#define topImageViewH 208- (void) viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[self.navigationController.navigationBar setTitleTextAttributes:
@{NSFontAttributeName:[UIFont systemFontOfSize:20],
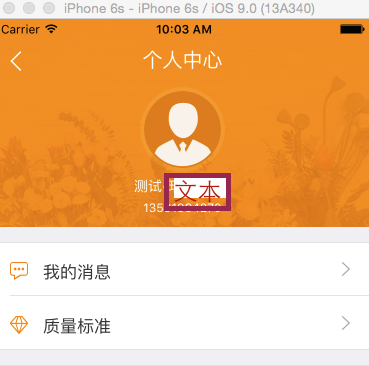
NSForegroundColorAttributeName:[UIColor whiteColor]}];//个人中心界面的title的大小和颜色设置
self.navigationController.navigationBar.translucent = YES;//不要忘记设置,忘记设置时,pop回本界面时导航栏显示会有问题
}
//本界面消失,出现别的界面时设置的是别的颜色title
- (void) viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
[self.navigationController.navigationBar setTitleTextAttributes:
@{NSFontAttributeName:[UIFont systemFontOfSize:20],
NSForegroundColorAttributeName:titleColor}];
}- (void)viewDidLoad {
[super viewDidLoad];
_MyTableView = [[UITableView alloc]initWithFrame:BOUNDS style:UITableViewStyleGrouped];
_MyTableView.showsVerticalScrollIndicator = NO;
_MyTableView.delegate = self;
_MyTableView.dataSource = self;
_MyTableView.contentInset = UIEdgeInsetsMake(topImageViewH, 0, 0, 0);//contentInset表示是contentView.frame.origin与tableView.frame.origin的关系,此句话表示内容从tableview的(0,topImageViewH)处开始显示
[self.view addSubview:_MyTableView];
[self.navigationController.navigationBar setShadowImage:[[UIImage alloc] init]];//去掉导航栏下方的黑色线
[self createLeftNavigationItem:@"whiteB" andWithTitle:nil];//自己封装的导航栏的返回按钮的添加
self.edgesForExtendedLayout = YES;// 或者 self.edgesForExtendedLayout = UIRectEdgeAll 让tableView从导航栏的顶部开始布局
self.topImageView = [[UIImageView alloc] init];
self.topImageView.backgroundColor =[UIColor clearColor];
self.topImageView.image = [UIImage imageNamed:@"橘黄色图片"];
self.topImageView.frame = CGRectMake(0, -topImageViewH, BOUNDS.size.width, topImageViewH);//因为虽然下方代码是[_MyTableView addSubview:_topImageView];但是实际上是添加到tableview的contentview上面的,而contentview的零点在tableview的(0,topImageViewH)处,所以UIImageView的frame应该从-topImageViewH开始
[_MyTableView addSubview:_topImageView];
//创建一块UIview 为透明色的来添加头像,用户名之类的
_backView=[[UIView alloc]init];
_backView.backgroundColor=[UIColor clearColor];
_backView.frame=CGRectMake(0, -topImageViewH, BOUNDS.size.width, topImageViewH);
[_MyTableView addSubview:_backView];
// 添加头像
_headerImage = [[UIImageView alloc]init];
_headerImage.image = [UIImage imageNamed:@"photo"];
[_backView addSubview:_headerImage];
//添加用户名
_userNameLabel = [[UILabel alloc]init];
_userNameLabel.text = @"";
_userNameLabel.textAlignment = NSTextAlignmentCenter;
_userNameLabel.textColor = [UIColor whiteColor];
_userNameLabel.font = [UIFont systemFontOfSize:14.0f];
[_backView addSubview:_userNameLabel];
//添加手机号码
_phoneLabel= [[UILabel alloc]init];
_phoneLabel.textAlignment = NSTextAlignmentCenter;
_phoneLabel.textColor = [UIColor whiteColor];
_phoneLabel.font = [UIFont systemFontOfSize:12.0f];
_phoneLabel.text = @"";
[_backView addSubview:_phoneLabel];
}//下面是关于下拉放大图片的代码
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat yOffset = scrollView.contentOffset.y;
// CGFloat xOffset = (yOffset + topImageViewH)/2;
if (yOffset < -topImageViewH) {
CGRect rect = self.topImageView.frame;
NSLog(@"old %@",NSStringFromCGRect(_topImageView.frame));
rect.origin.y = yOffset;
rect.size.height = -yOffset ;
rect.size.width = BOUNDS.size.width;
// rect.origin.x = yOffset;
// rect.size.width = [UIScreen mainScreen].bounds.size.width + fabs(xOffset)*2;
self.topImageView.frame = rect;
NSLog(@"new %@",NSStringFromCGRect(_topImageView.frame)) ;
}
NSLog(@"===%f",yOffset);
CGFloat alpha = (yOffset+topImageViewH)/topImageViewH;
NSLog(@"透明度===%f",alpha);
[self.navigationController.navigationBar setBackgroundImage:[self imageWithColor:[orangeColor1 colorWithAlphaComponent:alpha]] forBarMetrics:UIBarMetricsDefault];
// titleLabel.alpha=alpha;
alpha=fabs(alpha);
alpha=fabs(1-alpha);
alpha=alpha<0.2? 0:alpha-0.2;
NSLog(@"透明度%f",alpha);
_backView.alpha = alpha;
}
- (UIImage *)imageWithColor:(UIColor *)color
{
// 描述矩形
CGRect rect = CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
// 开启位图上下文
UIGraphicsBeginImageContext(rect.size);
// 获取位图上下文
CGContextRef context = UIGraphicsGetCurrentContext();
// 使用color演示填充上下文
CGContextSetFillColorWithColor(context, [color CGColor]);
// 渲染上下文
CGContextFillRect(context, rect);
// 从上下文中获取图片
UIImage *theImage = UIGraphicsGetImageFromCurrentImageContext();
// 结束上下文
UIGraphicsEndImageContext();
return theImage;
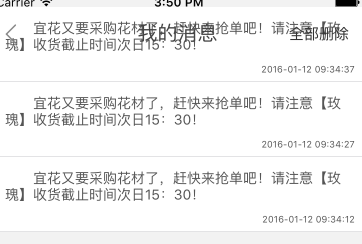
}但是,push别的界面,比如“我的消息”界面时会出现
所以在push进入的界面还应加入代码:
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[self.view setBounds:CGRectMake(0, -64, self.view.bounds.size.width, self.view.bounds.size.height)];
}
实现主要思路:不进行导航栏背景图片或者颜色添加且设置导航栏的translucent = YES;,并将tableVIew从导航栏的顶部开始添加,另外需要注意的就是tableview上的图片的添加。
























 78
78

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








