Android 颜色处理(五) LinearGradient线性渲染
相信很多人都看过歌词同步的效果, 一是竖直方向的滚动,另一方面是水平方面的歌词颜色渐变点亮效果,这种效果怎么做呢? 这就需要用到LinearGradient线性渲染,下面还是先看具体的使用:
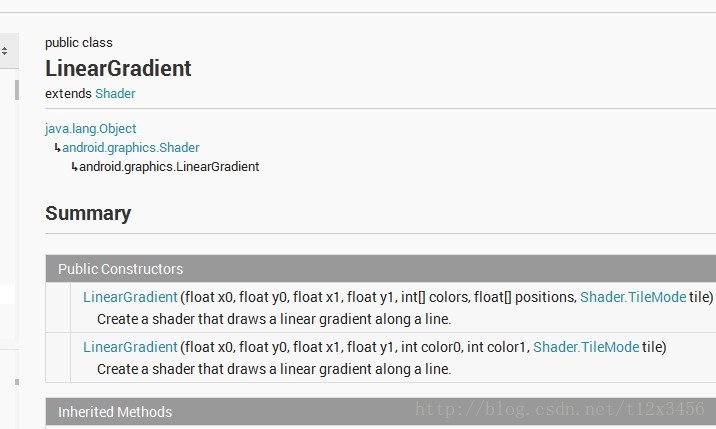
LinearGradient有两个构造函数;
public LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions,Shader.TileMode tile)
参数:
float x0: 渐变起始点x坐标
float y0:渐变起始点y坐标
float x1:渐变结束点x坐标
float y1:渐变结束点y坐标
int[] colors:颜色 的int 数组
float[] positions: 相对位置的颜色数组,可为null, 若为null,可为null,颜色沿渐变线均匀分布
Shader.TileMode tile: 渲染器平铺模式
public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1,Shader.TileMode tile)
float x0: 渐变起始点x坐标
float y0:渐变起始点y坐标
float x1:渐变结束点x坐标
float y1:渐变结束点y坐标
int color1: 结束渐变色
Shader.TileMode tile: 渲染器平铺模式
效果图:
然后看一下具体怎么实现这种效果;
MainActivity:
package com.tony.shader;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
private LinearGradientView linearGradientView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
linearGradientView = new LinearGradientView(this);
setContentView(linearGradientView);
}
}
LinearGradientView;
package com.tony.shader;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.graphics.Shader;
import android.view.View;
public class LinearGradientView extends View {
private LinearGradient linearGradient = null;
private Paint paint = null;
public LinearGradientView(Context context)
{
super(context);
linearGradient = new LinearGradient(0, 0, 100, 100, new int[] {
Color.YELLOW, Color.GREEN, Color.TRANSPARENT, Color.WHITE }, null,
Shader.TileMode.REPEAT);
paint = new Paint();
}
public LinearGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//设置渲染器
paint.setShader(linearGradient);
//绘制圆环
canvas.drawCircle(240, 360, 200, paint);
}
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








