Himi 原创, 欢迎转载,转载请在明显处注明! 谢谢。
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6926913
本章节主要为大家介绍在游戏开发过程中经常遇到的两个问题;
1. 解决滚屏背景或拼接地图有黑边!
对于游戏开发中,背景(游戏地图)是必要的元素之一,那么对于大部分游戏的背景都是动态,或者不断移动的;例如RPG中的背景随着人物、主角而移动,那么一般情况下背景都是由地图编辑器(图块)拼出来的,要不就是直接一整张大图去显示,在或者就是将一张大图进行裁减成N张,然后再进行拼接完成等等;
那么对于背景(地图)元素中存在的重复图块很少的话基本上就没有利用地图编辑器的必要了;在这里Himi不来介绍如何在cocos2d中使用地图编辑器做背景地图 ,而是介绍在cocos2d中制作滚动地图时利用拼接地图方式遇到的黑边问题;
如下图所示,背景是由3张图片拼接而成,如下3张图:

然后Himi将此3张作为3个精灵然后顺次绘制在屏幕上代码如下:
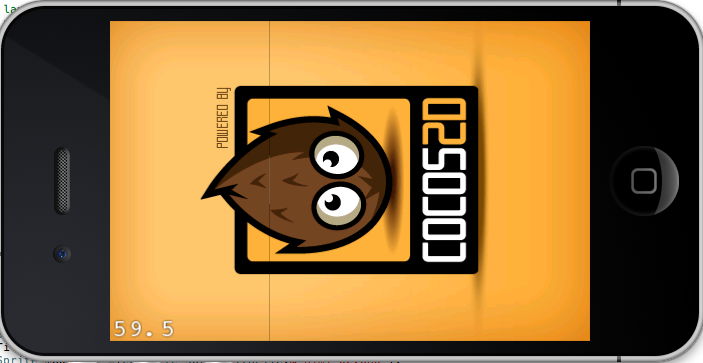
//将三张图拼成一张完整背景 CGSize screenSize =[[CCDirector sharedDirector]winSize]; CCSprite *bgTile1 =[CCSprite spriteWithFile:@"himi_01.png"]; bgTile1.position=ccp(bgTile1.contentSize.width*0.5,screenSize.height*0.5); CCSprite *bgTile2 =[CCSprite spriteWithFile:@"himi_02.png"]; bgTile2.position=ccp(bgTile1.position.x+bgTile1.contentSize.width,bgTile1.position.y); CCSprite *bgTile3 =[CCSprite spriteWithFile:@"himi_03.png"]; bgTile3.position=ccp(bgTile2.position.x+bgTile2.contentSize.width,bgTile2.position.y); [self addChild:bgTile1 z:0 tag:11]; [self addChild:bgTile2 z:0 tag:22]; [self addChild:bgTile3 z:0 tag:33];此时运行的截图如下:

从上图童鞋们就可以看到拼接有裂缝,那么接着让3个精灵从左向右不断的x轴+1进行移动,代码如下:
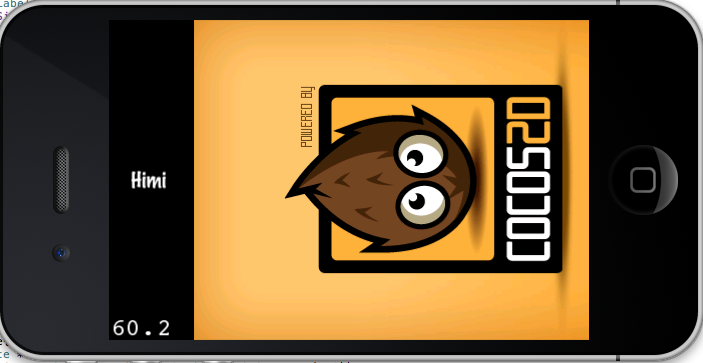
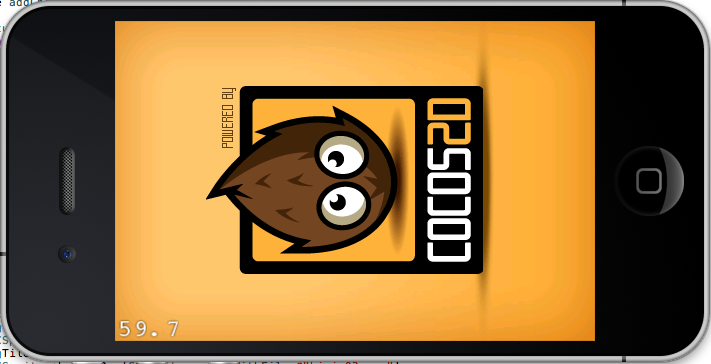
运行截图如下:

