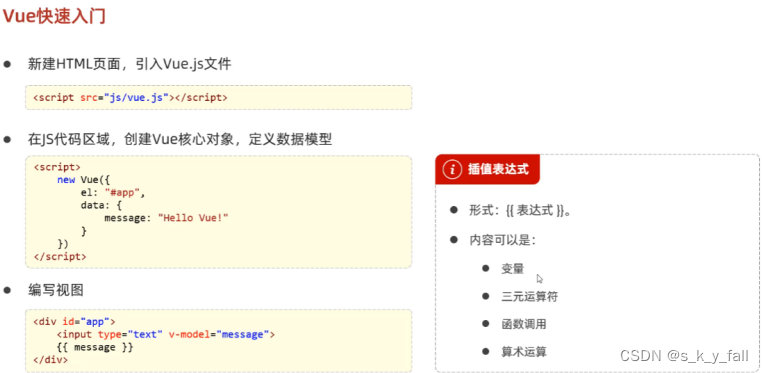
1.Vue快速入门

这里定义数据对象,需要注意:

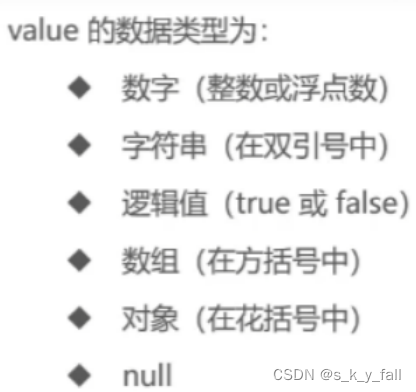
还有value的数据类型:比如上面的user就是一个对象,定义在花括号里。而字符串定义在双引号里,再次注意**function(){ }**的形式,先写圆括号,在写花括号。

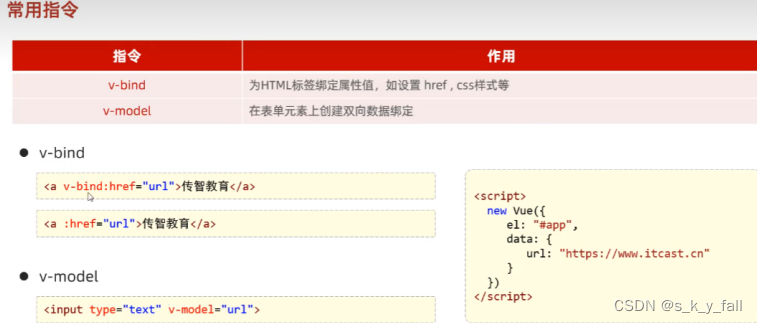
2.V-bind和V-model指令

上代码:
<body>
<div id="app">
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
<input type="text" v-model="url">
<!-- //绑定表单元素将表单元素数据绑定到一个变量上,双向数据绑定-->
<!-- 数据模型变化,属性值也会变化 -->
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
url: "https://www.baidu.com"
}
})
</script>
注意:
1.利用标签 div 给 body区域 的内容取一个 “id”
2.使用el来声明Vue接管的区域,如el: "#app", //vue接管区域;
3.给标签上绑定指令,<a v-bind:href="url">链接1</a>和<input type="text" v-model="url">
3.V-on指令
作用是给HTML事件绑定标签。
上代码:
<body>
<div id="app">
<!-- v-on为HTML标签绑定事件 -->
<input type="button" value="点我一下" v-on:click="handle()">
<input type="button" value="点我一下" @click="handle()">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
handle: function(){
alert("你点我了一下...");
// console.log("123")
}
}
})
</script>
4.V-if和V-show指令
一般直接用V-if
条件渲染,就意思如果符合条件,那么会被展示在界面上。

上代码:
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
<br><br>
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span>
<br><br>
性别<input type="text" v-model="gender">经判定,为:
<span v-if="gender== 1">男</span>
<span v-if="gender == 2">女</span>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
age: 20,
gender : 1
},
methods: {
}
})
</script>
5.V-for指令

上代码:
<body>
<div id="app">
<div v-for="addr in addrs">{{addr}}</div>
<hr>
<div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
addrs:["北京", "上海", "西安", "成都", "深圳"]
},
methods: {
}
})
</script>
介绍插值表达式:就类似print?,将定义的Vue对象里面的数据打印出来,{{addr}}代表每个元素。

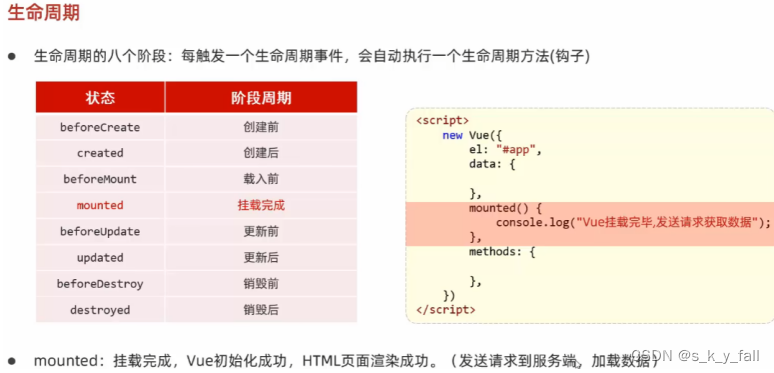
6.Vue生命周期

这里只需要记住:mounted(),用来发送异步请求到服务端来获取数据下一节会讲到。






















 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








