

一上班,就跟失了魂一样
下班后,立马回魂了
没错!说的就是你!

曾经的你,立下了许多flag:

键盘敲烂
3小时前
flag大旗立起来了!
提高专业技能,每天坚持学习1小时;
一年读36本书,平均每月读3本;
要抓住下班后的3个小时,运动健身;
……

点赞
评论

9人觉得很赞
然而不到一个星期,就又回到了上班瞎忙、下班刷剧,一到周末就一动也不动的废柴状态。没有学习,没有社交,甚至……没有对象!这就是大部分打工人的生活。
但对于Java程序员来说,他们根本没时间颓废,上班工作,下班学习才是他们的日常。

上班8小时为生存
下班3小时求发展
刚入职的某Java程序员在网上提问:
程序员提升技术,更多是靠上班做业务,还是下班自学做自己的项目?
大部分程序员都对“下班学习”持支持态度,他们认为,如果公司没培训,只靠工作的话,是不会有太大长进的。

△来源网络,如侵删
Java程序员是一个需要终身学习的岗位,加之技术更新迭代越来越快,程序员们不得不坚持提升自己,上班可能接触到新事物,下班也要抓紧时间钻研,才能不被时代淘汰。
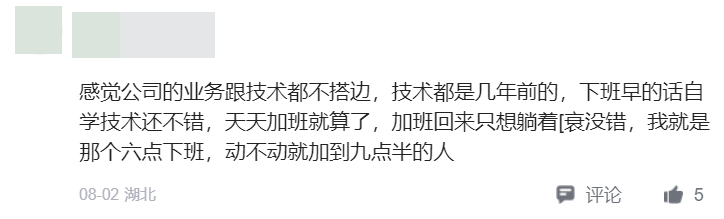
但并不是所有的人都有时间下班学习,由于工作性质的特殊性,部分程序员经常加班,常常有人吐槽“忙到没时间自学”。而且自学这件事门槛并不低,如果没人帮你,只是寻找一个合适的学习教程就够折腾的。
很多程序员在耗费大量的时间和精力之后,开始放弃学习。

△来源网络,如侵删
播
妞
想
说
互联网发展日新月异,没有人可以原地踏步,原地踏步就是退步。对于Java程序员来说,可以给自己留一些时间休息,但必须坚持学习,尤其是要学习一些必备知识,比如基础的前端知识。

体系化且合适的课程
下班自学会事半功倍
问
Java程序员一定要掌握前端知识吗?
当然!
Java程序员可以不精通,但必须要有一定的前端基础知识。
学习前端知识不只是为了“能写”前端,而是理解web运作机制、如何交互,http接口……本质上仍然是为了后端开发服务的,前端和后端能够相辅相成。
一句话总结:技多不压身啊~
但是,市面上大部分的Java前端课程鱼龙混杂,知识点繁多而琐碎,并不适合已经工作的程序员们。
基于此,为了让Java程序员们能用最低的时间成本和精力学习到必备的前端知识,黑马程序员特地推出《Java程序员要掌握的前端知识》。
Java程序员要掌握的前端知识