这时当移动到一定距离时候会发现刚才的缝隙消失了,是消失了,通过以上两张运行效果图可以说明:
在cocos2d中如图你使用拼接背景地图的方式去做的话,每处拼接处在移动时都会时不时的出现黑边(裂缝),至于如何解决我想童鞋们第一想法就是在裁图的时候多切出一像素的方法,第一张比如原来是100,故意裁出101,第二张绘制的时候X轴前一个像素...以此类推,还有些童鞋认为是美工的原因,可能在裁图的时候有透明像素的存在造成,当然美工裁图的不仔细确实是个不可排除的原因,但是最终解决的方案应该是将精灵设置贴图无锯齿的属性,这样就可以完美解决此问题,设置精灵贴图无锯齿方法如下:
[CCSprite.texture setAliasTexParameters];我们将这句添加上之后再次运行,代码更改如下: //将三张图拼成一张完整背景 CGSize screenSize =[[CCDirector sharedDirector]winSize]; CCSprite *bgTile1 =[CCSprite spriteWithFile:@"himi_01.png"]; bgTile1.position=ccp(bgTile1.contentSize.width*0.5,screenSize.height*0.5); CCSprite *bgTile2 =[CCSprite spriteWithFile:@"himi_02.png"]; bgTile2.position=ccp(bgTile1.position.x+bgTile1.contentSize.width,bgTile1.position.y); CCSprite *bgTile3 =[CCSprite spriteWithFile:@"himi_03.png"]; bgTile3.position=ccp(bgTile2.position.x+bgTile2.contentSize.width,bgTile2.position.y); //让3个精灵都设置贴图无锯齿 [bgTile1.texture setAliasTexParameters]; [bgTile2.texture setAliasTexParameters]; [bgTile3.texture setAliasTexParameters]; [self addChild:bgTile1 z:0 tag:11]; [self addChild:bgTile2 z:0 tag:22]; [self addChild:bgTile3 z:0 tag:33];
再次运行效果图如下:

OK,完美解决;
2.下面介绍第二个问题:如何禁止手机自动锁屏的问题;
对于手机自动锁屏的问题一般都是在项目尾声的时候发现由于手机自动锁屏所带来的各种问题,例如,在cocos2d中我们调用暂停游戏的函数后,如果用户无操作,手机自动锁屏后,解锁再次进入游戏就会发现游戏不处于暂停了,(如果你有暂停界面的话,你将看到你暂停界面存在,而后面的游戏照常运行- -)
那么这里Himi给出在应用中禁止手机自动锁屏的代码,如下:
[self addChild:bgTile2 z:0 tag:22]; [self addChild:bgTile3 z:0 tag:33];
OK,本章介绍的知识点虽然很少解决的方法也很简单,但是也是游戏中最容易遇到的两个问题;
那么这里肯定会有不少童鞋认为本身一句代码的事情非写这么多进行说明,嗯 ,确实写的过于详细,但是Himi之所以写这么详细主要还是想让还没有遇到此类问题的童鞋清晰化此类问题出现的原因,这样能让更多童鞋减少以后遇到此问题的疑问~




















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








