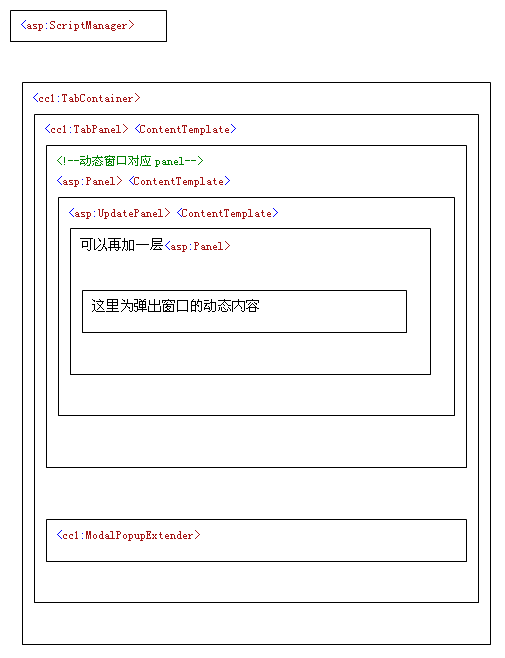
层次关系:
本文作者:ikmb@163.com
代码:
- <%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head runat="server">
- <title>目录管理</title>
- <link href="../../css/common.css" rel="stylesheet" type="text/css" />
- <link href="../../css/ModalPopupExtender.css" rel="Stylesheet" type="text/css" />
- </head>
- <body style="margin-left:15px; margin-top:0px;">
- <form id="form1" runat="server">
- <asp:ScriptManager ID="ScriptManager1" runat="server">
- </asp:ScriptManager>
- <table width="100%" border="0" cellspacing="0" cellpadding="0">
- <tr>
- <td height="50">
- <img alt="" align="bottom" border="0" src="../../UI_Img/man.gif" /> <span class="title12">当前操作:</span>目录(功能)管理</td>
- </tr>
- <tr>
- <td style="border-top: 2px solid #000000;"> </td>
- </tr>
- <tr>
- <td>
- <cc1:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0"
- Height="295px" Width="592px">
- <cc1:TabPanel runat="server" HeaderText="目录管理" ID="TabPanel1">
- <HeaderTemplate>
- 目录管理
- </HeaderTemplate>
- <ContentTemplate>
- <asp:Button ID="Button_Add_Root_Nood" runat="server" Text="添加根目录" />
- <!--动态窗口 A-->
- <asp:Panel ID="Panel_Add_Root_Nood" runat="server" CssClass="modalPopup" Style="display:" Width="300px">
- <asp:UpdatePanel ID="UpdatePanel1" runat="server">
- <ContentTemplate>
- <asp:Panel ID="Panel_Add_Root_Nood2" runat="server">
- <table style="width: 100%;">
- <tr>
- <td>
- </td>
- <td>
- </td>
- <td>
- </td>
- </tr>
- <tr>
- <td colspan="3">
- <asp:Button ID="add_fun_page" runat="server" οnclick="add_fun_page_Click" Text="添加" />
- <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
- </td>
- </tr>
- <tr>
- <td>
- </td>
- <td>
- </td>
- <td>
- </td>
- </tr>
- </table>
- </asp:Panel>
- </ContentTemplate>
- </asp:UpdatePanel>
- <div align="center">
- <asp:Button ID="OkButton" runat="server" Text="OK" />
- <asp:Button ID="CancelButton" runat="server" Text="Cancel" />
- </div>
- </asp:Panel>
- <!--动态窗口 B-->
- <cc1:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
- DynamicServicePath=""
- Enabled="True"
- TargetControlID="Button_Add_Root_Nood"
- PopupControlID="Panel_Add_Root_Nood"
- OkControlID="OkButton"
- CancelControlID="CancelButton"
- >
- </cc1:ModalPopupExtender>
- </ContentTemplate>
- </cc1:TabPanel>
- </cc1:TabContainer>
- </td>
- </tr>
- </table>
- </form>
- </body>
- </html>

























 138
138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








