参考链接:http://www.tuicool.com/articles/yuMvQz
(注:有所修改)
什么是Karma?
mocha是一个js的测试框架,之前写过的一篇博客介绍了如何用node.js的环境来运行测试。Karma是一个驱动测试的Runner。也就是说,karma为测试框架准备运行环境,可以让这些测试在真正的浏览器里运行。
而且,karma运行测试的过程是自动化的。自动化并非理所当然的事。想起之前用Jasmine的时候,需要在一个html文件里引入各种js文件,然后用某个浏览器来打开这个html文件,使js在浏览器中运行起来。当测试内容发生变化时,需要刷新页面,并时不时地清空缓存。。。有了karma,就省事多啦~而且不需要额外的配置,karma就会自己找到系统已经装好的浏览器并启动。
karma支持的测试框架还有Jasmine和Qunit。
环境搭建
假设已经搭建好了node.js平台。
先全局安装mocha和karma的命令行接口karma-cli(Linux下有可能需要sudo权限):
(-g 表示全局范围)
npm install -g mocha
npm install -g karma-cli可能遇到的问题
1.需要安装Python 且版本要介于2.5.0到3.0.0,建议安装2.7。
2.需要安装VS(建议VS2013)。
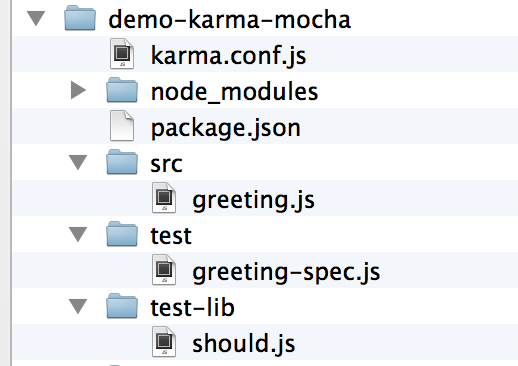
要测试的文件目录结构如图:
先在demo-karma-mocha目录下运行 npm install 安装package.json里的依赖,package.json内容如下:
//package.json
{
"name": "karma-mocha-example",
"version": "0.0.0",
"description": "This is an example to show how to use karma with mocha",
"main": "index.js",
"dependencies"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








