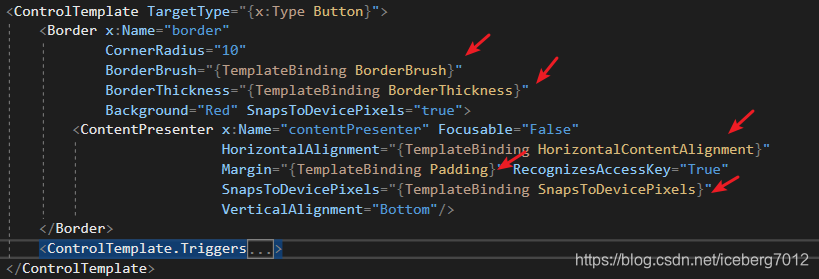
- 创建一个ControlTemplate ,设定一个键名称, 指定其模板的类型
- 创建一个Border 用于设置按钮边样式
- 创建一个内容呈现的控件, 设置几个参数的TemplateBinding.
- 按钮的Template 绑定该模板

二、数据模板
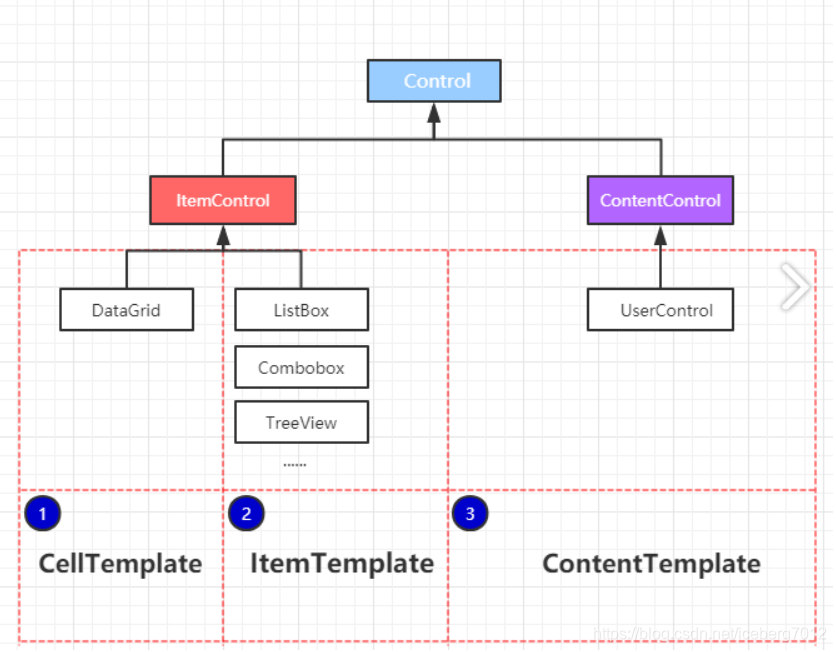
数据模板常用在3种类型的控件, 下图形式:

- Grid这种列表表格中修改Cell的数据格式, CellTemplate可以修改单元格的展示数据的方式;
- 针对列表类型的控件, 例如树形控件,下拉列表,列表控件, 可以修改其中的ItemTemplate;
- 修改ContentTemplate, 例UserControl控件的数据展现形式。
1. CellTemplate 模板
- 下面用一个例子, 来演示CellTemplate使用。例子实现一个DataGrid 展示一个普通的数据标, 同时新增一列CellTemplate添加两个自定义的按钮, 如下图所示:
<DataGrid Name="gd" 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1372
1372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








