1 概述
上节实现了开发一个web,就可以生成app的功能,但问题也来了,web局限性很大,不能访问文件系统,不能访问摄像头,不能访问gps信息,那怎么办,我们开发的app不可能就单纯实现一个webview的功能呀。这一节我们学习通过插件plugin实现这些网页实现不了的功能。
2 插件
2.1插件就是负责做javascript与手机原生组件中间的控制器,比如js要调用摄像头,则通过调用摄像头插件实现,见下图:
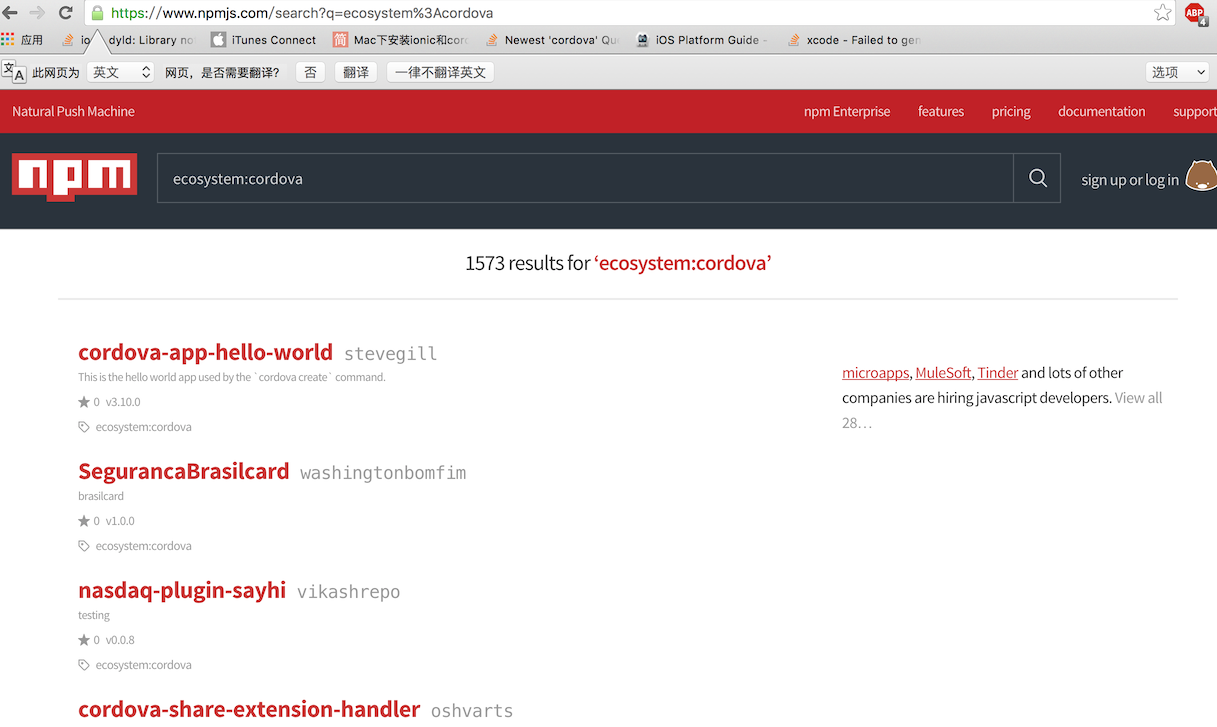
2.2 怎么找到这些插件,cordova插件基本都可以在npmjs.com找到,在首页输入ecosystem:cordova搜索可以找到相关的插件,见下图
-
Battery Status (cordova-plugin-battery-status)
-
Camera (cordova-plugin-camera)
-
Console (cordova-plugin-console)
-
Contacts (cordova-plugin-contacts)
-
Device (cordova-plugin-device)
-
Device Motion and Orientation (cordova-plugin-device-motionand
cordova-plugin-device-orientation)
-
Dialogs and Vibration (cordova-plugin-dialogs)
-
File System and FileTransfer (cordova-plugin-fileandcordova-plugin-
file-transfer)
-
Geolocation (cordova-plugin-geolocation)
-
Globalization (cordova-plugin-globalization)
-
InAppBrowser (cordova-plugin-inappbrowser)
-
Media and Media Capture (cordova-plugin-mediaandcordova-plugin-
media-capture)
-
Network Information (cordova-plugin-network-information)
-
Splashscreen (cordova-plugin-splashscreen)
-
Vibration (cordova-plugin-vibration)
-
StatusBar (cordova-plugin-statusbar)
-
Whitelist (cordova-plugin-whitelist)
$ cordova plugin search barcode
2.3 安装插件输入
在cordova添加plugin需要输入 cordova plugin add [pluginID],如果是摄像头的话,就如下所示:
$ cordova plugin add cordova-plugin-camera
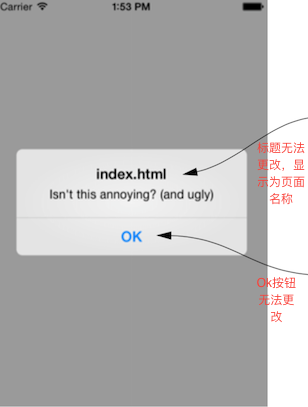
可能你会说html5有弹框呀,但我要告诉你,原生的弹框就是一个坑,显示如下图
这在app界面是无法忍受的,所以我们需要实现原生的弹框务必调用dialog插件
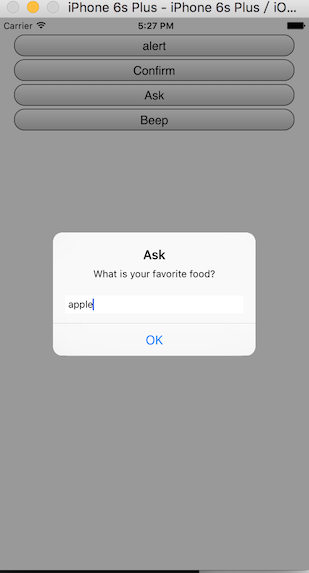
我们的目标是实现4种dialog,一:alert警告框,二:多项选择确认框 ,三问答框 ,四 beep警告声
4
4.1 开始创建一个新项目dialogApp
$ cordova create dialogApp com.fzp.dialogApp myDialogApp4.2 添加dialog插件支持
$ cordova plugin add cordova-plugin-dialogs$ cordova platforms add android$ cordova platforms add ios<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Dialog</title>
</head>
<body>
<div class="app">
<button id='btAlert'>alert</button>
<button id='btConfirm'>Confirm</button>
<button id='btAsk'>Ask</button>
<input type="button" id='btBeep' value="Beep"/>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>var app={
initialize:function(){
this.assignEvent();
},
assignEvent:function(){
<span style="color:#993300;">document.addEventListener("deviceready",this.buttonEvent,false);</span>
},
buttonEvent:function(){
document.querySelector("#btAlert").addEventListener("touchend",function(){
navigator.notification.alert("This is an alert...",null,"Alert Test","OK");
},false)
var titles=["yes","No","Maybe"];
function youConfirmed(idx){
navigator.notification.alert("You clicked"+titles[idx-1]+"!",null)
}
document.querySelector("#btConfirm").addEventListener("touchend",function(){
navigator.notification.confirm("Are you Confirm",youConfirmed,"Confirm This",titles);
},false)
document.querySelector("#btAsk").addEventListener("touchend",function(){
navigator.notification.prompt(
"What is your favorite food?"
,function(r){
navigator.notification.alert("You answerd:"+r.input1+"!",null)
}
,"Ask",["OK"],null);
},false)
