分享一下出坑经验:
<Upload
action="XXXX"
:headers="accessToken"
:on-preview="onPreview"
:on-success="
(res, file, fileList) =>
handleSuccess(res, file, fileList)
"
:on-error="handleError"
multiple
ref="up"
:default-file-list="defaultFileList"
>
<i-button icon="ios-cloud-upload-outline">上传附件</i-button>
<div class="fileTips">
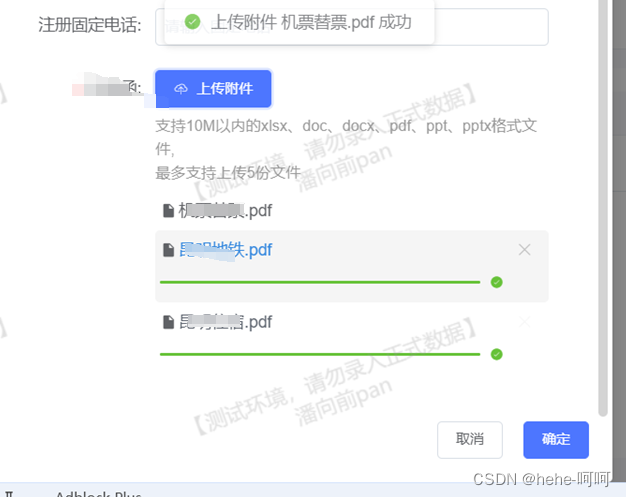
支持10M以内的xlsx、doc、docx、jpg、jpeg、pdf、ppt、pptx格式文件,最多支持上传5份文件
</div>
</Upload>
handleSuccess(res, file, fileList) {
this.defaultList = fileList;
if (res.success) {
this.$Message.success('上传附件 ' + file.name + ' 成功');
} else {
this.$Message.error(res.message);
}
},
看着没什么问题,结果批量上传文件的时候出现莫名奇妙的情况,查看了一下接口,三个上传文件都是请求成功的!!

原因是什么嘞:
成功的回调方法中**this.defaultList = fileList;**这样的写法是不对的,直接去掉,或者判断fileList中全部请求结束后再赋值
handleSuccess(res, file, fileList) {
// this.defaultList = fileList;
let isEnd = fileList.every(item=>item.finished);
if(isEnd){
this.defaultList = fileList;
}
if (res.success) {
this.$Message.success('上传附件 ' + file.name + ' 成功');
} else {
this.$Message.error(res.message);
}
},
根据自己的需求进行选择啦~~
记录一下避免老年痴呆忘记了!!





















 1667
1667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








