background-position 样式使用并不常见
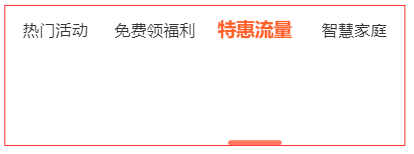
实现下图效果:
即点击时下方出现横线。

HTML内容如下:
<div class="style1042__tab">
<ul class="style1042__tab__box">
<li><a href="#">热门活动</a></li>
<li><a href="#">免费领福利</a></li>
<li><a href="#">特惠流量</a></li>
<li><a href="#">智慧家庭</a></li>
</ul>
</div>
首先,设置 border-bottom 是不可能做到 下方横线小于自身长度的
因此应该是激活时添加了背景图,背景图如下

直接添加背景图,并且设置 no-repeat 背景图肯定是在文字上方的,为使效果明显,添加border观察
background: url("~@/assets/style1042/banner_port_selected.png") no-repeat;

background-position
- top
- center
- bottom
与 left,center,right组合使用
background: url("~@/assets/style1042/banner_port_selected.png") no-repeat bottom center;

如果要使横线离字上下间距大点,可将 height 设置大点,line-height设置小点,这样,文字就可以居于框的上方。
li{
flex:1;
height:120px;
line-height:40px;
list-style-type: none;
text-align: center;
}

再适当设置 background-size 大小,效果便实现了























 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








