1. TCP/IP协议
参考内容:http://www.ruanyifeng.com/blog/2009/03/tcp-ip_model.html
TCP/IP (Transmission Control Protocol/Internet Protocol,传输控制协议/因特网互联协议-网络通讯协议)协议集是计算机网络中使用最广泛的体系结构之一,它是为互联网设计的。是由网络层的IP协议和传输层的TCP协议组成。
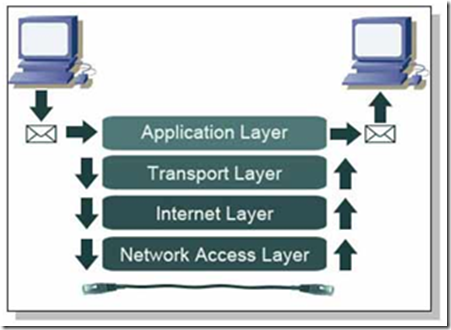
TCP/IP的四层结构,上一层的协议都以下一层的协议为基础。TCP/IP协议是以TCP和IP为基础的所有相关协议的集合。
从上到下的四层分别为,
(1)应用层(Application Layer)
应用层负责传送各种最终形态的数据,是直接与用户打交道的层,典型协议是HTTP/FTP等;
应用层有SMTP(简单邮件传输协议)、NNTP(网络新闻传输协议)和HTTP(超文本传输协议)。
HTTP协议是平时上网浏览网页时用的协议,它们是通信所遵循的规则。
(2)传输层(Transport Layer)
传输层负责传送文本数据,主要协议是TCP协议。
TCP协议是Transfer Control Protocol的简称,是一个面向连接的、保证可靠传输的数据流服务的协议。
通过TCP协议传输,得到的是一个顺序的、无差错的数据流。客户端和服务器端的两个成对的Socket之间必须建立相应连接。
(3)网络层(Internet Layer)
网络层负责分配地址和传送二进制数据,主要协议是IP协议。
IP协议是一种数据报文协议,作用是通过IP来找到网络中的位移主机。
(4)连接层(Link Layer)
连接层负责建立电路连接,是整个网络的物理基础,典型的协议包括以太网、ASDL等。
例如浏览器端在应用层用HTTP协议与主机进行对话,而这些对话的底层协议,都是TCP协议,因为这是负责文本传输的协议;而TCP协议又必须依靠IP协议,进行二进制数据的传输;而二进制数据的传输,离不开最底层负责网络连接的物理协议。因此通过应用层-传输层-网络层-连接层的网络架构,就实现了整个互联网的通信。
2. HTTP协议
参考来源:
HTTP(Hypertext transfer protocol)定义了浏览器怎样向万维网服务器请求万维网文档,以及服务器怎样把文档传送给浏览器。
从层次的角度看,HTTP是面向(transaction-oriented)应用层协议,是万维网上能够可靠地交换文件(如文本、声音、图像等各种媒体文件)的重要基础。
如欲了解更详细的HTTP协议的知识,极力推荐以下博文:
http://www.cnblogs.com/TankXiao/archive/2012/02/13/2342672.html
3. URL(统一资源定位符)
IP地址,是为了实现网络中不同计算机之间的通信而设置的,使每个机器有不一样的标识。
DNS(域名系统),服务器是需要通过IP地址来进行访问的。但平常上网时,只是输入如www.baidu.com这样的网址,那么就需要用到DNS。
DNS的作用是将平常输入的文本网络地址转换成难懂但很高效的网络地址。这是网络发展的重要一步,因为人更容易记住文本形式的地址,但对于服务器来说,它执行数字地址要比文本地址快得多。
URL——Uniform Resource Locator的缩写,是统一资源定位器的简称,它表示Internet上某一资源的地址。
通过URL可以访问Internet上的各种网络资源,如最常见的WWW、FTP站点。浏览器通过解析给定的URL可以在网络上访问相应的文件或其他资源,互联网上的每个文件都有一个唯一的URL。
URL的组成
基本URL包含模式(或称协议)、服务器名称(或IP地址)、路径和文件名。
URL是由协议名和资源名组成的,基本形式如protocl://resourceName。
协议名(protocol)指明获取资源所使用的传输协议,如HTTP,FTP,GOPHER,FILE等;
资源名(resourceName)则应该是所要访问资源的完整地址,它是由能转换成主机名的文本地址或直接指定多访问服务器的端口、文件名或文件内部的一个引用所组成的。
如http://www.baidu.com/是由协议名加主机名组成的;
而http://home.netscape.com/home/welcome.html则是由协议名加主机名加文件名组成的。
模式/协议
URL-模式/协议(scheme):它告诉浏览器如何处理将要打开的文件。最常用的模式是超文本传输协议(Hypertext Transfer Protocol, HTTP),这个协议可以用来访问网络。
最常见的模式和协议如下:
- http-超文本传输协议资源;
- https-用安全套接字层传送的超文本传输协议;
- ftp-文件传输协议;
- mailto-电子邮件地址;
- file-当地电脑或网上分享的文件;
- telnet-telnet协议;
- idap-轻型目录访问协议搜索;
- news-Usenet新闻组;
- gopher-Gopher协议。
服务器名称/IP地址
文件所在的服务器的名称或IP地址,后面是到达这个文件的路径和文件本身的名称。服务器的名称或IP地址后面有时还跟一个冒号和一个端口号。
如安装Tomcat服务器并启动后,测试Tomcat安装是否成功时,可以先启动Tomcat,然后再在地址栏中输入:http://localhost:8080。这里8080就是Tomcat的默认端口号。
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