document.querySelector("#btBeep").addEventListener("touchend",function(){
navigator.notification.beep(1);
},false)
}
};
app.initialize();
body{
margin: 20px;
}
button,input {
padding: 10px;
width:100%;
font-size: 1em;
}$ cordova emulate 
$ cordova plugins add cordova-plugin-camera $ cordova plugins add phonegap-plugin-barcodescanner <span style="color:#999999;"><input type="button" id='btBeep' value="Beep"/></span>
<button id="btTakePhoto">Take </button>
<button id="btUsePicture" >Use Picture </button>
<img id="imgMy"/>img {
margin-top:10px;
max-width: 100%;
max-height:250px;
margin-left:auto;
margin-right:auto;
}
var app={
initialize:function(){
document.addEventListener("deviceready",this.bindEvents,false);
},
bindEvents:function(){
app.buttonEvent("deviceready");
app.cameraEvent("deviceready");
app.barcodeEvent("deviceready");
},
buttonEvent:function(){
document.querySelector("#btAlert").addEventListener("touchend",function(){
navigator.notification.alert("This is an alert...",null,"Alert Test","OK");
},false)
var titles=["yes","No","Maybe"];
function youConfirmed(idx){
navigator.notification.alert("You clicked"+titles[idx-1]+"!",null)
}
document.querySelector("#btConfirm").addEventListener("touchend",function(){
navigator.notification.confirm("Are you Confirm",youConfirmed,"Confirm This",titles);
},false)
document.querySelector("#btAsk").addEventListener("touchend",function(){
navigator.notification.prompt(
"What is your favorite food?"
,function(r){
navigator.notification.alert("You answerd:"+r.input1+"!",null)
}
,"Ask",["OK"],null);
},false)
document.querySelector("#btBeep").addEventListener("touchend",function(){
navigator.notification.beep(1);
},false)
},
cameraEvent:function(){
function onCameraSuccess(imageData){
var img=document.querySelector("#imgApp");
img.src=imageData;
}
function onCameraFail(message){
navigator.notification.alert(message,null,"load camera failed");
}
//use from camera
document.getElementById("btTakePhoto").addEventListener("touchend",function(){
navigator.camera.getPicture(onCameraSuccess,onCameraFail,
{
quality: 50,
sourceType: Camera.PictureSourceType.CAMERA,
destinationType: Camera.DestinationType.FILE_URI
});
},false)
document.querySelector("#btUsePicture").addEventListener("touchend",function(){
navigator.camera.getPicture(onCameraSuccess,onCameraFail,
{
quality:50,sourceType:Camera.PictureSourceType.PHOTOLIBRARY
,destinationType:Camera.DestinationType.FILE_URI
})
},false)
},
barcodeEvent:function(){
document.querySelector("#btBarcode").addEventListener("touchend",function(){
cordova.plugins.barcodeScanner.scan(
function (result) {
alert("拿到了条码\n" +
"条码数据: " + result.text + "\n" +
"格式: " + result.format + "\n" +
"取消: " + result.cancelled);
},
function (error) {
alert("Scanning failed: " + error);
},
{
"preferFrontCamera" : false, // iOS and Android
"prompt" : "请讲方框对准条码区域"//, // supported on Android only
}
);
},false)
}
};
app.initialize();
5.3 测试执行,大功告成

























 3817
3817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








