JavaScript前文回顾:
一、什么是变量
白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。

1.1 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。
类似我们酒店的房间,一个房间就可以看做是一个变量。

二、变量的使用
变量在使用时分成两步:1. 声明变量 2. 赋值
2.1 声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2.2 赋值
age = 10; // 给 age 这个变量赋值为 10
= 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
变量值是程序员保存到变量空间里的值
2.3 变量初始化
var age = 18; // 声明变量同时赋值为 18
声明一个变量并赋值, 我们称之为变量的初始化。
2.4 案例:变量的使用
有个叫卡卡西的人在旅店登记的时候前台让他填一张表,这张表里的内容要存到电脑上,表中的内容有:姓名、年龄、邮箱、家庭住址和工资,存储之后需要把这些信息显示出来,所显示的内容如下:
我叫旗木卡卡西,我住在火影村,我今年30岁了,我的邮箱是 kakaxi@itcast.cn,我的工资2000
25 案例:变量的使用
弹出一个输入框,提示用户输入姓名。
弹出一个对话框,输出用户刚才输入的姓名。
三、变量语法的扩展
3.1 更新变量
一个变量被重新赋值后,它原有的值就会被覆盖,变量值将会以最后一次的赋值为准。
var age = 18;
age = 81;
// 最后的结果就是81因为18 被覆盖掉了
3.2 同时声明多个变量
同时声明多个变量的时候,只需要一个var,多个变量之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
3.3 声明变量特殊情况

四、变量的命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
- 推荐翻译网站: 有道 爱词霸
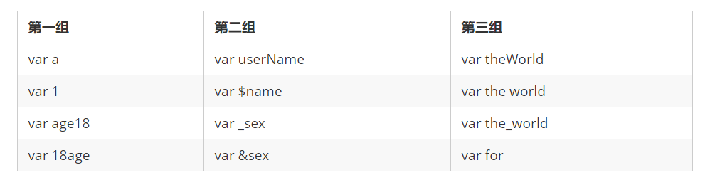
4.1 以下哪些是合法的变量名?

案例:课堂练习
要求:交换两个变量的值 ( 实现思路:使用一个 临时变量 用来做中间存储 )
五、总结
为什么需要变量?—— 因为我们一些数据需要保存,所以需要变量
变量是什么?—— 变量就是一个容器,用来存放数据的。方便我们以后使用里面的数据;
变量的本质是什么?—— 变量是内存里的一块空间,用来存储数据。
变量怎么使用的?—— 我们使用变量的时候,一定要声明变量,然后复制。声明变量本质是去内存申请空间。
什么是变量的初始化?—— 声明变量并赋值我们称之为变量的初始化
变量命名规范有哪些?—— 变量名尽量要规范,见名知意——驼峰命名法 ,区分哪些变量名不合法;
交换2个变量值的思路——?学会交换2个变量
今天的内容就先到这里了,其他文章内容,欢迎你来学习,前端专栏持续更新中。前端问题有问必答,大胆留言哦~
HTML+CSS学习笔记如下(已完结):
HTML+CSS项目《品优购》完整笔记+源码(万字版可复制):
| 1 | HTML+CSS大项目1:品优购项目笔记+源码(万字收藏) |
| 2 | HTML+CSS大项目2:品优购项目笔记+源码(万字收藏) |
移动开发笔记(更新中)
| 移动WEB开发之入门&视口 | 移动WEB开发之二倍图 | 移动端web开发主流方案选择 | 移动WEB开发之flex布局附携程网首页案例制作 |
| 移动WEB开发之rem基础&媒体查询 | 移动WEB开发之less基础 | 移动Web开发之rem实际开发适配方案 | 更新中... ... |
JavaScript最全拔高(更新中)
| 1 | 如何掌握JavaScript面向对象开发相关模式? |
| 2 | JavaScript创建对象简单方式到优化 |
| 3 | JavaScript面向对象游戏案例:贪吃蛇 |
| 4 | 更新中... .... |
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








