借鉴的文章:http://blog.csdn.net/canot/article/details/50526409
AlertDialog也是Android系统当中最常用的对话框之一。 程序员可以给AlertDialog对话框设置相应的信息。比如title,massage,setSingleChoiceItems,setPositiveButton,setNegativeButton等等。。
但不能直接通过AlertDialog的构造函数来生产一个AlertDialog。查看源码发现AlertDialog所有的构造方法都是protected的。
AlertDialog构造方法源码如下:
protected AlertDialog(Context context) {
super((Context)null, false, (OnCancelListener)null);
throw new RuntimeException("Stub!");
}
protected AlertDialog(Context context, boolean cancelable, OnCancelListener cancelListener) {
super((Context)null, false, (OnCancelListener)null);
throw new RuntimeException("Stub!");
}
protected AlertDialog(Context context, int themeResId) {
super((Context)null, false, (OnCancelListener)null);
throw new RuntimeException("Stub!");
}
所以为了获取AlertDialog对象,系统提供了一个静态内部类Builder让我们使用,通过Builder可以创建AlertDialog对象:
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity())
AlertDialog dialog = builder.create()
创建一个对话框的DEMO:
private AlertDialog dialog;
public void showDialogue(View view){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
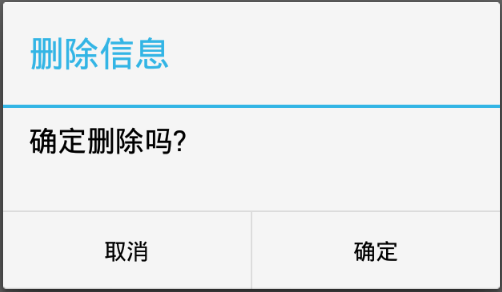
builder.setTitle("删除信息");
builder.setMessage("确定删除吗?");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "你点击了确定", Toast.LENGTH_LONG).show();
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this,"你点击了取消",Toast.LENGTH_LONG).show();
dialog.dismiss();
}
});
dialog = builder.create();
dialog.show();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

在上述DEMO中,我们先创建 AlertDialog的内部类Builder,然后给这个builder设置布局信息,如title,message。两个点击按钮并分别为两个按钮设置监听等。
如上DEMO中我们既使用了AlertDialog.Builder又使用了AlertDialog,其实在如上使用了系统提供的默认布局中只使用AlertDialog.Builder而不是创建AlertDialog的实例也可以完成显示。
public void showDialogue(View view){
final AlertDialog.Builder builder = new AlertDialog.Builder(this);
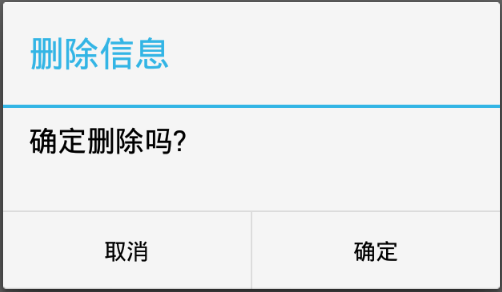
builder.setTitle("删除信息");
builder.setMessage("确定删除吗?");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "你点击了确定了", Toast.LENGTH_LONG).show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "你点击了取消了", Toast.LENGTH_LONG).show();
}
});
builder.show();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
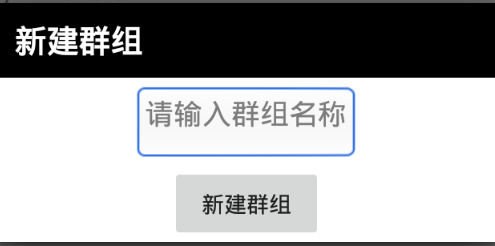
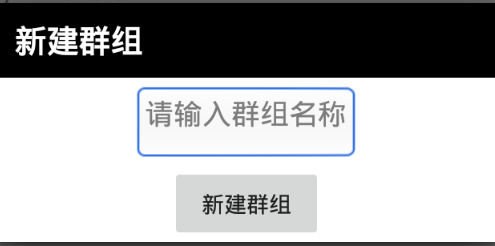
两个执行的执行效果一模一样。现在我们不使用系统提供的布局,我们显示一个自定义布局的对话框。
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity())
dialog = builder.create()
//将自定义的布局设置给AlertDialog
View view = View.inflate(UiUtils.getContext(), R.layout.updategroup, null)
dialog.setView(view)
//获取布局中的按钮并设置这个自定义布局的监听
Button button = (Button) view.findViewById(R.id.update_ok)
final EditText editText = (EditText) view.findViewById(R.id.new_group_name)
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//自定义布局中按钮的点击事件
}
})
//i显示自定义布局对话框
dialog.show()
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

这个布局文件比较简单,此处不再给出。
结论:
一个是dialog的show,一个是builder的show。两者基本一样,
源码:
AlertDialog.Builder.show()
{
AlertDialog dialog = create();
dialog.show();
return dialog;
}
如果用dialog的show,可以dimiss。
如果用builder的show,你得不到dialog的指针,无法操作dialog的相关的操作了。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








