数组的属性与方法
- 长度
- 尾部添加与删除

- 头部插入



- 头部删除与尾部删除
- 测试头部删除的其它用法,不可行
有返回值的方法,是可以用变量来接收的


pop方法,不管怎么传参,都只删最后一个
unshift
push
shift
pop
- 切片


- 切片 从头,到尾

- 反转
- 数组转列表,拼接方式转
比较python的反转



js中数组转字符串,通过,数组的join方法,传参数,参数是依据什么符号来拼贴h
python,中数组转字符串,是通过字符串的方法, 字符串.join(可迭代对象)
- 添加新成员,尾部添加,合并数组

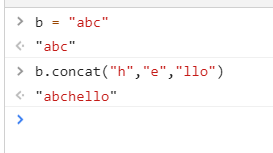
concat功能还是蛮强大的
字符串的拼接也有concat

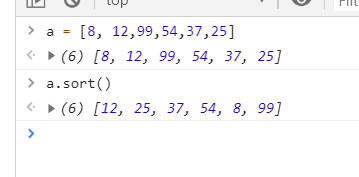
数组排序存在的问题
看看下面的现象。
不是我们想要的

问题原因和解决办法


关于排序函数的试验



数组的遍历























 2306
2306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










