本文由Markdown语法编辑而成。
1. 前言:
在以“测试驱动开发”理念的推动下,测试已经变得越来越重要了。由于之前在做B/S项目的开发过程中前端采用了AngularJS框架。因此这里主要介绍AngularJS在进行测试时采用的框架和基本的测试原理。
关于测试的分类,在之前的博文中已经有所介绍。测试一般分为UT, IT和AT。在我所在的项目团队中,开发人员负责撰写UT和IT,测试人员负责撰写AT代码。
在AngularJS为框架的前端项目中,UT所采用的框架是Jasmine,IT和AT采用的框架是Protractor。以下分别介绍这两个框架。
2. 测试框架简介
在撰写测试代码之前,首先需要搭建测试的环境。在搭建测试环境前,需要预备的软件和包一般包括NodeJS, Grunt和WebStorm.
核心是Grunt。Grunt负责集成项目中的所有js文件。关于Grunt的介绍,可以阅读链接:
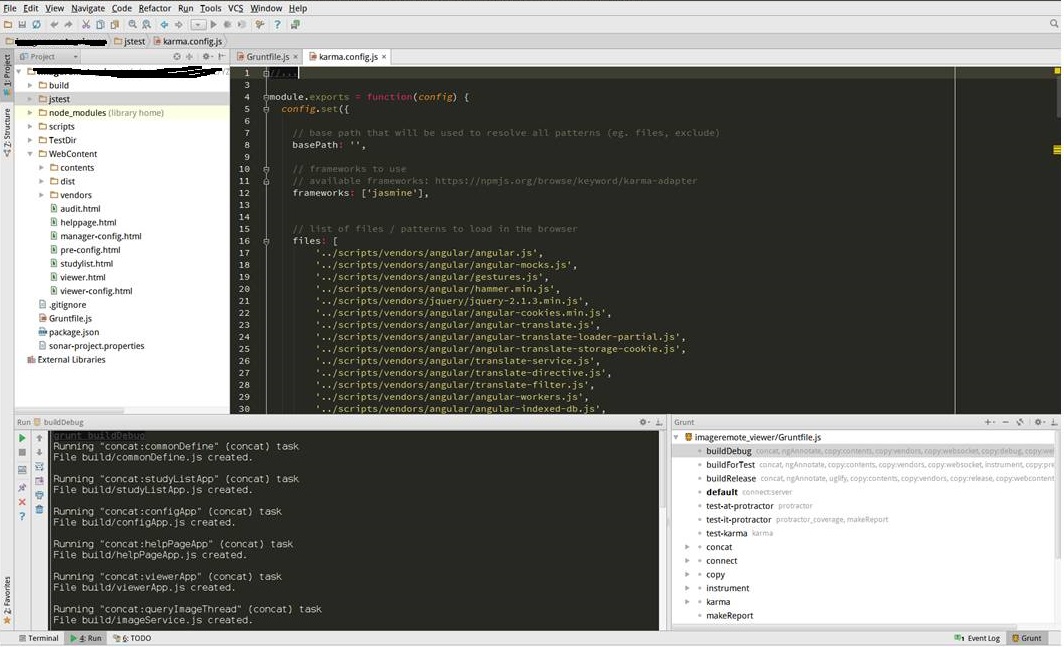
http://javascript.ruanyifeng.com/tool/grunt.html。而Grunt又是基于NodeJS的,因此如果要使用Grunt管理代码,就需要先安装NodeJS。WebStorm是开发前端代码的利器,而且它可以识别项目中的Gruntfile.js,自动将已经注册的任务都列举在窗口中。开发人员只需点击对应的task,即可自动化进行这些任务,大大提高了工作的效率。
如图所示是,当在WebStorm中加载项目后,打开Grunt窗口后,识别出的Gruntfile.js中列举的任务列表。开发和测试人员只需要双击对应的任务项,即可根据Grunt中的配置进行。
注意:为了使WebStorm能够识别项目中Gruntfile.js文件,需要进行相应的设置。需要设定nodeJS解释器的路径,和Node_modules中的grunt-cli的包的路径。
2.1 Jasmine
关于Jasmine的介绍,在前面的博文中已经有简要介绍。
Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript framework. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests.
