🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白:个人主页
🏠 个人博客:洛可可白博客
🐱 代码获取:bestwishes0203
📷 封面壁纸:洛可可白wallpaper

文章目录
正则表达式完全指南:语法、用法及JavaScript实例
正则表达式是一种强大的文本处理工具,它允许你通过定义复杂的搜索模式来匹配、查找、替换和验证文本。这些模式由一系列字符和特殊符号组成,用于描述要匹配的文本字符串的规则。
正则表达式语法
正则表达式的语法包括普通字符、特殊字符、定位符和限定符等元素。
普通字符
普通字符包括所有可打印和不可打印的字符,如字母、数字、标点符号等。它们在正则表达式中表示自身。
| [ABC] | 匹配 […] 中的所有字符,例如 [aeiou] 匹配字符串 “google runoob taobao” 中所有的 e o u a 字母。 |
|---|---|
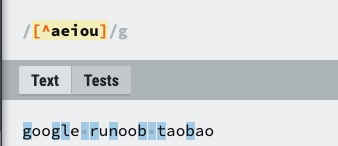
| [^ABC] | 匹配除了 […] 中字符的所有字符,例如 [^aeiou] 匹配字符串 “google runoob taobao” 中除了 e o u a 字母的所有字符。 |
| [A-Z] | [A-Z] 表示一个区间,匹配所有大写字母,[a-z] 表示所有小写字母。 |
| . | 匹配除换行符(\n、\r)之外的任何单个字符,相等于 [^\n\r]。 |
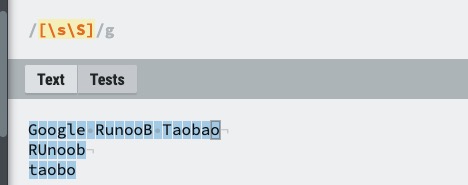
| [\s\S] | 匹配所有。\s 是匹配所有空白符,包括换行,\S 非空白符,不包括换行。 |
| \w | 匹配字母、数字、下划线。等价于 [A-Za-z0-9_] |
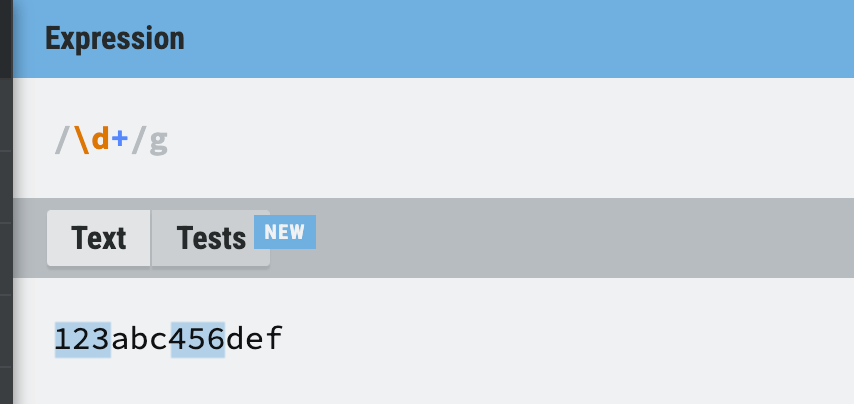
| \d | 匹配任意一个阿拉伯数字(0 到 9)。等价于 [0-9] |
例子
[ABC]
var str = "google runoob taobao";
var patt1 = /[aeiou]/g;
document.write(str.match(patt1));
//o,o,e,u,o,o,a,o,a,o
[^ABC]
var str = "google runoob taobao";
var patt1 = /[^aeiou]/g;
document.write(str.match(patt1));
//g,g,l, ,r,n,b, ,t,b
[A-Z]
var str = "Google Runoob Taobao";
var patt1 = /[A-Z]/g;
document.write(str.match(patt1));
//G,R,T
var patt2 = /[a-z]/g;
document.write(str.match(patt2));
//o,o,g,l,e,u,n,o,o,b,a,o,b,a,o
.
