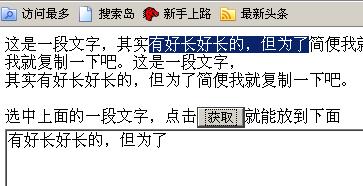
效果图:

代码:
<html>
<head>
<title>无标题文档</title>
<mce:script type="text/javascript"><!--
function getWords(){
var text;
if(navigator.appName=="Microsoft Internet Explorer"){
text=document.selection.createRange().text;
}else{
text=window.getSelection();
}
document.getElementById("txt").value=text;
}
// --></mce:script>
</head>
<body>
这是一段文字,其实有好长好长的,但为了简便我就复制一下吧。这是一段文字,其实有好长好长的,但为了简便我就复制一下吧。这是一段文字,其实有好长好长的,但为了简便我就复制一下吧。这是一段文字,<br/>其实有好长好长的,但为了简便我就复制一下吧。
<br/>
<br/>
选中上面的一段文字,点击<input type="button" value="获取" οnclick="getWords()" />就能放到下面
<br/>
<textarea rows="15" id="txt" cols="100">
</body>
</html>






















 1187
1187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