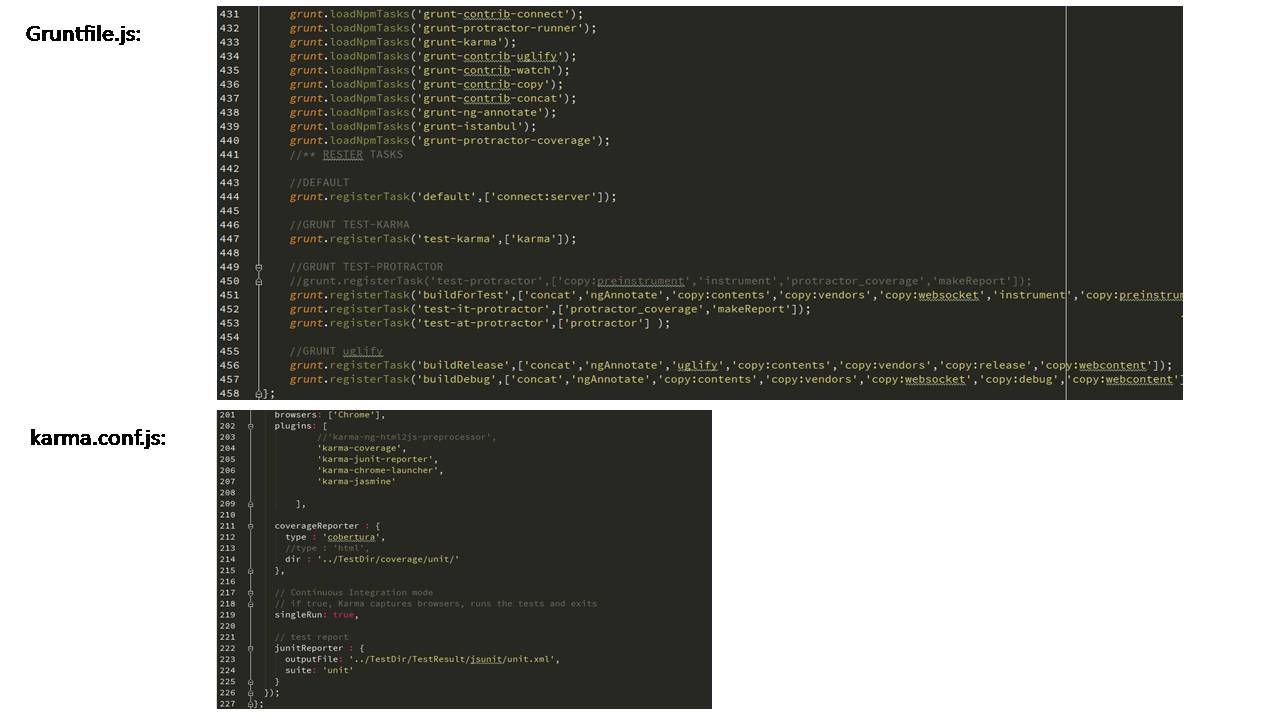
在Gruntfile.js中,
karma: {
unit: {
configFile: 'jstest/karma.config.js',
runnerPort: 9876,
browsers: ['Chrome']
}
}grunt.loadNpmTasks('grunt-karma');
grunt.registerTask('test-karma', ['karma']);是关于单体测试的设置。
configFile是指明karma.config.js的文件路径,runnerPort是测试启动一个Chrome浏览器,分配的端口号为9876。
在karma.config.js中是具体针对该项目的单体测试的设置,包括设置运行单体测试所依赖的js文件列表,所需要测试的文件名称,测试依赖的插件,测试报告的位置等信息。
karma.config.js的一般形式如下:
module.exports = function(config){
config.set(
{
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files:
[
'../vendors/angular/angular.js',
'../vendors/angular/angular-mocks.js',
'../vendors/jquery/jquery-2.1.3.min.js',
'../scripts/yourFile.js', //这里是项目中的js文件列表
......,
{pattern: 'unit/***Test.js', included: true}
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
preprocessors:{
}
// test results reporter to use
// possible values: 'dots', 'progress'
reporters: ['progress', 'junit','coverage'],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
browsers: ['Chrome'],
plugins: [
'karma-coverage',
'karma-junit-reporter',
'karma-chrome-launcher',
'karma-jasmine'
],
coverageReporter : {
type : 'cobertura',
//type : 'html',
dir : '../TestDir/coverage/unit/'
},
// Continuous Integration mode
singleRun: true,
// test report
junitReporter : {
outputFile: '../TestDir/TestResult/jsunit/unit.xml',
suite: 'unit'
}
});
};2.2 Protractor
Protractor is an end-to-end test framework for AngularJS applications. Protractor runs tests against your application running in a real browser, interacting with it as a user would.
Protractor是一种端到端的测试框架。它会在一个真实的浏览器上运行测试,通过和用户实际可以完成的动作那样与浏览器进行交互。
因此,Protractor的测试思想是,模拟用户在页面加载成功后,在页面上进行的一系列操作的级联。
如在一个登陆界面中,模拟用户输入账号和密码后,点击“登陆”按钮进行登陆操作。
则测试的过程为,通过页面加载后各控件的ID或css等属性,定位出所要操纵的控件element, 然后再对这个element进行点击,双击,赋值等操作,然后预期这些操作后的结果是否和预期的结果相同,进行功能性验证。



























 2935
2935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










