JavaScript前文回顾:
- 认识JavaScript到初体验
- JavaScript 注释以及输入输出语句
- JavaScript变量的使用、语法扩展、命名规范
- JavaScript数据类型简介以及简单的数据类型
- JavaScript获取变量数据类型
- JavaScript 运算符&算数运算符
- JavaScript递增和递减运算符
- JavaScript:比较运算符和逻辑运算符
- JavaScript:赋值运算符以及运算符优先级
今日学习:
- 流程控制
- 顺序流程控制
- 分支流程控制 if 语句
一、流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解: 流程控制就是来控制我们的代码按照什么结构顺序来执行
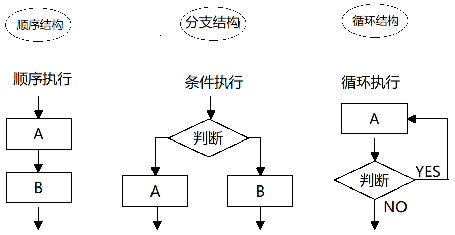
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

二、顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。

三、分支流程控制if语句
31 分支结构
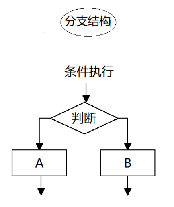
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果

JS 语言提供了两种分支结构语句
- if 语句
- switch 语句
3.2 if 语句
- 语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
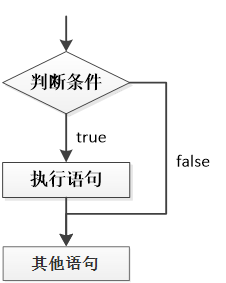
2. 执行流程

案例: 进入网吧
弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧。
案例分析:
弹出 prompt 输入框,用户输入年龄, 程序把这个值取过来保存到变量中
使用 if 语句来判断年龄,如果年龄大于18 就执行 if 大括号里面的输出语句
实现代码
var usrAge = prompt('请输入您的年龄:');
if(usrAge >= 18){
alert('您的年龄合法,欢迎来天际网吧享受学习的乐趣!');
}
3.3 if else 语句(双分支语句)
- 语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
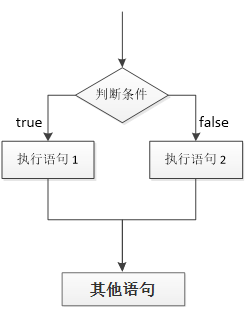
2. 执行流程

案例2:判断闰年
接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年

案例分析:
- 算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
- 弹出prompt 输入框,让用户输入年份,把这个值取过来保存到变量中
- 使用 if 语句来判断是否是闰年,如果是闰年,就执行 if 大括号里面的输出语句,否则就执行 else里面的输出语句
- 一定要注意里面的且 && 还有或者 || 的写法,同时注意判断整除的方法是取余为 0
实现代码:
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert("这个年份是闰年");
} else { // 剩下的是平年
alert("这个年份是平年");
}
独立完成案例: 判断是否中奖
接收用户输入的姓名,来判断是否中奖, 如果输入的是刘德华,则提示中了5块钱, 否则提示没有中奖。
案例分析:
- 弹出 prompt 输入框,让用户输入姓名,把这个值取过来保存到变量中
- 使用 if 语句来判断是否存在这个姓名,如果存在,就执行 if 大括号里面的输出语句,否则就执行 else 里面的输出语句
- 一定要注意判断是否相等,用 == 或者 ===
实现代码:
// 算法 如果你叫刘德华 恭喜您中奖了,否则没有中奖
// 获得用户名
var username = prompt("请输入您的姓名:");
if( username == "刘德华") {
alert("恭喜发财");
} else {
alert("谢谢惠顾,欢迎下次再来");
}
3.4 if else if 语句(多分支语句)
- 语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
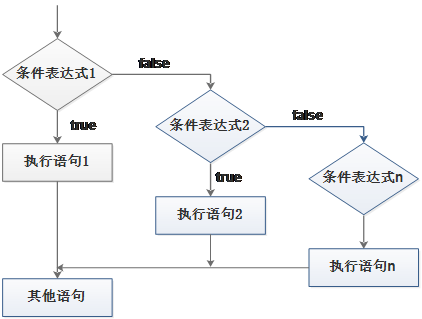
2. 执行流程

案例: 判断成绩级别
要求:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。
其中:
1. 90分(含)以上 ,输出:A
2. 80分(含)~ 90 分(不含),输出:B
3. 70分(含)~ 80 分(不含),输出:C
4. 60分(含)~ 70 分(不含),输出:D
5. 60分(不含) 以下,输出: E
案例分析:
- 按照从大到小判断的思路
- 弹出prompt输入框,让用户输入分数,把这个值取过来保存到变量中
- 使用多分支 if else if 语句来分别判断输出不同的值
实现代码:
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('宝贝,你是我的骄傲');
} else if (score >= 80) {
alert('宝贝,你已经很出色了');
} else if (score >= 70) {
alert('你要继续加油喽');
} else if (score >= 60) {
alert('孩子,你很危险');
} else {
alert('熊孩子,我不想和你说话,我只想用鞭子和你说话');
}
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








