前言
之前写过一次不通过查询、通过featureLayer来获取图层中所有数据,详见 https://blog.csdn.net/idomyway/article/details/84591687,
不过,经过实践,通过featureLayer来获取图层中所有数据有以下局限性:
- 发现只能在map地图中的update-end事件完成后才可以获取到要素
- 无法获取完整的field信息
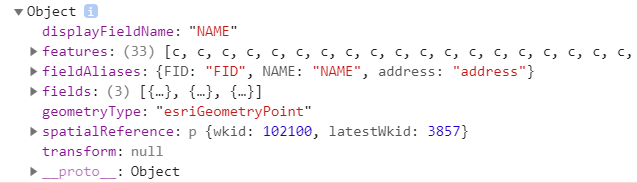
我们也可以通过queryTask完成获取图层中完整数据,获取的数据结构如下:

注意:server服务器查询默认返回的最大数是1000,在超过1000的时候我们需要手动调节:
https://blog.csdn.net/idomyway/article/details/78630646
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.26/esri/css/esri.css">
<script src="https://js.arcgis.com/3.26/"></script>
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
require([
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/tasks/QueryTask",
"esri/tasks/query",
"dojo/domReady!"
], function (
Map,
ArcGISDynamicMapServiceLayer,
QueryTask,
Query
) {
var map = new Map("map");
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/wfMap/cgstreetDZTiled/MapServer");
map.addLayer(layer);
var query=new Query();
query.outFields = ["*"];
query.where = "1=1";
query.returnGeometry = true;
//实例化查询对象
var queryTask = new QueryTask("http://localhost:6080/arcgis/rest/services/wfMap/cgstreetDZTiled/MapServer/0");
//进行查询
queryTask.execute(query,showFindResult);
function showFindResult(result) {
console.log(result);
}
});
</script>
</body>
</html>






















 2873
2873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