课程共六章:第一章HTML/CSS,第二章Javascript,第三章Vue2,第四章Vue3,第五章React,第六章 jQuery,其中前两章为必学内容,后四章可根据自己实际情况选学。
等不及的小伙伴速戳导学视频:
学完你能收获这些:
1.掌握必要的 JS 知识;
2.扩展对编程语言的认知;
3.巩固 Web 开发;
4.掌握一个前端框架;
5.加深前后端分离的认知;
6.学会前后端代码联调。
课程亮点有哪些?
1.课程侧重快速掌握 js 和前端框架,更为适合工作重心在后端、需要兼顾前端的开发者;
2.课程分成必学、选学两部分,学习者可以根据自己需要灵活选择;
3.课程不仅会涉及框架的使用,还会讲解到框架的原理和相关的 web 知识,能帮助学习者理解的更为透彻。
哪些人可以学?
1. 黑马Java毕业的学员,想补齐必要的前端知识;
2. 有一定后端基础,想快速学习前端知识的同学。
课程详情:
001-前言-导学视频
第一章 HTML与CSS
第一节 HTML元素
002-html和css定义
003-html元素
第二节 HTML页面
004-html页面
第三节 常见元素
005-文本
006-多媒体
007-表单
008-表单
第四节 HTTP请求
009-http-请求
010-http-请求-默认数据格式
011-http-请求-URL编码规则
012-http-请求-json数据格式
013-http-请求-multipart数据格式
014-http-session原理
015-http-jwt校验流程
016-http-jwt签名原理
017-css-选择器
018-css-其它
第二章 JavaScript
第一节 变量与数据类型
019-js-入门
020-js-声明变量
021-js-数据类型-undefined与null
022-js-数据类型-string
023-js-数据类型-number与bigint
024-js-数据类型-boolean
025-js-数据类型-function-定义与参数
026-js-数据类型-function-匿名函数与箭头函数
027-js-数据类型-function-函数是对象
028-js-数据类型-function-函数作用域
029-js-数据类型-function-闭包
030-js-数据类型-var与let区别
031-js-数据类型-array
032-js-数据类型-array
033-js-数据类型-object
034-js-数据类型-object-属性增删
035-js-数据类型-object-this
036-js-数据类型-object-原型继承
037-js-数据类型-object-基于函数原型继承
038-js-数据类型-json与js对象
039-js-数据类型-动态类型
第二节 运算符与表达式
040-js-运算符和表达式-严格相等
041-js-运算符和表达式-逻辑或
042-js-运算符和表达式-nullish判断
043-js-运算符和表达式-展开运算符
044-js-运算符和表达式-解构赋值
第三节 控制语句
045-js-控制语句-for-in
046-js-控制语句-for-of
047-js-控制语句-try-catch
第四节 API
048-api-环境准备
049-api-搭建前端服务器
050-api-查找页面元素
051-api-修改元素内容
052-api-利用模板
053-api-java-同步异步接收结果
054-api-fetch-同步接收结果
055-api-fetch-异步接收结果
056-api-fetch-跨域-请求响应头解决
057-api-fetch-跨域-代理解决
058-api-导入导出
第三章 Vue2
第一节 Vue2基础
059-vue2-环境准备
060-项目结构
061-入门案例
062-文本插值
063-属性绑定
064-事件绑定
065-双向绑定
066-计算属性
067-axios
068-axios-发送请求
069-axios-请求体格式
070-axios-默认配置
071-axios-响应格式
072-axios-拦截器
073-条件渲染
074-列表渲染
075-重用组件
第二节 Vue2进阶
076-el-安装
077-el-table
078-el-pagination
079-el-pagination
080-el-search
081-el-cascader
082-el-cascader
083-router-路由配置
084-router-动态导入
085-router-嵌套路由
086-router-路由跳转
087-router-导航菜单
088-router-动态路由
089-router-重置路由
090-router-页面刷新
091-router-动态菜单
092-vuex-入门
093-vuex-mapState
094-vuex-actions
095-vuex-调用actions
第三节 Vue2实战
096-项目搭建
097-联调准备
098-登录-国际化
099-登录-login-index.vue
100-登录-store-user.js
101-登录-store-user.js
102-登录-permission.js-获取角色
103-登录-permission.js-动态路由
104-第三方登录-流程分析
105-第三方登录-代码解读
106-第三方登录-代码解读
107-crud-api
108-crud-查询和删除
109-crud-修改
第四章 Vue3
第一节 Vue3基础
第二节 Vue3进阶
第三节 Vue3实战
第五章 React
第一节 React基础
第二节 React进阶
第三节 React实战
第六章 jQuery
第一节 jQuery基础
第二节 jQuery进阶
第三节 jQuery实战
目前前三章内容已更新完毕,Vue3、React、 jQuery三章内容持续更新中……
黑马教程《Java程序员要掌握的前端知识》
立即扫码,跳转B站免费学习

完整配套资料领取方式
(视频+讲义+源码+笔记+资料)
在“黑马程序员视频库”微信公众号后台
发送:Java学前端
全部打包,免费获取
来黑马,学IT
掌握一门专业技能,跻身行业“薪贵”
基础班仅需 28 元(首次报名)
扫码咨询,抢占更多立减优惠!
▼

👇👇👇
线上课程也可扫码咨询
有任何问题均可私聊播妞(boniuxuejie)























 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








