一、获取config目录
因为后端proxy接口是放置在src外面的config目录中的,如果要方便获取,可以设置类似于用@代表src一样的路径别名。
找到 webpack配置目录,比如:webpack.base.conf.js,添加如下注释代码
resolve: {
extensions: [".js", ".vue", ".json"],
alias: {
"@": resolve("src"),
"#": resolve("config") //新增用#代替config文件夹
}
},
二、获取接口proxy代理地址
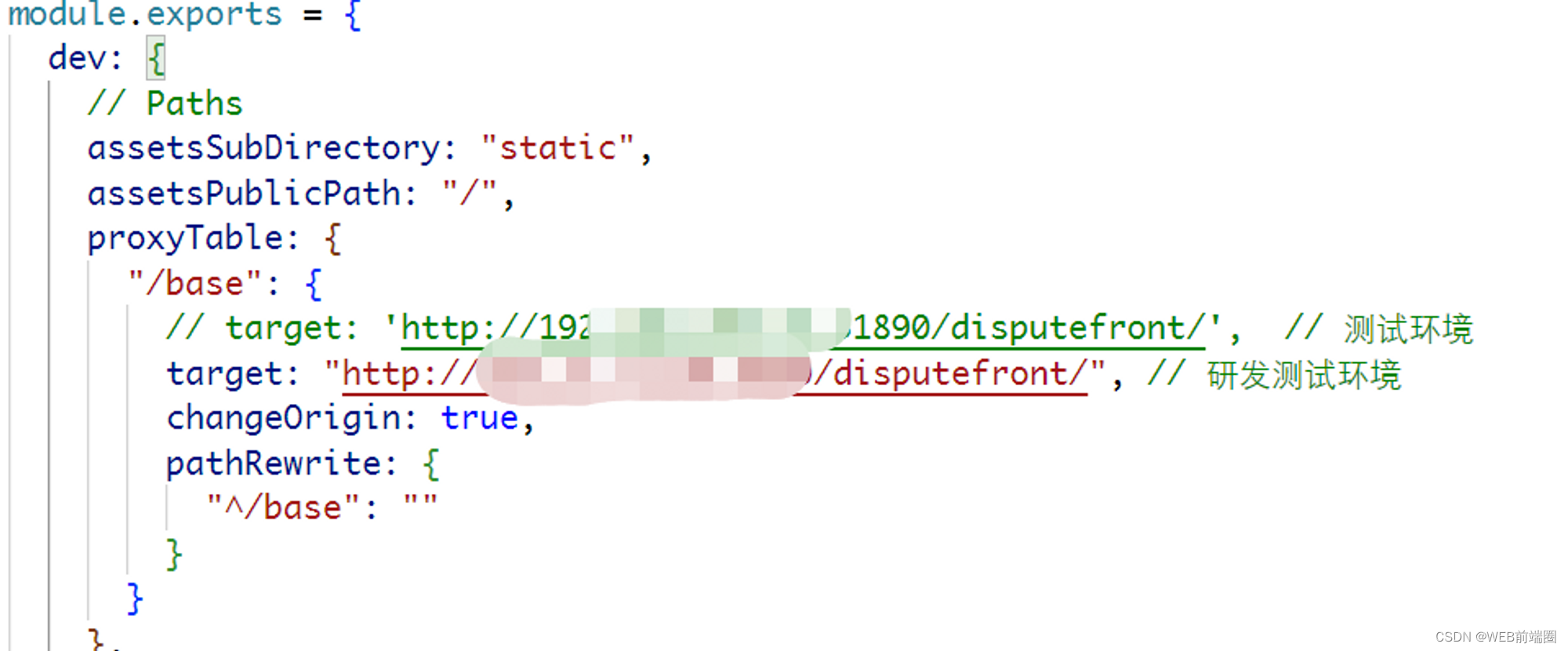
需求是某个接口需要服务器的hostname和port,这时就需要知道后端代理地址。比如下方的target地址。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传

1、在需要获取地址的页面导入该文件
import API_CONFIG from "#/index.js"; //#即为第一步配置的config文件夹的别名
2、继续获取target地址
// 如果是开发环境
if (process.env.NODE_ENV == "development") {
//将得到的target地址分割成数组
let api = API_CONFIG.dev.proxyTable["/base"].target.split("/");
this.form.hostName = api[0] + "//" + api[2];
} else {
//如果是生产环境
this.form.hostName = location.protocol + "//" + location.host;
}
如下是在生产环境中获取后的地址和环境变量打印出来的值:

如果你对web前端开发、面试感兴趣的话可以加V:imqdcnn。群里有各种学习资源发放,免费答疑,更有行业深潜多年的技术牛人分析讲解。
祝你能成为一名优秀的WEB前端开发工程师!























 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








