首先不得不吐槽一下,谷歌的webview太坑爹了,一大堆问题。和ios的webview简直一个屌丝一个高富帅。
在开发过程中公司那边有一些h5模板就各种嵌套webview展示界面,但是加载的页面如果有很多图片就会发现内存占用暴涨,并且在退出该界面后。
即使在包含该webview的Activity的destroy()方法中,使用webview.destroy();webview=null;对内存占回收用还是没有任何效果。
可以说谷歌配套的webview销毁处理方法是一点软用都没有,而且当webview加载的网页的图片等内存文件还会一直占用手机内存---我都无力吐槽了。
------------------------------------解决方案:-
第一种:
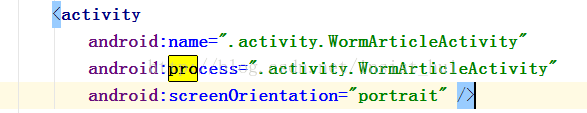
在manifest.xml中包含webview的activity中声明一个android:process=“your package name.aaa”

这一种要注意点:实际上这种处理方法是将这个页面独立出一个进程,意思就是你开了这个页面webview加载的图片等在关闭界面时,就相当于关闭这个创建出来的小程序,就不会影响应用内存泄漏了。
但是缺陷就是这个页面与应用的消息传递就会出问题,例如eventbus就会失效。
第二种:
创建一个
FrameLayout作为父容器,webview通过动态的在创建添加:
--------在xml中:
<FrameLayout android:id="@+id/webview_contain" android:layout_width="wrap_content" android:layout_height="wrap_content"></FrameLayout>
--------在代码中new出来webview:
if (mWebview==null){ mWebview=new WebView(getApplicationContext());//注意getApplicationContext生命周期短不会产生内存泄漏 }
FrameLayout mWebContainer= (FrameLayout) findViewById(R.id.web_container);//手动的添加到父容器显示mWebContainer.addView(mWebview);//手动的父容器从移除显示if (mWebview!=null){ mWebview=null; mWebContainer.removeView(mWebview); }
------通常内存移除写法:
好了,这种方法最普遍使用了,当然父容器不一定是FrameLayout,也可以是ListView等可以add进去的。
-------------------------------------------------------
最后总结:百度搜索一大堆博客,后面测试完内存后竟然都基本没用,坑了我一大堆时间,这两种方法亲测消除内存泄漏,不行来喷我啊,默默表示没机会。如果要demo,请留言评论,谢谢。






















 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








