前言
相信大家或多或少都接触过在大屏的项目,在大屏项目中除了用到了echarts中的行政地图,街道地图也是很常见的,今天主要来说一下在vue中调用高德地图遇到的一些问题??。
申请高德key
无论我们使用任何方式调用高德地图都需要在高德地图开放平台中申请key??
- 注册帐号
访问高德地图开发平台根据实际情况填写就可以??(实名认证的时候选择个人就可以,如果是企业级的项目,可能会涉及人员变动,建议使用公司邮箱进行注册)区别如下??。


- 创建应用
新建应用时名称,与类型可以随意填写,尽量填写的与开发的应用一直,方便后期维护??
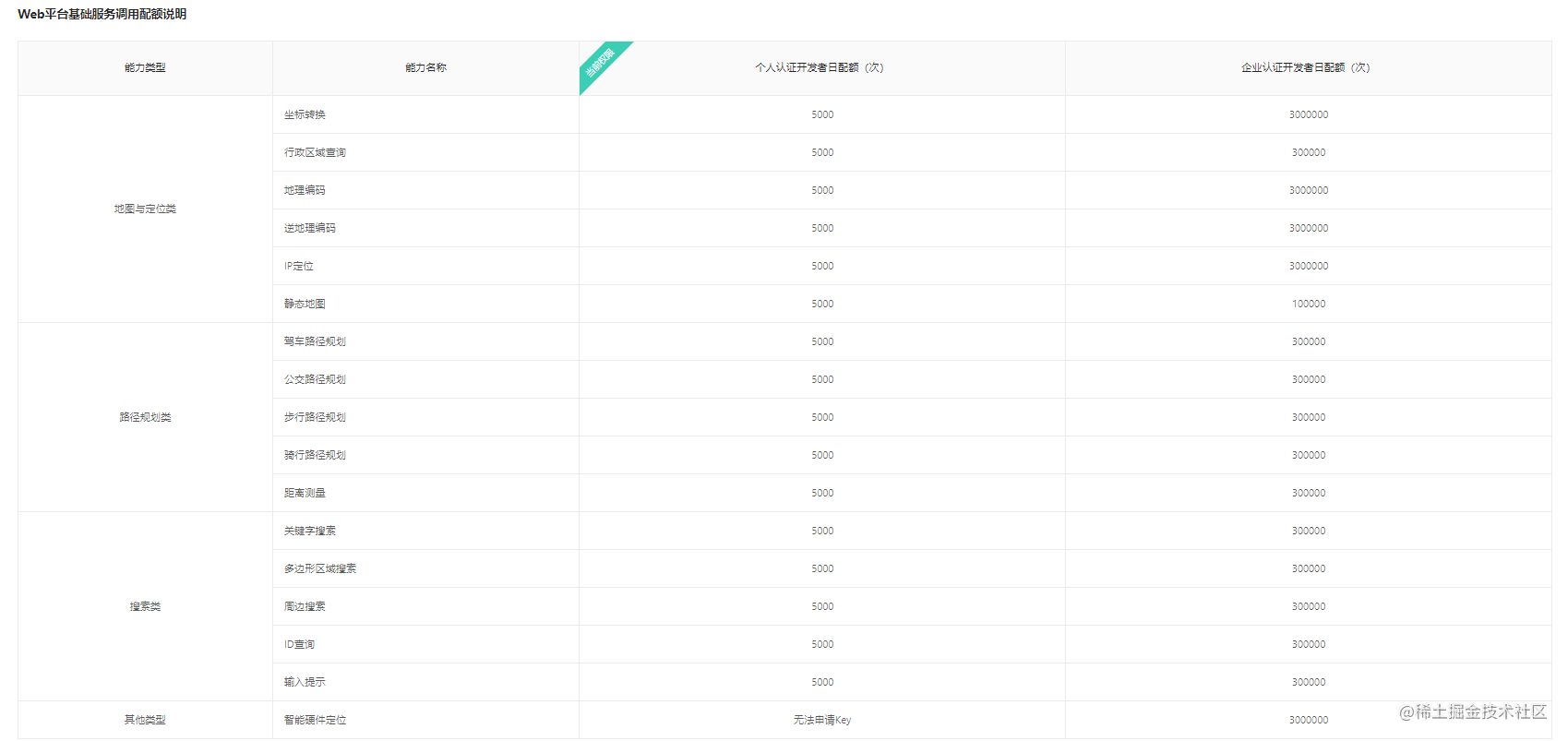
 应用创建成功之后,点击添加就会需要我们选择需要使用高德地图的哪些服务,不同的服务平台,对应填写的内容也有所区别??,例如
应用创建成功之后,点击添加就会需要我们选择需要使用高德地图的哪些服务,不同的服务平台,对应填写的内容也有所区别??,例如Android需要填写App包名,Android的SHA1码等等,因为我这次的项目是个大屏项目所以就选择Web端(JSAPI)??
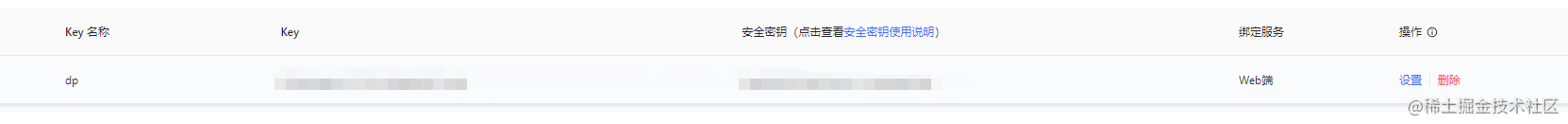
 信息填写完毕之后就会在当前应用下生成对应的Key值和安全密钥(安全密钥在之前的版本中是没有的)
信息填写完毕之后就会在当前应用下生成对应的Key值和安全密钥(安全密钥在之前的版本中是没有的)









 本文介绍了在Vue项目中集成高德地图的步骤,包括申请高德地图Key,选择vue-amap组件进行地图展示,以及解决地图加载失败和绑定插件时报错的问题。还探讨了原生调用高德API的场景,提供了vue-amap与原生API混合使用的示例。
本文介绍了在Vue项目中集成高德地图的步骤,包括申请高德地图Key,选择vue-amap组件进行地图展示,以及解决地图加载失败和绑定插件时报错的问题。还探讨了原生调用高德API的场景,提供了vue-amap与原生API混合使用的示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1178
1178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








