显示屏幕分辨率与大小详解
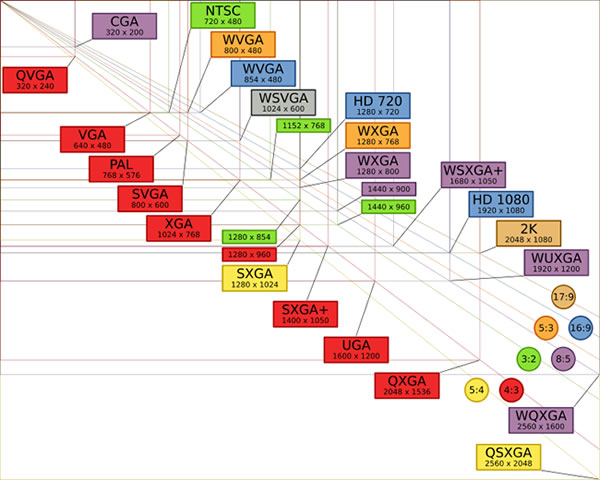
总觉得每次都被各式各样的分辨率名称搞得一团糨糊吗?让小姜带你五十分钟搞懂所有的分辨率吧!常见的屏幕比例其实只有三种:4:3、16:9 和 16:10,再加上一个特殊的(但也很常见的)5:4。
准备好了吗?开始啰!
<!--[if gte vml 1]><v:shapetype id="_x0000_t75" coordsize="21600,21600" o:spt="75" o:preferrelative="t" path="m@4@5l@4@11@9@11@9@5xe" filled="f" stroked="f"> <v:stroke joinstyle="miter" /> <v:formulas> <v:f eqn="if lineDrawn pixelLineWidth 0" /> <v:f eqn="sum @0 1 0" /> <v:f eqn="sum 0 0 @1" /> <v:f eqn="prod @2 1 2" /> <v:f eqn="prod @3 21600 pixelWidth" /> <v:f eqn="prod @3 21600 pixelHeight" /> <v:f eqn="sum @0 0 1" /> <v:f eqn="prod @6 1 2" /> <v:f eqn="prod @7 21600 pixelWidth" /> <v:f eqn="sum @8 21600 0" /> <v:f eqn="prod @7 21600 pixelHeight" /> <v:f eqn="sum @10 21600 0" /> </v:formulas> <v:path o:extrusionok="f" gradientshapeok="t" o:connecttype="rect" /> <o:lock v:ext="edit" aspectratio="t" /> </v:shapetype><v:shape id="_x0000_i1025" type="#_x0000_t75" alt="" style='width:395.25pt; height:399.75pt'> <v:imagedata src="file:///C:/DOCUME~1/ADMINI~1/LOCALS~1/Temp/msohtml1/01/clip_image001.jpg" o:href="http://www.cnbeta.com/upimg/080619/ugmbbc_131133.jpg" /> </v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
4:3 家族
4:3 是最常见屏幕比例,从电视时代流传下来的古老标准.在近代宽屏幕兴起前,绝大部份的屏幕分辨率都是照着这个比例的.不过最近逛逛电脑商场,好像要买个 4:3 比例的屏幕非常困难了啊 @@
# VGA (640x480) - 「VGA」 其实本来不是个分辨率的规格,而是 IBM 计算机的一种显示标准.在规范里有 320x200 / 256 色、320x200 / 16 色、640x350 / 16 色、640x480 / 16 色等多种模式,甚至还有 80x25 和 40x25 等文字模式.只是最后因为官方支持的最高分辨率是 640x480,所以 VGA 就成为了 640x480 的代名词.VGA 的重要地位在于它是所有显卡都接受的基准分辨率,Windows 在加载显卡驱动程序之前(BIOS之后)有个蓝棒子跑跑跑的画面,那个画面就是在 VGA 分辨率下的.
# SVGA (800x600) - SVGA 的情况和 VGA 有点像,也是以一种「规格」的身份起家的,只是最后好像变成无论规格如何,所有比VGA 强的显示器都自称自已是 Super VGA,或 SVGA.在分辨率上,SVGA 专指 800x600 的分辨率 -- 即使当年标榜自已是 SVGA 的屏幕其实常常可到达 1024x768,或更高.
# XGA (1024x768) - 到了 SVGA 的年代,IBM 已经失去了市场的独占性,PC 界也正式进入了百家争鸣的时代.IBM 虽然定义出了XGA 的规格,但实际上它只是当年多种 Super VGA 规格中的一种.XGA 最后成为 1024x768 这个分辨率的代名词.
# SXGA+ (1400x1050) - 咦?跳过了 SXGA?等会儿再回来 XD.SXGA+ 是大约 2003 年~2007 年间偶尔会在笔电上看到的分辨率.不过近年来随着宽屏幕笔电大行其道,这个分辨率很难看到了.小姜的两台笔电都是这个分辨率的,算是工作需求吧 orz.