var str = "google runoob taobao";
var patt1 = /./g;
document.write(str.match(patt1));
//g,o,o,g,l,e, ,r,u,n,o,o,b, ,t,a,o,b,a,o
[\s\S]
var str = "google runoob taobao\nRUnoob\ntaobao";
var patt1 = /[\s\S]/g;
document.write(str.match(patt1));
//g,o,o,g,l,e, ,r,u,n,o,o,b, ,t,a,o,b,a,o, ,R,U,n,o,o,b, ,t,a,o,b,a,o
\w
var str = "Google Runoob 123Taobao";
var patt1 = /\w/g;
document.write(str.match(patt1));
//G,o,o,g,l,e,R,u,n,o,o,b,1,2,3,T,a,o,b,a,o
\d
var str = "123abc456def";
var patt1 = /\d+/g;
document.write(str.match(patt1));
//123,456
非打印字符
非打印字符也可以是正则表达式的组成部分。下表列出了表示非打印字符的转义序列:
| \cx | 匹配由x指明的控制字符。例如, \cM 匹配一个 Control-M 或回车符。x 的值必须为 A-Z 或 a-z 之一。否则,将 c 视为一个原义的 ‘c’ 字符。 |
|---|---|
| \f | 匹配一个换页符。等价于 \x0c 和 \cL。 |
| \n | 匹配一个换行符。等价于 \x0a 和 \cJ。 |
| \r | 匹配一个回车符。等价于 \x0d 和 \cM。 |
| \s | 匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ \f\n\r\t\v]。注意 Unicode 正则表达式会匹配全角空格符。 |
| \S | 匹配任何非空白字符。等价于 [^ \f\n\r\t\v]。 |
| \t | 匹配一个制表符。等价于 \x09 和 \cI。 |
| \v | 匹配一个垂直制表符。等价于 \x0b 和 \cK。 |
特殊字符
特殊字符具有特殊意义,用于定义更复杂的匹配模式。
| $ | 匹配输入字符串的结尾位置。如果设置了 RegExp 对象的 Multiline 属性,则 $ 也匹配 ‘\n’ 或 ‘\r’。要匹配 $ 字符本身,请使用 $。 |
|---|---|
| () | 标记一个子表达式的开始和结束位置。子表达式可以获取供以后使用。要匹配这些字符,请使用 \( 和 \)。 |
| ***** | 匹配前面的子表达式零次或多次。要匹配 * 字符,请使用 \*。 |
| + | 匹配前面的子表达式一次或多次。要匹配 + 字符,请使用 \+。 |
| . | 匹配除换行符 \n 之外的任何单字符。要匹配 . ,请使用 \. 。 |
| [ | 标记一个中括号表达式的开始。要匹配 [,请使用 \[。 |
| ? | 匹配前面的子表达式零次或一次,或指明一个非贪婪限定符。要匹配 ? 字符,请使用 \?。 |
| \ | 将下一个字符标记为或特殊字符、或原义字符、或向后引用、或八进制转义符。例如, ‘n’ 匹配字符 ‘n’。‘\n’ 匹配换行符。序列 ‘\’ 匹配 “”,而 ‘(’ 则匹配 “(”。 |
| ^ | 匹配输入字符串的开始位置,除非在方括号表达式中使用,当该符号在方括号表达式中使用时,表示不接受该方括号表达式中的字符集合。要匹配 ^ 字符本身,请使用 \^。 |
| { | 标记限定符表达式的开始。要匹配 {,请使用 \{。 |
| | | 指明两项之间的一个选择。要匹配 ` |
限定符
限定符用来指定正则表达式的一个给定组件必须要出现多少次才能满足匹配。
| * | 匹配前面的子表达式零次或多次。例如,zo* 能匹配 “z” 以及 “zoo”。***** 等价于 {0,}。 |
|---|---|
| + | 匹配前面的子表达式一次或多次。例如,zo+ 能匹配 “zo” 以及 "zoo",但不能匹配 “z”。+ 等价于 {1,}。 |
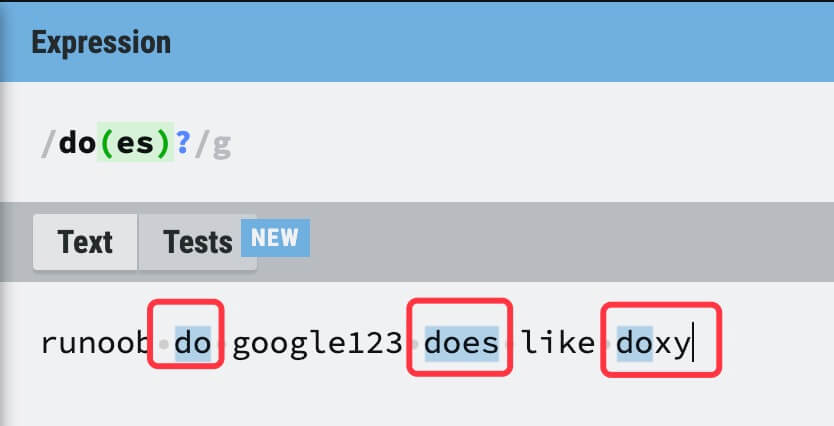
| ? | 匹配前面的子表达式零次或一次。例如,do(es)? 可以匹配 “do” 、 “does”、 “doxy” 中的 “do” 和 “does”。? 等价于 {0,1}。 |
| {n} | n 是一个非负整数。匹配确定的 n 次。例如,o{2} 不能匹配 “Bob” 中的 o,但是能匹配 “food” 中的两个 o。 |
| {n,} | n 是一个非负整数。至少匹配n 次。例如,o{2,} 不能匹配 “Bob” 中的 o,但能匹配 “foooood” 中的所有 o。o{1,} 等价于 o+。o{0,} 则等价于 o*。 |