# UXGA (1600x1200) - UXGA 又称为 UGA,分辨率刚好是 VGA 的四倍.UXGA 是许多 4:3 的 20" 和 21" 屏幕的析度,不过随着 4:3 屏幕愈来愈少见,要买到这个分辨率的屏幕是愈来愈困难了.小姜桌上有一颗 20" UXGA 的 Dell 屏幕转直的用,还蛮方便的 :p.
# QXGA (2048x1536) - QXGA 的分辨率是 XGA 的四倍,也是大部份 4:3 屏幕支持的极限.小姜以前有一台 Viewsonic 的 p<chmetcnv tcsc="0" numbertype="1" negative="False" hasspace="False" sourcevalue="90" unitname="F" w:st="on">90f</chmetcnv> CRT 屏幕可以硬撑到这个数字,不过像素已经小于遮栅开孔的大小了,所以其实只是名义上有到而已,显示器根本显示不了.
# 更高 - 更高的 4:3 分辨率存在,像是 QUXGA,但这只是个理论上的名字.在真实世界没有采用这个分辨率的产品存在.
16:10 家族
16:10 就是常见的「宽屏幕」比例,近几年来突然间变得很常见,差不多把市场给独占了.取决于你看事情的角度,你可以说 16:10 有各种好处,例如可以并排两个窗口同时观看、人眼横向移动比较不吃力、笔电可以做得比较小台等.或者你也可以阴谋论一点,说在同样的对角线长度下,16: 10 的面板其实面积比较小.总之,16:10 看来已经是所有屏幕的共同标准(除了 16:9 之外)了,喜欢、不喜欢,都认命吧~
# WVGA (800x480) - VGA 的加宽版,大部份的 MID 和小号的 Netbook 采用的分辨率.第一代的 7" Eee PC 就是这个分辨率的.
# WSVGA (1024x600) - 好吧,老实说这个比例并不是 16:10(960x600 才是),不过这是个愈来愈常见的宽屏幕分辨率,所以就列在一起了.8.9" 的 Netbook 大多是这个分辨率,部份的 10" Netbook(Wind NB)也是.
# WXGA (1280x800、1366x768) - WXGA 最早是指 1366x768(1024x768 的加宽版),是 LCD TV 面板最常见的分辨率.但到了电脑上 WXGA 通常是指 1280x800 这个分辨率,通常出现在 13~15" 的笔电上.
# WXGA+ (1440x900) - 也是宽屏幕笔电常见的分辨率,但更常出现在 19" 的宽屏幕 LCD 上.
# WSXGA+ (1680x1050) - 20" 和 22" 宽屏幕 LCD 和部份 15.4" 笔电爱用的分辨率.
# WUXGA (1920x1200) - UXGA 的宽屏幕版.必须要到达这个分辨率才能在屏幕上无损地显示 1080p 的影片.桌电上 1920x1200 大致上是 24"~27" LCD 的领域,而笔电则是 17" 以上才比较看得到.
# WQXGA (2560x1600) - 主要是 30" LCD 屏幕在用的分辨率,著名的 Apple Cinema Display、Dell UltraSharp 3007WFP / 3008 WFP 都是这个分辨率.
16:9 家族
16:9 主要是 HD 电视在用的比例.常听到的 720p、1080p 都是这个比例.
<!--[if !supportLineBreakNewLine]-->
<!--[endif]-->
# 720p (1280x720) - 与其这是一种分辨率,还不如说它是一种信号?没听说有电脑屏幕是这个分辨率的,电视面板好像也都是做 1366x768 的多?
# 1080p (1920x1080) - 1080p 就是俗称的 Full HD(Sony 超拼的),以前只有在电视上看得到(电脑用 1920x1200 的多),不过最近开始出现采用 1080p 面板的笔电,像第二代的 Acer 宝石机,标榜可以「让画面塞满屏幕,不留黑边」.
5:4 家族
说是说家族,其实只有 SXGA 这一个成员而已.怎么,从来没注意到自已的屏幕比较方?其实 1280x1024 除下来比例是 5:4 才对,不是 4:3.
# SXGA (1280x1024) - 后期的 17" 屏幕和绝大部份非宽屏幕的 19" 屏幕都是这个分辨率.为什么 SXGA 要采用 5:4 的比例到现在还是个谜,但总之它是成了办公室中几乎无所不在的存在.5:4 因为很接近正方形,其实旋转起来意义不大 XD.
呼,终于把 这篇文章写完了 orz.其实把一堆奇奇怪怪的缩写文字和代表的数字连结在一起是小姜想做很久的事,只是愈研究下去,愈发现情况比想象中要混乱.像是 WXGA 小姜在上面列了两种分辨率,但实际上有五种分辨率(1280x720 / 16:9、1280x768 / 5:3、1280x800 / 16:10、1360x760、1366x768)都可以挂 WXGA 这个名字.所以绕到最后,结论似乎是以后还是写数字比较安全 orz.不过希望大家以后看到 WSXGA+ 的时候,能够稍微有点概念,小姜的文章就值得了 ^^.
出处:http://cn.engadget.com/2008/06/18/screen-resolution-explained/




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