| {n,m} | m 和 n 均为非负整数,其中 n <= m。最少匹配 n 次且最多匹配 m 次。例如,o{1,3} 将匹配 “fooooood” 中的前三个 o。o{0,1} 等价于 o?。请注意在逗号和两个数之间不能有空格。 |
定位符
定位符用于描述字符串或单词的边界。
^匹配输入字符串的开始位置。如果设置了RegExp对象的Multiline属性,^还会与\n或\r之后的位置匹配。$匹配输入字符串的结束位置,如果设置了RegExp对象的Multiline属性,$还会与\n或\r之前的位置匹配。\b匹配单词边界,即字与空格间的位置。\B匹配非单词边界。
修饰符
标记也称为修饰符,正则表达式的标记用于指定额外的匹配策略。
| i | ignore - 不区分大小写 | 将匹配设置为不区分大小写,搜索时不区分大小写: A 和 a 没有区别。 |
|---|---|---|
| g | global - 全局匹配 | 查找所有的匹配项。 |
| m | multi line - 多行匹配 | 使边界字符 ^ 和 $ 匹配每一行的开头和结尾,记住是多行,而不是整个字符串的开头和结尾。 |
| s | 特殊字符圆点 . 中包含换行符 \n | 默认情况下的圆点 . 是匹配除换行符 \n 之外的任何字符,加上 s 修饰符之后, . 中包含换行符 \n。 |
例子
i
var str="Google runoob taobao RUNoob";
var n1=str.match(/runoob/g); // 区分大小写
var n2=str.match(/runoob/gi); // 不区分大小写
g
var str="Google runoob taobao runoob";
var n1=str.match(/runoob/); // 查找第一次匹配项
var n2=str.match(/runoob/g); // 查找所有匹配项
m
var str="runoobgoogle\ntaobao\nrunoobweibo";
var n1=str.match(/^runoob/g); // 匹配一个
var n2=str.match(/^runoob/gm); // 多行匹配
s
var str="google\nrunoob\ntaobao";
var n1=str.match(/google./); // 没有使用 s,无法匹配\n
var n2=str.match(/runoob./s); // 使用 s,匹配\n
正则表达式使用
在JavaScript中,正则表达式可以通过RegExp对象或字面量来创建,并用于match、replace、search和split等方法。
匹配方法
-
match(regexp):返回一个数组,包含字符串中所有匹配正则表达式的部分。const text = "The rain in Spain"; const pattern = /Spain/g; const matches = text.match(pattern); console.log(matches); //['Spain', index: 12, input: 'The rain in Spain', groups: undefined]
替换方法
-
replace(regexp, replacement):替换字符串中与正则表达式匹配的部分。const text = "The rain in Spain"; const pattern = /rain/g; const replacedText = text.replace(pattern, "sunshine"); console.log(replacedText); // The sunshine in Spain
搜索方法
-
search(regexp):返回字符串中匹配正则表达式的第一个位置的索引。const text = "The rain in Spain"; const pattern = /rain/g; const index = text.search(pattern); console.log(index); // 4
分割方法
-
split(regexp):使用正则表达式作为分隔符将字符串分割成数组。const text = "The rain in Spain"; const pattern = /in/gi; const words = text.split(pattern); console.log(words); // ['The ra', ' ', ' Spa', '']
通过掌握正则表达式的语法和使用,你可以更有效地处理文本数据,无论是在验证输入、搜索日志文件还是进行复杂的文本替换操作中。
如果对你有帮助,点赞👍、收藏💖、关注🔔是我更新的动力!👋🌟🚀























 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










